一个月前火狐发布了最新版本Firefox 31,新增了很多关于帮助游戏开发者开发和调试HTML5游戏的功能。除了Mozilla基金会目前依靠asm.js开发HTML5游戏外,其它游戏制作公司比如Dungeon Defenders Eternity和Cloud Raiders都在javascript中使用交叉编译器Emscripten编写游戏。总而言之,到目前为止HTML5已经是一个很成熟的游戏平台了。
如果你对Emscripten感兴趣,你可以在Emscripten的wiki中了解到更多信息,MDN也提供了Emscripten的教程。文章源自陈学虎-https://chenxuehu.com/article/2014/08/3039.html
在这篇文章中,我们会向你介绍由Mozilla基金会创建的一些开发和调试HTML5游戏的资源。我们会以介绍为主,如果有什么问题,希望你可以在评论中给我们反馈。文章源自陈学虎-https://chenxuehu.com/article/2014/08/3039.html
开始
当你开发基于HTML5的游戏时,你有很多选择。使用什么样的编辑器?是否用到Canvas 2d、WebGL?采用什么样的呈现框架和游戏引擎?这些选择大部分由开发者的个人经验和游戏将要发布的平台决定。没有一篇文章能回答所有的问题,但我们希望这篇文章能为你提供一条捷径。文章源自陈学虎-https://chenxuehu.com/article/2014/08/3039.html
工具
作为一个HTML5游戏开发者,你必须了解很多很酷的开发工具,在Mozilla社区中我们已经介绍了很多为Firefox开发者提供的开发工具,包括JavaScript Debugger, Style Editor, Page Inspector, Scratchpad, Profiler, Network Monitorand Web Console.文章源自陈学虎-https://chenxuehu.com/article/2014/08/3039.html
下面我们会介绍一引起最近更新的工具。文章源自陈学虎-https://chenxuehu.com/article/2014/08/3039.html
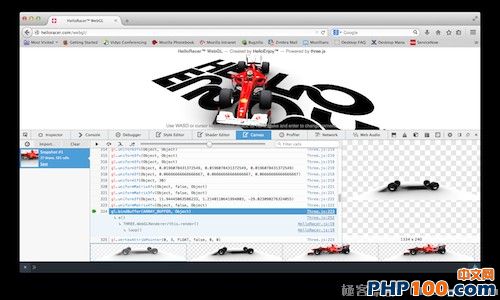
Canvas Debugger
在最新版本的firefox中,我们在浏览器中添加了Canvas调试。文章源自陈学虎-https://chenxuehu.com/article/2014/08/3039.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/08/3039.html
文章源自陈学虎-https://chenxuehu.com/article/2014/08/3039.html
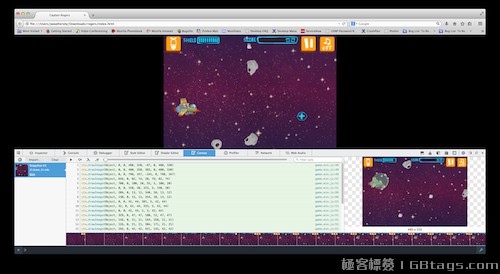
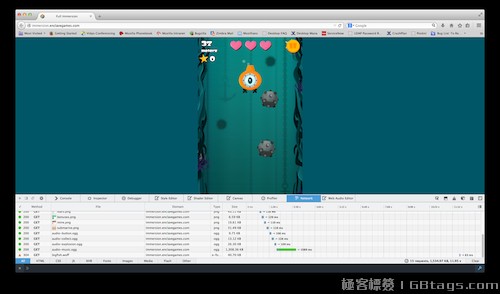
Canvas Debugger允许你跟踪所有的canvas上下文调用, 像绘制元素和使用特定的调色器一样,它会根据具体的要求调用颜色编码。它不仅在开发基于WebGL的游戏时有用,它同时也可以用来测试基于Canvas 2D的游戏。 在下面的游戏中,你可以看到动画被分解成很多个静态图,你可以点击任意一行直接查看那一部分的响应。文章源自陈学虎-https://chenxuehu.com/article/2014/08/3039.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/08/3039.html
文章源自陈学虎-https://chenxuehu.com/article/2014/08/3039.html
文章源自陈学虎-https://chenxuehu.com/article/2014/08/3039.html
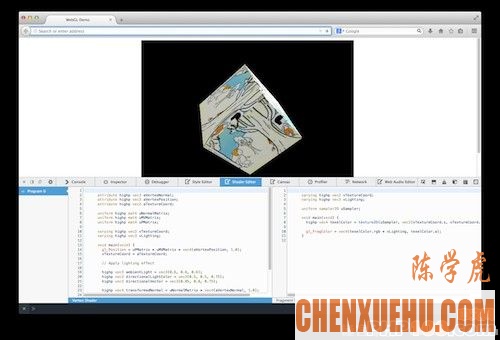
Shader Editor
当你创建一个基于WebGL的游戏时,如果能在游戏运行时测试和修改着色器程序将是非常酷的一件事。使用Shader Editor就可以做到这么酷的事情。你不需要重新加载界面就可以修改顶点和片段着色器,还可以查看其对输出结果的影响。

