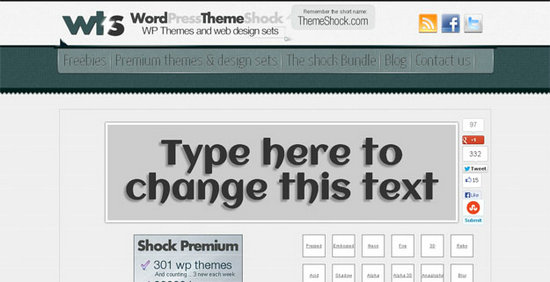
21. CSS Text Shadow
文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
CSS Text Shadow可用来生成漂亮的文本阴影。文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
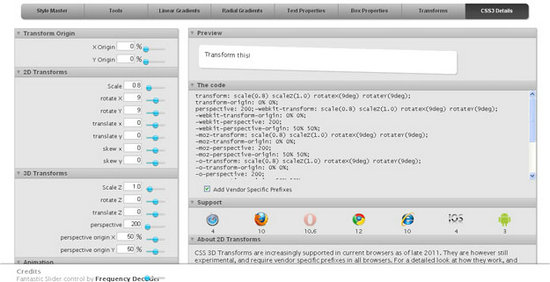
22. CSS 3D Transform文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
在线工具CSS 3D可帮用户创建不同程度的变形(Transform),如旋转(Rotate)、扭曲(Skew)、缩放(Scale)和移动(Translate)以及矩阵变形(Matrix)。文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
23. CSS3 Fancy LightBox文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
CSS3 Fancy Box为基于CSS3实现的灯箱效果。用户只需在现有类中增加新的类,就可以控制CSS灯箱的显示效果。文章源自陈学虎-https://chenxuehu.com/article/2014/01/1470.html
24. One % CSS Grid
One% CSS Grid为流动网格系统,可快速创建响应式布局。该网格系统基于百分比,所创建的布局也将适用于任何分辨率的屏幕(包括移动设备、笔记本及更大屏幕)。
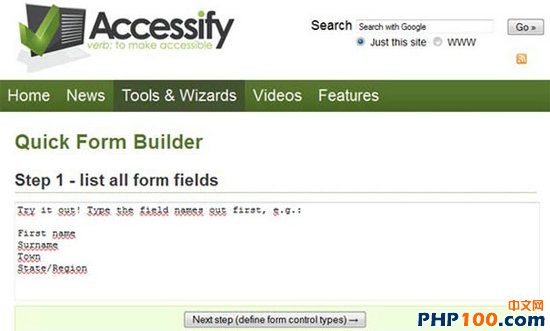
Accessify中的Quick Form Builder工具同时具备了表单设计器和表单元素生成器的功能。借此,设计者可以很容易创建CSS表单。
26. Textillate.js
Textillate.js可用来制作CSS3文本动画。它集合了多个优秀库,为用户提供了简单易用的插件,以此制作各种特效的文本动画。
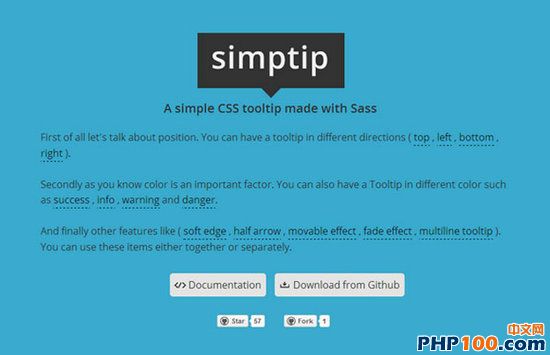
27. Simptip
Simptip是一个简单的基于Sass的CSS提示工具。你可以在网站的不同方向(上、左、右、下)加入提示信息,也可以为提示信息设置不同的颜色,如成功、信息、警告和危险。此外,该工具还提供了其他特性,如柔化边缘、半箭头、活动效果、渐变效果和多行提示等。
28. Slow.js
当按下某一键时,Slow.js基于预定义因素有可能减慢CSS的过渡效果。目前该工具兼容Firefox、Chrome和Safari浏览器,且支持多种过渡的速度。
29. AbsurdJS
AbsurdJS是用JavaScript编写而成的支持HTML、CSS的预处理器。它运行于Node.js之上,并利用JavaScript语法来写CSS。
