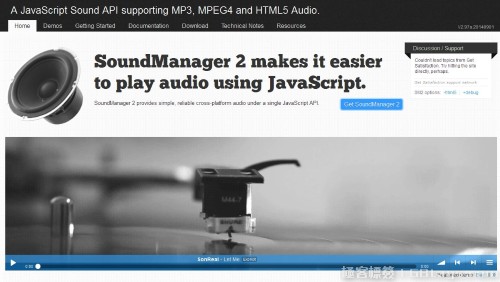
SoundManager 2
soundmanager2绝对是一个产品级别的javascript audio解决方案,支持HTML5并且兼容老的flash。帮助大家使用一套统一API来实现跨平台(支持移动设备和桌面设备)的声音解决方案,避免针对不同的平台来定制功能。并且功能完整,并且类库非常小巧,文档和演示也非常完整,个人和商业使用免费,小编我强烈推荐!文章源自陈学虎-https://chenxuehu.com/article/2014/10/3456.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/10/3456.html
文章源自陈学虎-https://chenxuehu.com/article/2014/10/3456.html
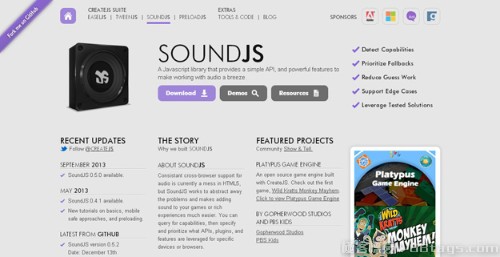
Sound.js
这个类库帮助你更快更简洁的开发web相关的audio。提供了一个连续而完整API来处理不同浏览器的行为,包含了对web audio及其flash的支持。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3456.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/10/3456.html
文章源自陈学虎-https://chenxuehu.com/article/2014/10/3456.html
Howler.js
这个类库缺省使用web audio API,如果不支持则调用HTML5 audio。支持多种文件格式,跨平台,支持声音文件的缓存并且可以同时播放多个声音文件。类库非常轻量级,支持链式方法,不要求第三方类库。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3456.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/10/3456.html
文章源自陈学虎-https://chenxuehu.com/article/2014/10/3456.html
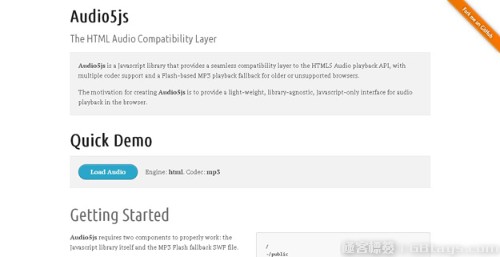
Audio5js
这个类库提供了针对html5 audio的无缝兼容,支持多种codec,并且针对老式浏览器使用flash来兼容。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3456.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/10/3456.html
文章源自陈学虎-https://chenxuehu.com/article/2014/10/3456.html
Audio.js
Audio.js允许HTML5 audio标签可以方便的在任何地方使用。对于现代浏览器使用本地audio,对于老式浏览器使用不可见的flash来模拟。提供了一个连续的播放器UI可以使用标准的css来定义样式。这个类库主要用来播放mp3。目前不支持ogg格式。支持浏览器如下:文章源自陈学虎-https://chenxuehu.com/article/2014/10/3456.html
- Mobile Safari (iOS 3+)
- Android (2.2+, w/Flash)
- Safari (4+)
- Chrome (7+)
- Firefox (3+, 使用Flash)
- Opera (10+, 使用Flash)
- IE (6, 7, 8, 使用 Flash).
 文章源自陈学虎-https://chenxuehu.com/article/2014/10/3456.html
文章源自陈学虎-https://chenxuehu.com/article/2014/10/3456.html
以上就是我们推荐的5款超棒的HTML5 audio实用型类库,如果大家有更好的推荐,请给我们留言!










![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl02rt.jpg)











评论