最近在做媒体格式库,由于采用了系统自动导出文件格式,然后录入数据库,为了控制样式显示,就使用了PRE标签,然而,有些格式尼玛太奇怪了,好长好长好长,这样就把页面给撑的太难看了,因此需要使用CSS样式强制让它换行,因此就有了:
- /* Browser specific (not valid) styles to make preformatted text wrap */
- pre {
- white-space: pre-wrap; /* css-3 */
- white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
- white-space: -pre-wrap; /* Opera 4-6 */
- white-space: -o-pre-wrap; /* Opera 7 */
- word-wrap: break-word; /* Internet Explorer 5.5+ */
- }
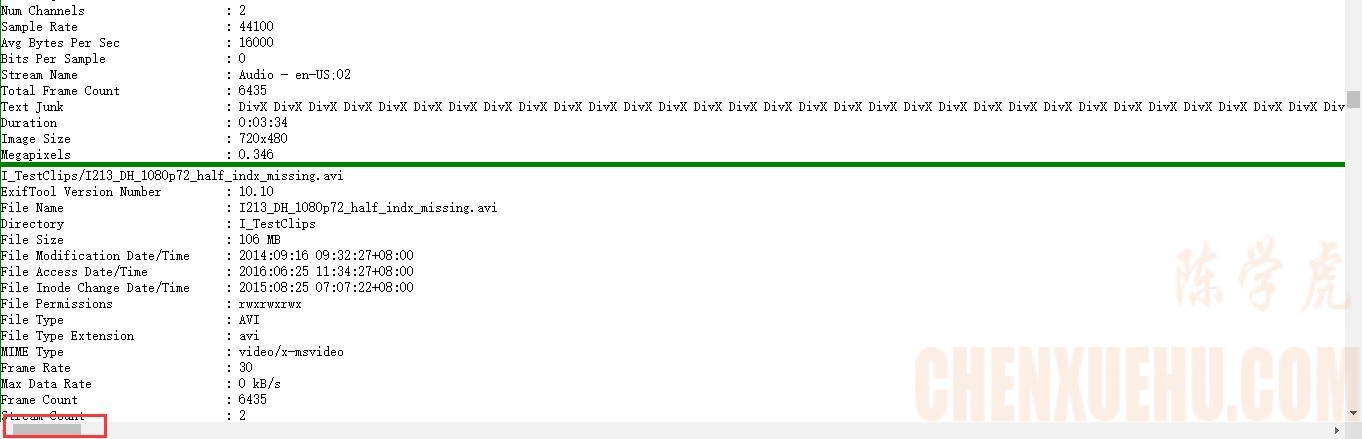
使用前:文章源自陈学虎-https://chenxuehu.com/article/2016/08/5543.html
 文章源自陈学虎-https://chenxuehu.com/article/2016/08/5543.html
文章源自陈学虎-https://chenxuehu.com/article/2016/08/5543.html
文章源自陈学虎-https://chenxuehu.com/article/2016/08/5543.html
使用后:文章源自陈学虎-https://chenxuehu.com/article/2016/08/5543.html
 文章源自陈学虎-https://chenxuehu.com/article/2016/08/5543.html
文章源自陈学虎-https://chenxuehu.com/article/2016/08/5543.html
文章源自陈学虎-https://chenxuehu.com/article/2016/08/5543.html
完美~文章源自陈学虎-https://chenxuehu.com/article/2016/08/5543.html
文章源自陈学虎-https://chenxuehu.com/article/2016/08/5543.html
文章源自陈学虎-https://chenxuehu.com/article/2016/08/5543.html
文章源自陈学虎-https://chenxuehu.com/article/2016/08/5543.html










![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl04IS.jpg)







评论