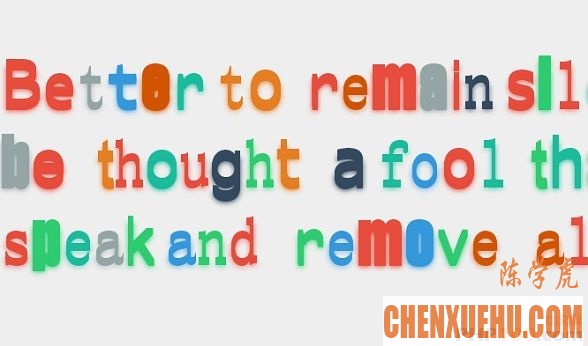
1、CSS3五彩文字特效 文字带阴影效果
这是一款非常具有卡通形象的CSS3五彩文字特效,虽然没有迷人的动画效果,但是五彩缤纷的文字展现在屏幕上也是非常酷的,再加上每一个文字都有不同角度的阴影效果,加上漂亮的英文字体,让整一个文字特效显得非常出色迷人,大家可以在宣传广告页面试试这款CSS3文字特效。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2572.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2572.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2572.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/05/2572.html
2、HTML5/CSS3 Loading动画 水位充满文字特效
这款HTML5动画既是Loading特效也是文字特效,Loading动画开始时,文字中的水位渐渐上升,为了模拟水位上升的真实效果,水面还会波浪浮动,当Loading动画结束时,文字中的水位又会渐渐退去,动画效果和上升类似,这样周而复始,从而达到很酷HTML5 Loading动画效果。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2572.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2572.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2572.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/05/2572.html
3、HTML5 3D阴影文字特效
今天我们要来分享一款非常简单大气的HTML5 3D文字特效,这个3D文字特效是通过文字加粗以及文字阴影来实现的,效果非常不错。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2572.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2572.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2572.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/05/2572.html
4、HTML5火焰文字特效
之前我们分享过不少基于HTML5和CSS3的文字特效,有3D的文字效果,也有动画文字特效。今天我们分享的这款HTML5文字特效是火焰燃烧的效果,比较消耗CPU,但是动画效果还是比较酷的。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2572.html
5、HTML5/CSS3 3D文字特效 文字立体可旋转
今天我们要分享一款效果挺不错的HTML5 3D文字特效,首先文字本身具有投影的立体效果,再加上文字的旋转摆动动画,就更显文字3D动感了。
6、CSS3文字阴影效果 阴影角度可随鼠标变化
今天要分享的也是CSS3文字阴影效果,不同的是今天这款CSS3文字阴影的角度可以随着鼠标的移动而发生变化,即阴影可动态调整,非常实用。
7、动感的CSS3 Loading文字特效
这是一款非常帅的CSS3 Loading加载动画,尽管看上去只有Loading这几个字母,但是利用CSS3特性,可以把这几个字母渲染得非常动感。这款Loading动画仅仅几个字母就可以展现令人震撼的效果。
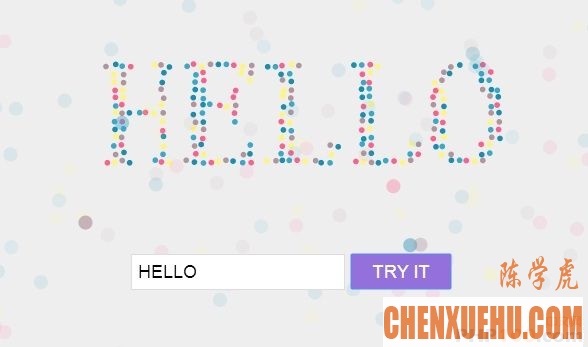
8、HTML5像素文字爆炸重组动画特效
今天我们要分享一款基于HTML5技术的文字像素爆炸重组动画特效,我们可以在输入框中指定任意文字,点击确定按钮后,就会将原先的文字爆炸散去,新的文字以像素点的形式组合起来,看起来非常棒。
9、HTML5/CSS3 3D文字特效 文字外翻效果
今天我们再来分享一款很酷的HTML5/CSS3 3D文字特效,该文字特效的效果是鼠标滑过文字就会出现3D外翻的效果,非常不错的一款文字特效。
10、HTML5/CSS3发光文字 可自定义文字色彩
今天要分享的这款HTML5/CSS3文字效果也十分帅,鼠标滑过文字时,文字会出现发光的特效,并且我们可以自定义文字和颜色。
11、HTML5/CSS3文字投影特效 乳白阴影文字效果
今天我要向大家介绍一款HTML5/CSS3文字投影特效,它的使用也很简单,HTML5文字阴影效果也比较酷。
12、HTML5 Canvas字母文字颗粒动画 可设置重力感应
网页文字在一般情况下只能设置颜色、大小、粗细等基本的特征,但是利用HTML5技术,我们可以让网页文字变得更加绚丽和动感。今天要分享的这款HTML5 Canvas字母文字动画效果很不错,它可以让26个英文字母实现颗粒跳动的效果,你不仅可以设置需要播放动画的字母,也可以设置不同的效果方式,而且也可以设置重力感应效果,是一款非常不错的HTML5文字特效。
13、HTML5/CSS3颜色渐变文字 可指定文字路径
今天我们来分享一款利用SVG实现的文字按路径显示应用,同时文字的填充色也有渐变的效果。
14、HTML5摆动的文字特效 类似柳枝摆动
之前我们在html5tricks上分享过一些HTML5文字特效,像这款HTML5/CSS3 3D文字特效 文字外翻效果,像这款HTML5像素文字爆炸重组动画特效都非常有特色。今天我们来分享一款可以摆动的HTML5文字特效,文字垂直下垂,并可以在微风中微微摆动,就像春风中的柳枝一样。
以上就是14款震撼人心的HTML5文字特效,欢迎收藏分享。





















![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl04IS.jpg)









评论