1、jQuery / CSS3多功能下拉菜单 带分享和搜索功能
这是一款非常不错的jQuery/CSS3菜单,该菜单有多级下拉菜单、分享按钮、搜索框等功能,是一款非常实用的菜单插件。
 文章源自陈学虎-https://chenxuehu.com/article/2014/03/1973.html
文章源自陈学虎-https://chenxuehu.com/article/2014/03/1973.html
在线演示 / 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/03/1973.html
2、CSS3动画下拉菜单 带动画图标
利用CSS3可以制作很多精美的下拉菜单,而且这些菜单一般都会有挺不错的下拉动画。利用CSS3的Animation属性,我们可以非常方便的定制一些漂亮的菜单动画。今天介绍的这款CSS3菜单就非常完美的应用了CSS3的这些特性。文章源自陈学虎-https://chenxuehu.com/article/2014/03/1973.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/03/1973.html
文章源自陈学虎-https://chenxuehu.com/article/2014/03/1973.html
在线演示 / 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/03/1973.html
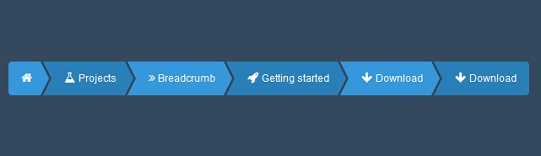
3、CSS3扁平化面包屑导航
上一款CSS3圆形面包屑导航非常不错,今天的这款CSS3面包屑导航时扁平化样式的,更加清爽大气。文章源自陈学虎-https://chenxuehu.com/article/2014/03/1973.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/03/1973.html
文章源自陈学虎-https://chenxuehu.com/article/2014/03/1973.html
在线演示 / 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/03/1973.html
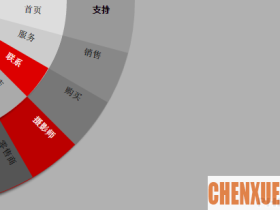
4、CSS3圆形风格面包屑导航
这是一款基于CSS3的面包屑菜单导航,该面包屑导航的外观比较圆润,鼠标滑过也十分时尚。文章源自陈学虎-https://chenxuehu.com/article/2014/03/1973.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/03/1973.html
文章源自陈学虎-https://chenxuehu.com/article/2014/03/1973.html
在线演示 / 源码下载
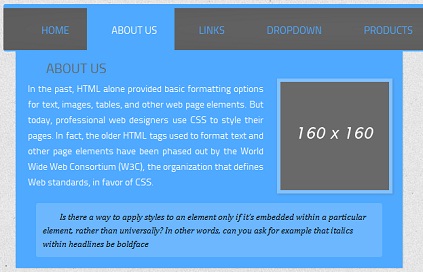
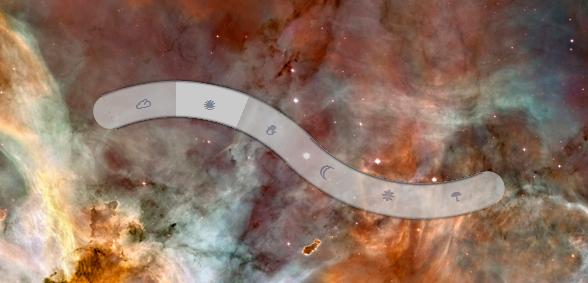
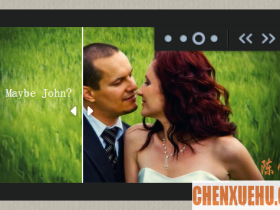
5、CSS3波浪形菜单 结合背景超级绚丽
我们分享过许多各种各样的CSS3菜单,应该说效果都比传统的CSS菜单强悍。这次要分享的这款CSS3菜单有点特别,菜单的整体形状类似波浪形,鼠标滑过菜单项时也会改变背景色表示该菜单项被激活。另外该CSS3菜单结合不错的背景图片效果更加震撼。
6、jQuery动画标签折叠式菜单
这款jQuery折叠式菜单非常不错,自适应高度纵向折叠,菜单项也有漂亮的小图标点缀,值得使用。

