CSS工具是开发者和设计者所不可缺少的,它们不仅简化了工作流,还可提高CSS编写速度。本文将列举40种CSS工具,功能涉及CSS菜单、动画、3D图形、响应式页面、图层、按钮等界面元素的设计与制作。
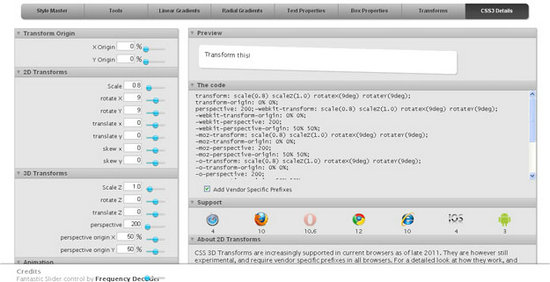
1. Layer Styles文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
这是一个HTML5应用。利用它,开发者可以更直观地编写CSS3代码。文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
2. CSS3 Pie文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
Pie可使IE6~IE9渲染出圆角、渐变、文字阴影等多种最有用处的CSS3效果。文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
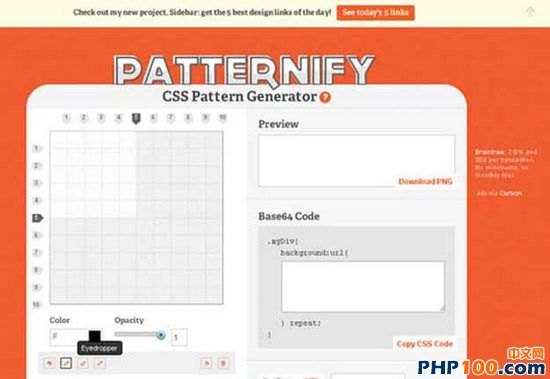
3.Patternify文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
Patternify可帮你设计出漂亮的CSS模板。文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
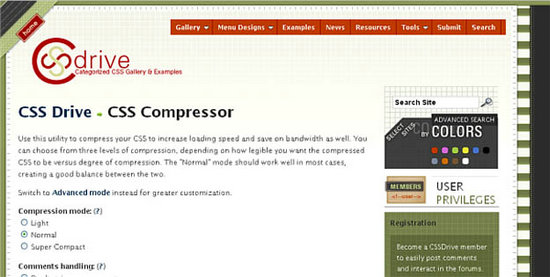
4. CSS Compressor文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
CSS Compressor是一个采用Java开发的CSS压缩优化工具,可帮助开发者压缩CSS代码(如去掉空格、注释;合并相同规则的选择器;简短的颜色表示法等),从而提高加载速度,节约网络流量。你可以根据压缩后代码的易读性,来选择压缩标准。“普通”模式使用得最多,可很好地平衡好CSS的压缩程度和易读性之间的关系。
5. Spritemapper
Spritemapper应用可将多张小图片合并为一张图片,从而减少服务器的Http连接数,对提高网站的吞吐量有一定帮助,同时它还会每个图像切片产生相应的CSS定位。
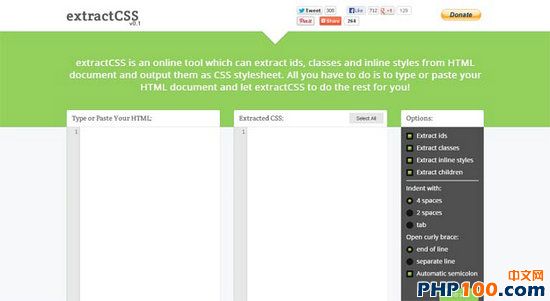
6. EzxtractCSS
在线工具ExtractCSS可从HTML文档中提取与样式相关的信息,包括id、class及内联样式,并将它们生成CSS样式表。你所要做的就是键入或复制HTML文档,其余的留给ExtractCSS完成就可以了。利用该工具,我们可以将HTML中的内联样式快速抽离出来,十分方便。
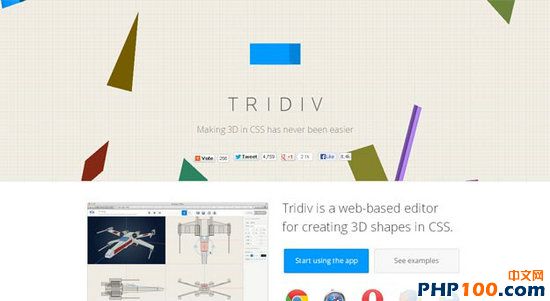
7. Tridiv