30. Myth
Myth为预处理器,用户在编写纯CSS代码时,无需考虑低版本浏览器的兼容问题。Myth同时具备LESS和Sass特点。像使用其他处理器一样,你可以在Myth中使用变量和数学函数。
31. XCSS
XCSS最主要的卖点是,它利用Node模块解析算法解决了CSS文件间的依赖问题。换句话说,它支持从由NPM创建的包中导入CSS代码。
32. Odometer
Odometer为JavaScript、CSS库,用来创建类似于“汽车行程里数显示、航班信息板、老虎机”的特效、用户界面。
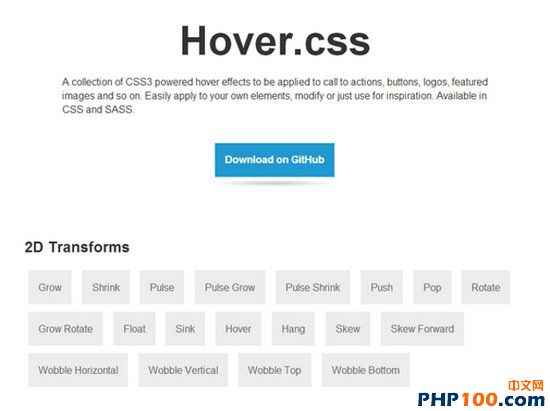
33. Hover.css
Hover.css是各种CSS3悬停特效的合集,应用的对象包括按钮、标识、图像等,支持CSS和SASS。因为Hover.css提供的大部分特效使用了CSS3,所以对一些较早的浏览器版本支持的不太好。
34. Animo.js
Animo.js是一个用于管理CSS动画、功能强大的小工具。它包含堆栈动画、创建跨浏览器的模糊,设置动画完成后的回调等特色功能。此外,它还包含惊人的 animate.css,提供了近60个美丽的动画,还加入了一些辅助动画。
35. CSS3 Animation Cheat Sheet
CSS3 Animation Cheat Sheet为一组预设的动画库,为你的Web项目增添各种绚丽的动画效果。你所要做的就是为你的网站添加样式表,并将编写好的CSS类用于要添加动画效果的元素上。
为您的 Web 项目添加各种很炫的动画。所有你需要做的是添加样式表到你的网站,为你想要添加动画效果的元素应用预制的 CSS 类就可以了。
36. Spinkit
SpinKit提供了一些用CSS编写的简单且优秀的加载旋转动画。他们利用CSS Animations创建了众多播放顺畅的定制化动画。
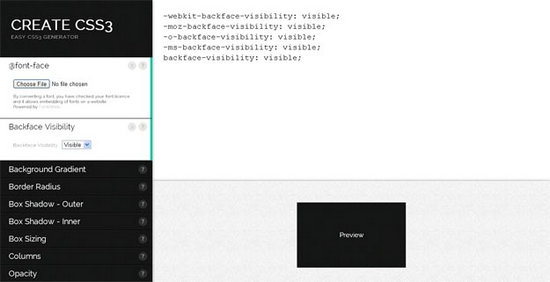
37. Create CSS3
Create CSS3为CSS3代码生成工具,几乎包括了CSS3的所有属性,同时允许用户定制每个属性的值,并提供即时预览功能。很多规则可用于同一元素上,已生成的CSS代码也可再被编辑。
38. UIbox
UIBox是一个用户界面组件库。用户可根据Tag选项来选取自己所需的代码片段,如手风琴效果、按钮、日历、选择器、jQuery Tab选项卡、菜单、Tooltips提示代码等。
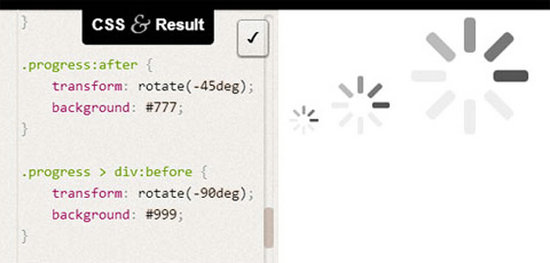
39. 用CSS编写的加载旋转动画
大部分网站在加载时,都会有加载提示图标。Web设计师最近用CSS编写了一个简单的加载旋转动画图标。
40. CSSO
CSSO(CSS优化器)是一个 CSS 最小化压缩工具,同时还可以对CSS文件进行结构优化。


























![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0ha8.jpg)








评论