jQuery是一款相当轻巧的JavaScript框架,目前几乎每一个WEB项目都在使用jQuery,因为jQuery插件实在太丰富,尤其是一些图片滑块插件和jQuery焦点图插件,更是多如牛毛,很多初学者只需稍微修改就可以使用。本文精选了8款比较强大的jQuery图片滑块动画插件,希望对读者有所帮助。
1、jQuery可自动播放动画的焦点图插件
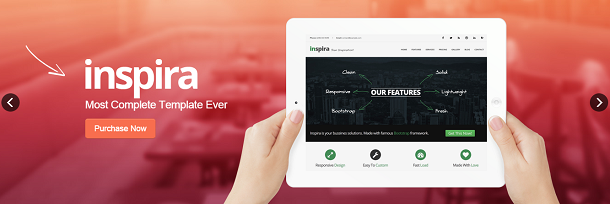
这是一款基于jQuery的可自动播放动画的焦点图插件,各种元素悬浮在图片上,并且可以随意组合播放动画,非常适合一些产品的展示和宣传。文章源自陈学虎-https://chenxuehu.com/article/2014/12/3914.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/12/3914.html
文章源自陈学虎-https://chenxuehu.com/article/2014/12/3914.html
在线演示源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/12/3914.html
2、jQuery水平滑动焦点图插件
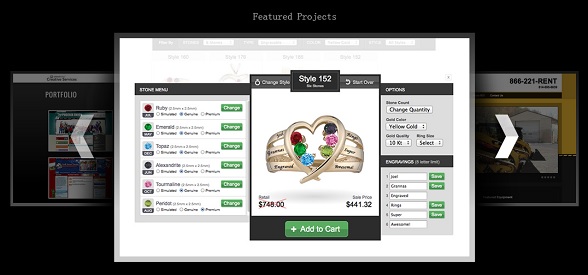
这款jQuery图片滑块插件的特点是每一组图片是水平滑动的,看起来非常平滑,而且整个动画很大气。文章源自陈学虎-https://chenxuehu.com/article/2014/12/3914.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/12/3914.html
文章源自陈学虎-https://chenxuehu.com/article/2014/12/3914.html
在线演示源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/12/3914.html
3、jQuery幻灯片播放焦点图插件
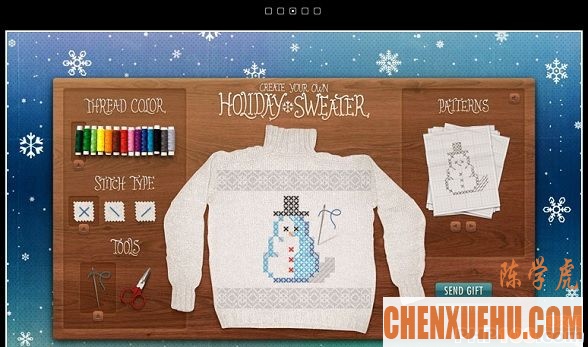
这是一款幻灯片样式的jQuery图片滑块插件,这应该是几年前的产品了,但是滑动非常流畅,推荐。文章源自陈学虎-https://chenxuehu.com/article/2014/12/3914.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/12/3914.html
文章源自陈学虎-https://chenxuehu.com/article/2014/12/3914.html
在线演示源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/12/3914.html
4、jQuery仿苹果样式焦点图插件
这款jQuery图片滑块插件的外观非常精致,整体风格是仿Mac的,图片滑动也十分流畅,可以试试。文章源自陈学虎-https://chenxuehu.com/article/2014/12/3914.html
5、jQuery产品图片横向滚动 自定义滚动条
这款图片滚动插件比较适合展示一些小商品,并且数量比较大,这样图片分组滚动才会起到很好地效果。
6、jQuery多动画切换焦点图
这也是一款比较普通的jQuery焦点图,但是其图片切换效果比较丰富,可以是多方向的百叶窗动画效果。
7、jQuery带缩略图焦点图插件 自定义滑块内容
这个jQuery图片滑块插件可以完全自定义图片播放的内容,包括支持图片、文字、视频等,并且每一个元素都可以设置播放动画,就像PPT一样。
8、jQuery动画焦点图 可自动播放图片
这是一款最基础的jQuery焦点图插件,包括切换的动画也是最基本的淡入淡出动画特效,但是它很轻巧,而且也比较容易扩展,因此也推荐使用。
最后总结一下,本文分享的jQuery图片滑块插件仅仅是很少的一部分,接下来请继续关注我们的精品前端资源。
本文链接:http://www.codeceo.com/article/8-best-jquery-slider.html
本文作者:码农网 – 小峰














![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0ha8.jpg)








评论