
作为前端开发工程师来说,拥有方便的文档和指南能够帮助我们快速的了解相关技术的使用。 在以下内容中,我们收集了20个方便的前端开发人员专用的文档指南,希望能够帮助大家快速的寻找相关关键内容!文章源自陈学虎-https://chenxuehu.com/article/2014/06/2693.html
1. CSS Vocabulary
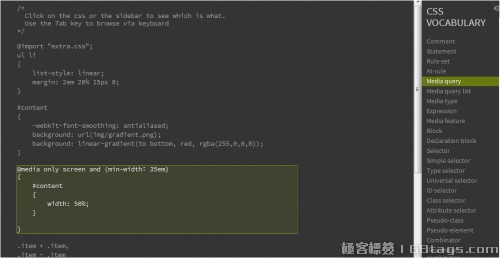
CSS Vocabulary是一个在线的,根据选择来解释CSS相关语法和使用的在线web工具,我们可以方便的通过选择列表中的相关特性来查看对应CSS的相关书写内容和规范文章源自陈学虎-https://chenxuehu.com/article/2014/06/2693.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/06/2693.html
文章源自陈学虎-https://chenxuehu.com/article/2014/06/2693.html
2. Liquidapsive
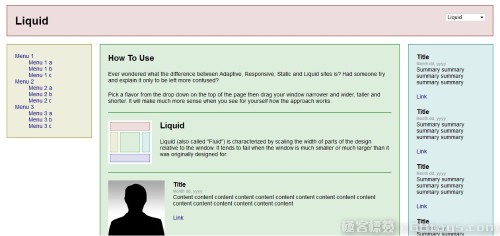
帮助你了解响应式,自适应式,流动式和静态四种不同类型布局区别的在线web工具文章源自陈学虎-https://chenxuehu.com/article/2014/06/2693.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/06/2693.html
文章源自陈学虎-https://chenxuehu.com/article/2014/06/2693.html
3. Superhero.js
一套帮助学习如何维护大型Javascript代码的实用文章,视频和演讲稿套装,包含了一些用来测试,工具,性能,安全等等的源代码文章源自陈学虎-https://chenxuehu.com/article/2014/06/2693.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/06/2693.html
文章源自陈学虎-https://chenxuehu.com/article/2014/06/2693.html
4. HowToCoffeeScript.com
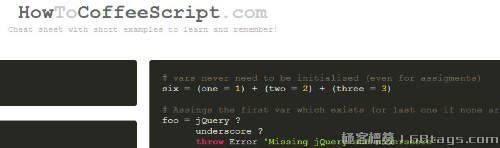
CoffeScript的学习小抄,如果你需要学习Coffeescript,绝对不容错过文章源自陈学虎-https://chenxuehu.com/article/2014/06/2693.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/06/2693.html
文章源自陈学虎-https://chenxuehu.com/article/2014/06/2693.html
5. The HTML Landscape
一个用来比较三个HTML标准(WHATWG,W3C的HTML5.0和W3C的HTML5.1)的w3c文档。文章源自陈学虎-https://chenxuehu.com/article/2014/06/2693.html

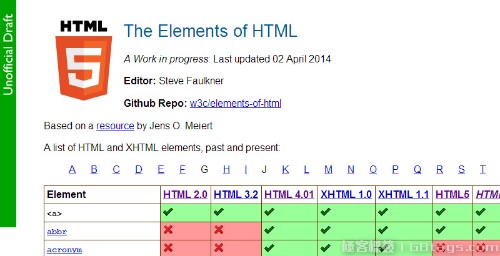
6. The Elements of HTML
非常棒的单页HTML和XHTML的图表,可以帮助你找到相关元素属于哪个标准。非常适合找到那些在HTML5中不存在的元素

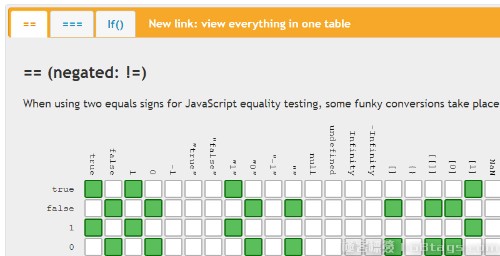
7. JavaScript Equality Table
非常非常不不错的介绍Javascript的“=”,"=="和if操作符号区别的图表

8. Web Accessibility Checklist
用来帮助你查找你的项目的易用性的文档

9. Static Web Apps — A Field Guide
一个帮助你了解静态网站制作解决方案的用户指导

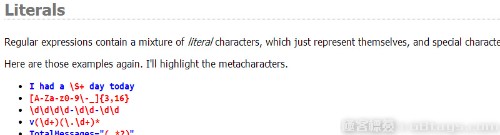
10. Learn regular expressions in about 55 minutes
介绍正则表达式的教程

11. Open Web CSS Reference
非常详细的CSS属性文档参考

12. CSS Values
用来查询CSS相关可以使用的值的工具

13. ES6features
ECMAScript 6 标准的一些比较新的内容

14. Relevant Spec Links
一个相关标准的集合,方便你查找研究相关的一些标准

15. OverAPI.com
Cheat sheet madness, folks.

16. JavaScript: The Right Way
一个Javascript的最佳实践

17. The HTML5 JavaScript API Index
HTML5 Javascript API 参考

18. Zeal
允许你搜索130多个API文档的在线手册

19. The Ultimate Flexbox Cheat Sheet
帮助你了解Flexbox扩展语法的小抄,来自interactive Flexbox tutorials.

20. jsCode
一个帮助你生成自己自定义javascript代码编写说明的应用

via sitepoint








![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0ha8.jpg)








评论