前端的事情,真的就是看似简单,实现起来往往很费神,很伤脑。
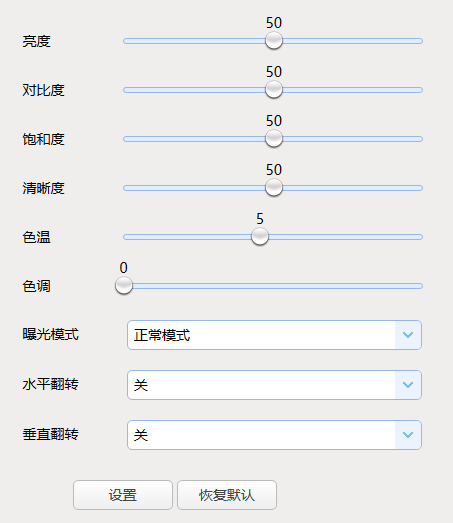
最近在做一个设置界面,主要是实现图像参数的设置,并将效果实时的展现出来,后端涉及到预览接口,设置接口和恢复默认参数的接口,最终实现的界面简单如下:文章源自陈学虎-https://chenxuehu.com/article/2023/01/8051.html
 文章源自陈学虎-https://chenxuehu.com/article/2023/01/8051.html
文章源自陈学虎-https://chenxuehu.com/article/2023/01/8051.html
一看就知道,是不是贼简单呢?文章源自陈学虎-https://chenxuehu.com/article/2023/01/8051.html
但是在实现的过程中,出现了好多的事情,比如为什么要增加预览接口呢,因为滑块在滑动的时候,请求是非常多的,这个时候要后端不断的写,会导致大量的开销,因此增加预览接口,在松开的时候,写参数,落地生效。文章源自陈学虎-https://chenxuehu.com/article/2023/01/8051.html
再就是,设置只有一个接口,所有的参数需要传递,因此需要做到数据的同步。文章源自陈学虎-https://chenxuehu.com/article/2023/01/8051.html
第三,因为先要获取参数,将参数显示在界面上,这个时候也会触发相关的事件,因此要做规避,如 combobox ,我们就不能用 onChange 事件来做,要用 onClick 来做,做了发现,这样每次点击都会触发事件,因为又要去判断每次点击的值,做到只在改变的时候才做处理。文章源自陈学虎-https://chenxuehu.com/article/2023/01/8051.html
第四,滑块的设置,同样会触发 onChange 事件,这里我们只能用 onChange 事件来做,我们选了一个折中的方案,先定义一个变量,通过 onSlideStart 来改变值,然后判断处理,最终实现。文章源自陈学虎-https://chenxuehu.com/article/2023/01/8051.html
文章源自陈学虎-https://chenxuehu.com/article/2023/01/8051.html
所以,不要说,一个功能很简单,要真做好,你得费神,你得用心的思考,但是,最终,都有解决方案,设计要精,不能疲于表面。文章源自陈学虎-https://chenxuehu.com/article/2023/01/8051.html 文章源自陈学虎-https://chenxuehu.com/article/2023/01/8051.html



评论