免费Web应用Tridiv可以很容易地创建出漂亮的3D图形。使用该应用,我们可以创建4种不同的形状,包括长方体、金字塔、圆柱体和棱柱体,同时也可以对它们进行旋转并改变大小。
8. Sky CSS Tool
Sky CSS Tool可用来创建CSS类,你几乎不用再手写这些代码了。
PrefixMyCss可帮助你很容易地添加CSS3前缀。
Responsive Web CSS是基于Web的一个工具,可用来创建响应式布局框架。你可以很容易地添加任意数量的页面和div,并定义它们的百分比宽度。
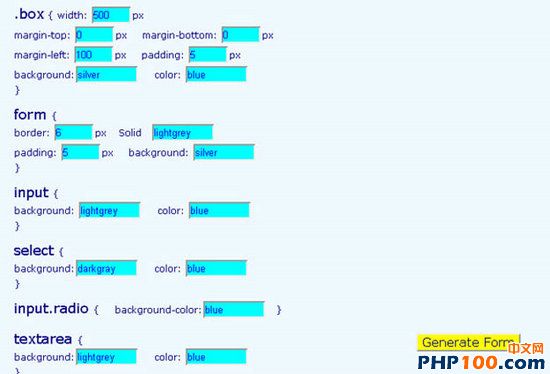
CSS Form Code Maker主要用来为表格创建美观的外观布局。
12. Sencha Animator
Sencha Animator为HTML5动画制作工具,可帮助用户创建具有渐变、模糊、反射和阴影等特效的动画文本、动画图片及设计按钮。
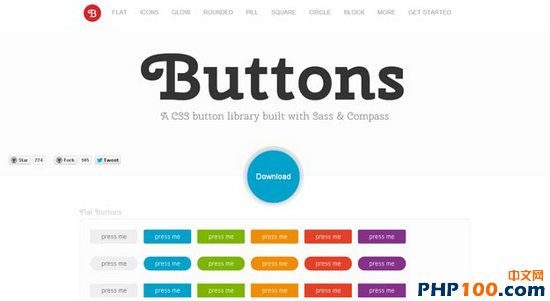
13. Buttons
Buttons为CSS库,可用来创建高度定制化、灵活的现代Web按钮。
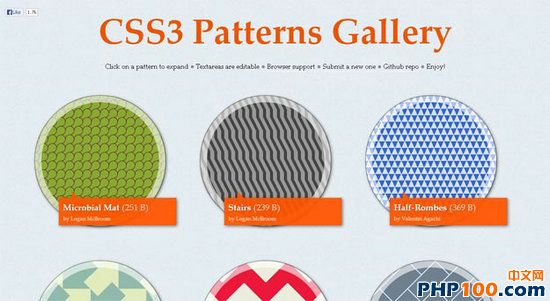
CSS3 Patterns Gallery网站由Lea Verou创建,展示了利用CSS3创建的创新、外观美好的模型。该画廊中的模型越来越多,如果满足网站中规定的要求,任何人都可以提交新的模型。
15. CSS Menu Maker
利用该工具,用户可轻松地定制CSS下拉菜单。CSS Menu Maker为网站管理员提供了创建兼容各浏览器、定制化CSS菜单的工具。
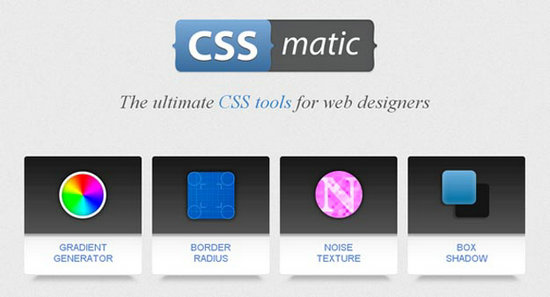
16.CSS Matic
CSS Matic是针对Web设计者的一款非营利性CSS工具。利用它提供的渐变工具,你可以创建出渐变平滑的色彩变化效果和微妙的透明胶片。
17. PCSS
PCSS为由PHP编写的CSS预处理器,可帮助开发者快速编写CSS代码。
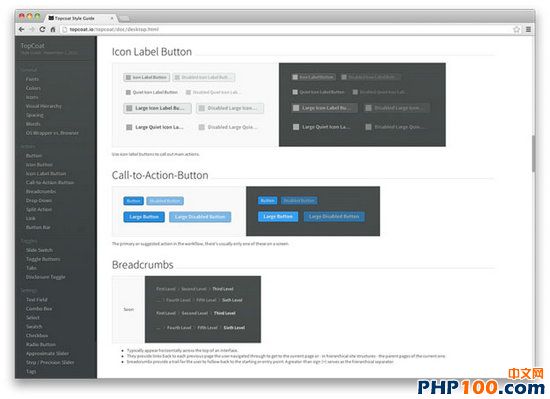
18. TopCoat
Topcoat为CSS类库,这些类主要针对表单元素、按钮、复选框等。
19. Magic
Magic是一个包含了大量CSS效果的样式表。这些效果分别放置在不同的类别(如Magic、Perspective、Rotate、Bling、Static、Slide)中,很具吸引力。
20. Skelton
Skeleton是一套超小的CSS文件集,可用来快速开发适于任何尺寸屏幕的网站,无论是17寸的笔记本还是iPhone。


























![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0ha8.jpg)









评论