1、jQuery+CSS右上角撕裂广告效果
右上角弹出的广告,不会影响用户体验,广告效果又好。文章源自陈学虎-https://chenxuehu.com/article/2014/01/1511.html

在线演示 / 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/01/1511.html
2、jQuery图片筛选排序动画效果文章源自陈学虎-https://chenxuehu.com/article/2014/01/1511.html
这款jQuery插件可以让你对一些图片重新排列,你可以按分类筛选然后按文件名排序。文章源自陈学虎-https://chenxuehu.com/article/2014/01/1511.html

在线演示 / 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/01/1511.html
3、响应式便捷jquery菜单导航文章源自陈学虎-https://chenxuehu.com/article/2014/01/1511.html
这款jQuery下拉菜单非常酷,菜单在加载时会出现加载提示,菜单的各个下拉菜单项都可以自定义,功能非常强大。文章源自陈学虎-https://chenxuehu.com/article/2014/01/1511.html

在线演示 / 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/01/1511.html
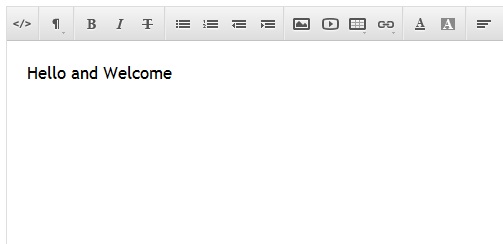
4、Redactor-jQuery在线网页编辑器文章源自陈学虎-https://chenxuehu.com/article/2014/01/1511.html
Redactor是一款基于jQuery的在线可视化编辑器,Redactor编辑器的外观十分清爽,也可以满足基本的网页编辑功能,可以自定义扩展jQuery编辑器。文章源自陈学虎-https://chenxuehu.com/article/2014/01/1511.html

在线演示 / 源码下载
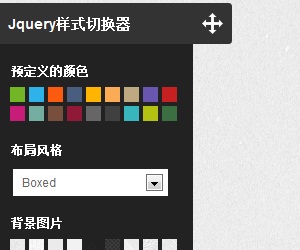
5、jQuery样式切换器插件switcher
这是一款基于jQuery的在线样式切换插件,可以切换背景颜色和背景图片,效果很出色。

在线演示 / 源码下载
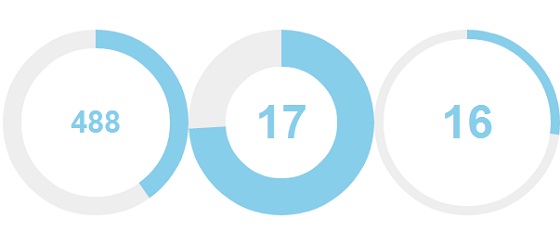
6、jQuery圆形进度条倒计时插件
这是一款非常有创意的jQuery倒计时插件,圆形的倒计时UI,时间走动时,圆形的圆弧随着走动,是一款挺具特色的jQuery倒计时插件。

在线演示 / 源码下载
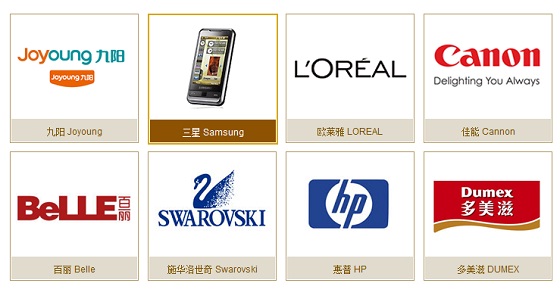
7、jQuery鼠标滑过替换原图
这种效果在很多购物网站上你都能看到,原始图片是产品品牌logo,当鼠标滑过时,即替换成具体产品图片。

在线演示 / 源码下载
8、jQuery仿淘宝网商品属性多条件查询
这是一款jQuery的商品属性多条件查询插件,和淘宝商城的条件查询类似,可以多条件查询,也可以删除某一个条件。

在线演示 / 源码下载
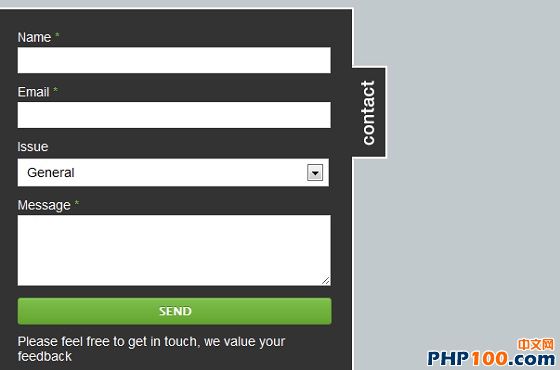
9、jQuery侧边弹出联系表单
这是一款基于jQuery的联系表单,该表单隐藏在页面侧边,点击Contact按钮时即可从侧边展开表单。

在线演示 / 源码下载
10、jQuery可折叠展开的竖向菜单导航
这是一款可折叠展开的菜单导航,纵向排列,基于jQuery,鼠标滑过菜单文字偏移动画,非常实用。

在线演示 / 源码下载














![[转]从上百幅架构图中学得半点大型网站建设经验](https://chenxuehu.com/wp-content/themes/begin/prune.php?src=https://chenxuehu.com/wp-content/uploads/2016/05/f82023dbd54119bb03a67b9360235026.gif&w=280&h=210&a=&zc=1)

评论