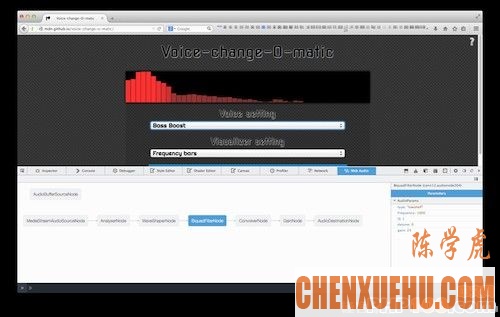
Web Audio Editor
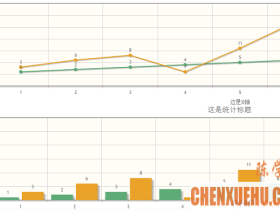
在最新的Firefox Aurora(32)版本中有一个Web Audio Editor,这个编辑器通过图表展示了所有的音频结点和当前AudioContext的连接。你可以通过它查看每个结点的特定属性。

Web Audio API提供了更多混音的创建,对音频的操作和处理比HTML5的Audio标签强大很多。
Network Monitor
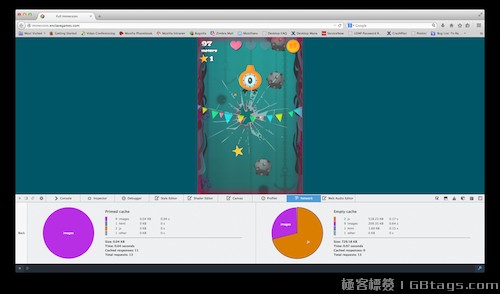
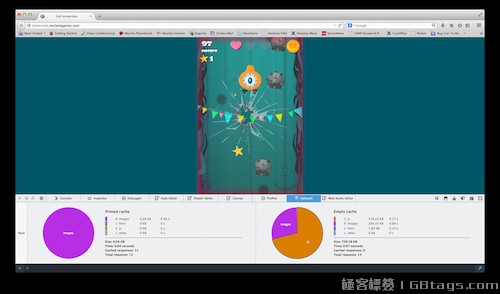
对于HTML5游戏开发者来说,需要花费昂贵的代码来对游戏进行繁琐的测试。如果游戏是在手机设备中运行,可以使用Network Monitor直观地看到所有的网络请求,系统耗时和类型大小等属性。

除此之外,你还可以通过Network Monitor直观地看到游戏的性能分析。

Web IDE
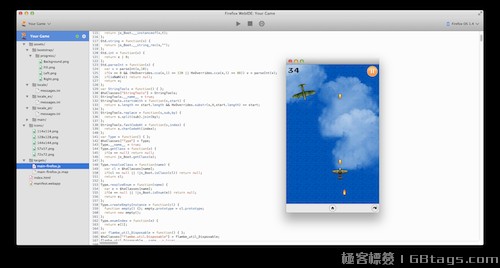
开发游戏之前你必须先选择一个开发环境,同样,你有很多种选择(Sublime,Eclipse,Dreamweaver,vi等等),重要的是你肯定已经有一款常用的开发环境了。如果你对浏览器端的开发环境感兴趣,你可以试一下Web IDE,它已经在Firefox的最新版本中上线了。

Web IDE不仅提供开发者进行正常的编码,还可以远程发布、调试、框架管理……
总结
如果你对上面的资源感兴趣,可以进行深入的学习,有什么收获可以拿出来和大家一起分享。
英文原文地址:https://hacks.mozilla.org/2014/07/resources-for-html5-game-developers/#content-main










![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl04IS.jpg)







评论