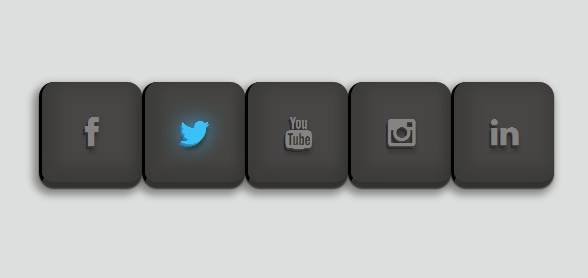
你可以在这里看到DEMO演示文章源自陈学虎-https://chenxuehu.com/article/2014/09/3283.html
下面我们来分析一下实现的过程以及核心的源码,代码主要由HTML和CSS组成,应该说比较简单。文章源自陈学虎-https://chenxuehu.com/article/2014/09/3283.html
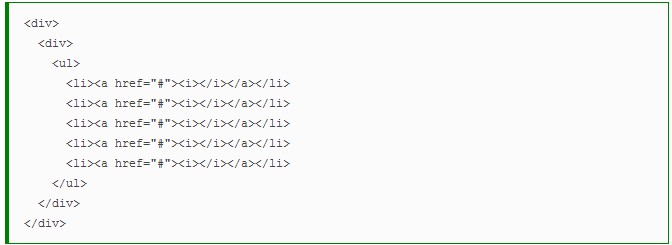
HTML代码:

文章源自陈学虎-https://chenxuehu.com/article/2014/09/3283.html
以上的HTML结构利用了一个ul列表将5个分享按钮横向排列起来,结构非常清晰。文章源自陈学虎-https://chenxuehu.com/article/2014/09/3283.html
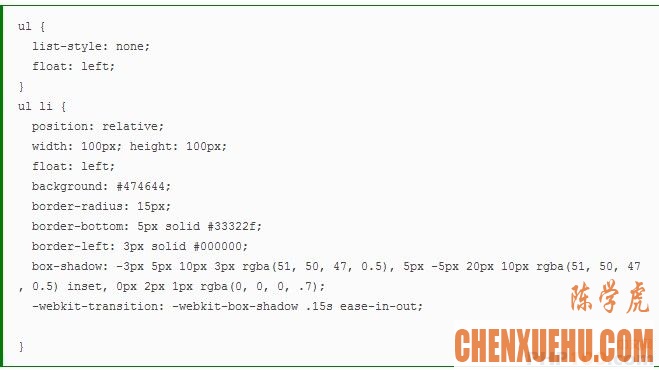
CSS代码:
首先我们需要将ul中的项横向排列,这就需要实现以下的CSS代码:文章源自陈学虎-https://chenxuehu.com/article/2014/09/3283.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/09/3283.html
文章源自陈学虎-https://chenxuehu.com/article/2014/09/3283.html
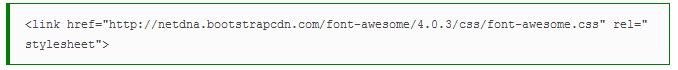
然后是实现分享按钮中的图标,这里我们引用了一个外部的字体库font-awesome.css,这个CSS文件中定义了很多图标字体,所以我们只需在页面上引用这个文件就可以了。
 文章源自陈学虎-https://chenxuehu.com/article/2014/09/3283.html
文章源自陈学虎-https://chenxuehu.com/article/2014/09/3283.html
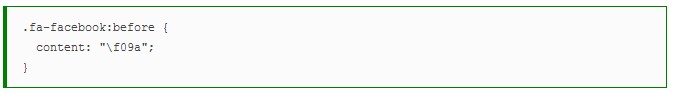
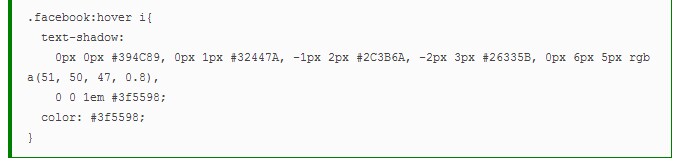
在这个CSS文件中我们可以看出,如果要添加facebook的图标,只要这样写就可以了: 文章源自陈学虎-https://chenxuehu.com/article/2014/09/3283.html
文章源自陈学虎-https://chenxuehu.com/article/2014/09/3283.html
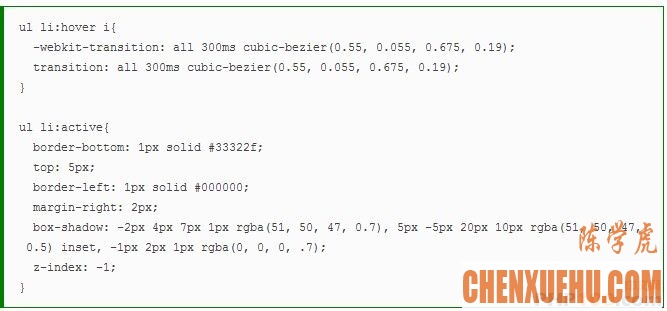
最后我们要实现的是鼠标滑过的发光效果,其实说白了,就是改变文字的投影和内部图标颜色渐变动画,渐变动画如下代码所示: 文章源自陈学虎-https://chenxuehu.com/article/2014/09/3283.html
文章源自陈学虎-https://chenxuehu.com/article/2014/09/3283.html
文字投影效果: 文章源自陈学虎-https://chenxuehu.com/article/2014/09/3283.html
文章源自陈学虎-https://chenxuehu.com/article/2014/09/3283.html
以上就是所有的实现过程,当然并不是全部源码,全部源码你可以在这里下载。











![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl02rt.jpg)







评论