在线演示 / 源码下载
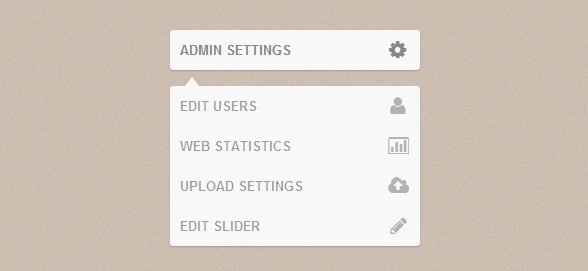
7、CSS3带小图标下拉菜单 很实用的菜单
在html5tricks上分享了很多炫酷的HTML5特效,今天我们来分享一点简单实用的东西,是一款带小图标的CSS3下拉菜单,这是一款功能菜单,可以在网站的用户后台使用,方便地导航到不同的功能模块,菜单项和图标可以自定义添加。
8、jQuery竖直弹出下拉菜单
这款jQuery菜单是竖直弹出下拉二级菜单,鼠标移入菜单时展开相应的二级菜单,十分大气。

在线演示 / 源码下载
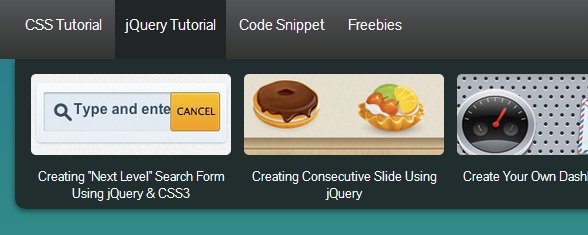
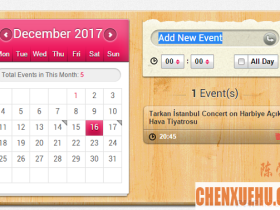
9、jQuery下拉Tab动画菜单
这是一款功能非常强大的jQuery下拉Tab菜单,蓝色边框让菜单变得非常时尚,下拉菜单中可以实现任意功能,图片展示、文字、表单等都可以融入到该下拉Tab菜单中。

在线演示 / 源码下载
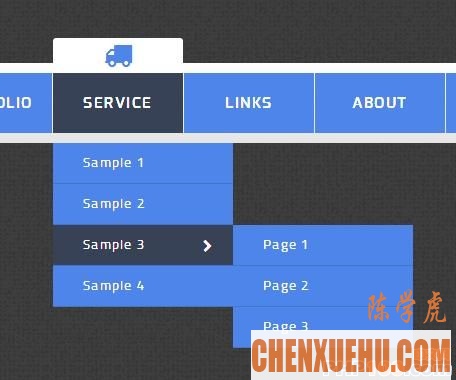
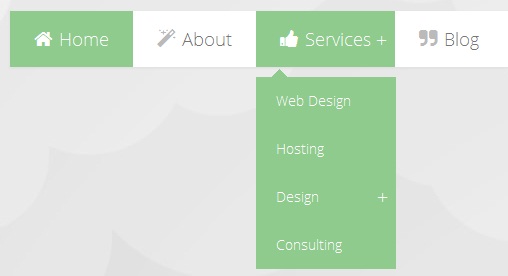
10、CSS3个性化多级下拉菜单
这是一款基于CSS3的多级下拉菜单,菜单整体色彩亮丽清新,主菜单项有图标描述,下拉菜单展开时有弹入的动画效果。

在线演示 / 源码下载
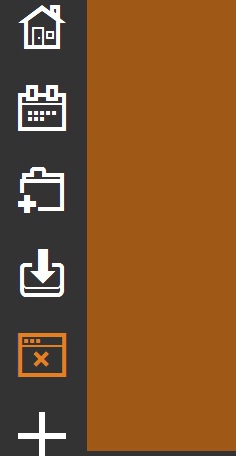
11、CSS3实现动画边框菜单
这是一款基于CSS3的个性化菜单,该CSS3动画菜单一共有6组不同的弹出菜单形式,有从侧边展开的菜单,也有从量变展开的菜单。

在线演示 / 源码下载
以上就是11款样式新颖的jQuery/CSS3网页菜单,欢迎收藏。












![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0fVf.jpg)











评论