1、HTML5 Canvas火焰燃烧动画 如同掉落的火球
这次要分享的是一款超级绚丽的HTML5火焰动画,画面上是一个熊熊燃烧的小火球,小球燃烧的火焰非常逼真,会比较消耗CPU。另外这个动画是在HTML5 Canvas上实现的,修改起来也非常灵活。
 文章源自陈学虎-https://chenxuehu.com/article/2014/06/2716.html
文章源自陈学虎-https://chenxuehu.com/article/2014/06/2716.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/06/2716.html
2、HTML5/CSS3粒子效果进度条 超炫酷进度条动画
之前我已经分享了几款效果很不错的CSS3进度条插件,比如CSS3 Loading进度条加载动画特效、CSS3 3D进度条按钮 18款精美样式。今天我再来分享一款很有特色的HTML5/CSS3进度条应用。这款进度条插件在播放进度过程中出现粒子效果,就像一些小颗粒从进度条上散落下来,是一款别具特色的HTML5进度条插件。文章源自陈学虎-https://chenxuehu.com/article/2014/06/2716.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/06/2716.html
文章源自陈学虎-https://chenxuehu.com/article/2014/06/2716.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/06/2716.html
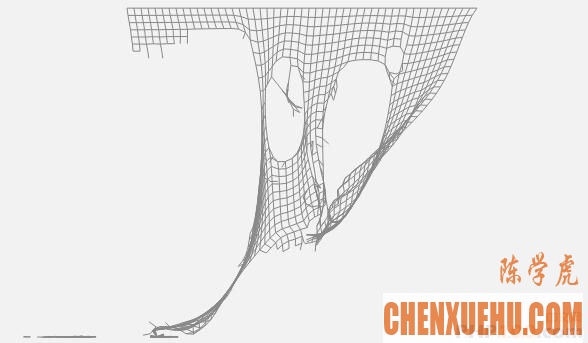
3、HTML5 Canvas模拟衣服撕扯动画 超级逼真
今天又要来推荐一款HTML5 Canvas动画,是一个模拟衣服撕扯动画,效果非常逼真。刚开始衣服挂在绳子上,用鼠标拖拽衣服即可让衣服摆动起来,当你拖拽的很用力时,你会发现,衣服被撕破了。该HTML5动画会捕获到鼠标拖拽的用力程度,从而来判断并实现衣服应该破损的程度,越用力,衣服被撕破的速度越快,赶紧来体验一下这个HTML5动画吧。文章源自陈学虎-https://chenxuehu.com/article/2014/06/2716.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/06/2716.html
文章源自陈学虎-https://chenxuehu.com/article/2014/06/2716.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/06/2716.html
4、CSS3带描述焦点图 文字描述上下滚动
今天我们来分享一款jQuery焦点图插件,这款焦点图是全屏的,看上去十分大气,另外,焦点图的每一张图片都带有文字描述,并且鼠标滑过图片时文字描述可以上下滚动。文章源自陈学虎-https://chenxuehu.com/article/2014/06/2716.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/06/2716.html
文章源自陈学虎-https://chenxuehu.com/article/2014/06/2716.html
5、HTML5/CSS3自定义下拉框 3D卡片折叠动画
之前我们分享过一款CSS3带小图标下拉菜单,它更多的是一款菜单,但是今天要分享的一款CSS3自定义下拉框取代了传统的Select样式,用不一样的风格来让select更加美观。这款CSS3下拉框还有3D立体的卡片折叠动画效果,非常酷。
6、HTML5 3D立方体动画 立方体可任意翻转
这次要分享的这款HTML5 3D立方体动画比较普通,它可以自己不停的旋转以凸显其3D的魅力。
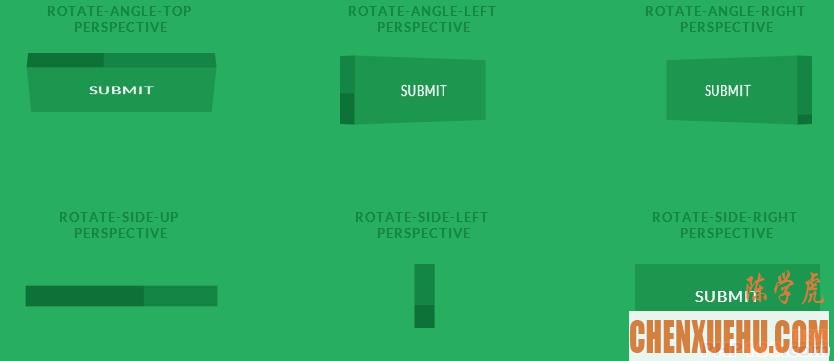
7、CSS3 3D进度条按钮 18款精美样式
我们在网页上提交数据的时候经常会看到进度条,不过大部分进度条都是在网页其他地方显示,比如弹出一个窗口。这款CSS3实现的进度条是显示在按钮上的,可以更直观的体现出用户提交的进度情况,该CSS3进度条按钮样式非常漂亮,在支持3D的浏览器上还能有3D立体的效果,而且进度条展现形式很多,一共18种样式。
8、HTML5/CSS3 3D立体功能按钮 超酷CSS3按钮
今天要分享的这款CSS3 3D按钮十分大气,按钮在点击的时候也有立体的效果,非常酷的一款CSS3 3D按钮。
以上就是8款帅酷的HTML5/CSS3 3D动画、图片、菜单应用,欢迎收藏分享。原文链接:http://www.html5tricks.com/8-cool-html5-css3-apps.html














![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0fVf.jpg)











评论