今天我们要来分享一些设计非常独特的人物和动物动画效果,它们都是通过HTML5和CSS3制作而成,有一些动画是利用纯CSS3实现的,一起来看看。
1、纯CSS3绘制可爱的蚱蜢 还有眨眼动画
今天我们要分享一个利用纯CSS3绘制的蚱蜢动画,非常可爱.文章源自陈学虎-https://chenxuehu.com/article/2014/05/2456.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2456.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2456.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/05/2456.html
2、HTML5 Canvas头发飘逸动画 很酷的HTML5动画
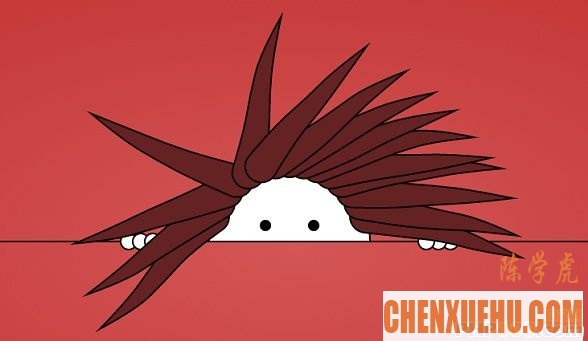
HTML5 Canvas动画非常炫酷,很多有创意的开发者可以利用HTML5的Canvas特性创造出很多不错的动画特效。今天我们要分享一款HTML5 Canvas头发飘逸动画,该动画模拟头发飘动的效果,加上可爱的人脸,可以说非常有技术含量,更富有创意。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2456.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2456.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2456.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/05/2456.html
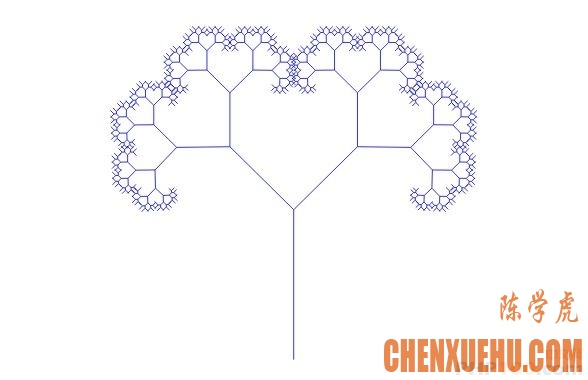
3、HTML5/SVG实现随风摇摆的动画树
今天的这款HTML5动画非常有特点,它是一棵随风摇动的树,但是这棵树是模拟出来的,外观并不是那么逼真,只是树的骨架出来了。树的结构由SVG描述而成.文章源自陈学虎-https://chenxuehu.com/article/2014/05/2456.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2456.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2456.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/05/2456.html
4、HTML5鲸鱼动画 又一款超酷HTML5动画
之前看到过同样效果的一款鲸鱼动画,不过可惜的是那个动画是用flash制作的。今天我找到了基于HTML5的鲸鱼动画,鲸鱼会随着鼠标的移动而游动,画面非常立体,鲸鱼也超级逼真。真的,HTML5确实很给力,HTML5动画完全可以完成flash能做的事情。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2456.html
5、纯CSS3绘制可爱的小猪、老鼠、小牛
今天来给大家分享一个利用纯CSS3绘制的小猪、老鼠、小牛,非常可爱。利用CSS3的特有属性,可以让网页上的线条组成不同的形状,甚至是产生简单的动画效果。CSS3很强大,用纯CSS3可以绘制很多有趣的东西。
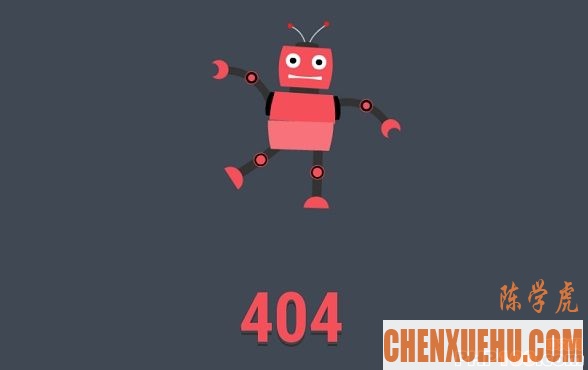
6、HTML5可爱的404页面动画 很逗的机器人
很久以前我在网上看到一篇帖子,是专门分享创意404页面的,很可惜我已经找不到了。但是今天我找到一款利用HTML5实现的404机器人动画,当你进入该404页面时,就会出现一个机器人在跳舞,非常可爱。这个机器人跳舞的动作是利用HTML5和CSS3的动画属性实现的,一起来看看。
7、HTML5/CSS3实现蝙蝠侠人物动画 蜘蛛侠变身
今天我们再分享一款利用纯CSS3实现的蝙蝠侠动画,页面加载后就会启动蝙蝠侠的绘制,就像组装汽车一样。
8、HTML5/CSS3实现笑脸动画 非常可爱
今天我们要分享一款基于纯CSS3实现的笑脸动画,我们只要在面部滑动鼠标,即可让人物的眼睛嘴巴动起来,实现微笑的效果,还挺可爱的。
9、纯CSS3绘制可爱小男孩动画 超酷面部表情
今天我们又要来分享一款纯CSS3绘制的可爱小男孩动画,除了绘制的小男孩逼真可爱外,其面部表情也十分酷。整个动画是利用纯CSS3实现,没有用图片和JS,不知道你们的浏览器中效果怎么样。
以上就是9款用HTML5/CSS3制作的动物、人物动画,欢迎收藏分享。

























评论