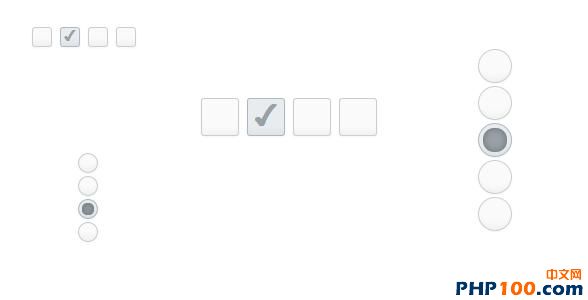
1、纯CSS3美化Checkbox和Radiobox按钮 外观很时尚
利用CSS3我们可以打造非常具有个性化的用户表单,今天我们就利用CSS3美化Checkbox复选框和Radiobox单选框。CSS3美化Checkbox和Radiobox的原理很简单,在页面上新建一个checkbox和radiobox并给予他们默认的label标签显示文字,然后将checkbox和radiobox隐藏,再利用CSS3来美化label标签,这样,我们就自定义了checkbox和radiobox,外观很时尚。文章源自陈学虎-https://chenxuehu.com/article/2014/03/1928.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/03/1928.html
文章源自陈学虎-https://chenxuehu.com/article/2014/03/1928.html
在线演示 / 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/03/1928.html
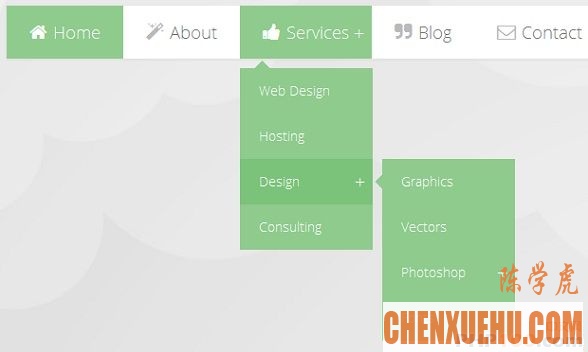
2、CSS3多级下拉菜单 弹性展开下拉动画
利用CSS3制作的网页菜单外观都十分绚丽,而且都带有一定的动画特效。今天分享的这款CSS3多级下拉菜单可以方便地配置菜单的层级数,而且每一个菜单项都有自己的小图标,显得非常清新亮丽。该CSS3下拉菜单在展开子级菜单时会有弹性展开的动画特效,是一款非常酷的下拉菜单。文章源自陈学虎-https://chenxuehu.com/article/2014/03/1928.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/03/1928.html
文章源自陈学虎-https://chenxuehu.com/article/2014/03/1928.html
在线演示 / 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/03/1928.html
3、HTML5树叶飘落动画 HTML5动画经典
之前我们分享几款经典的HTML5动画:HTML5爱心表白动画、HTML5视频破碎重组特效、HTML5像素粉碎图片动画。今天再来分享一款HTML5树叶飘落动画,这款HTML5树叶飘落动画是基于webkit内核的,所以需要webkit内核的浏览器才能播放该动画,效果真的非常酷。文章源自陈学虎-https://chenxuehu.com/article/2014/03/1928.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/03/1928.html
文章源自陈学虎-https://chenxuehu.com/article/2014/03/1928.html
在线演示 / 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/03/1928.html
4、jQuery百叶窗焦点图 超酷切换动画
从今天开始,除了分享HTML5/CSS3应用实例和HTML5教程,我还要向大家分享一些实用的jQuery插件。今天分享的第一款jQuery插件是jQuery百叶窗焦点图,这款jQuery焦点图的百叶窗效果非常酷,不仅可以横向切换,也可以竖向切换。文章源自陈学虎-https://chenxuehu.com/article/2014/03/1928.html
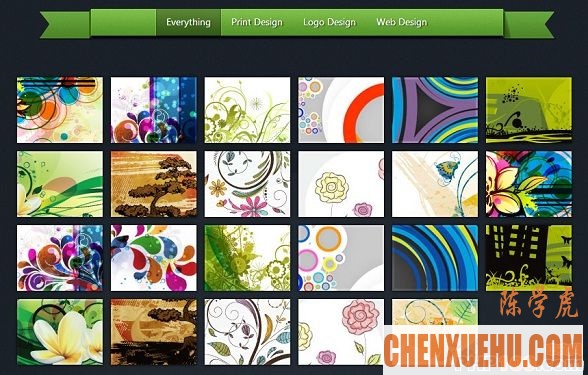
5、HTML5图片组合归类效果 图片分类利器
HTML5对处理一些简单的动画非常方便,比如移动、淡入淡出效果等。今天分享的这款HTML5图片组合归类特效就应用了HTML5的移动特效,当用户选择一个图片分类时,相关分类的图片就会移动到这个分类下面,并伴随着淡入淡出的移动动画,是一款效果很酷的HTML5图片处理应用。
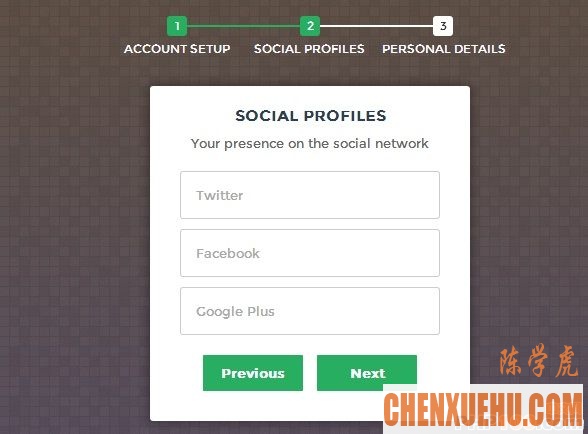
6、HTML5分步骤注册表单 HTML5表单经典
表单在网页应用中十分重要,今天我要向大家分享一款基于HMLT5的分步骤注册表单,表单外观比较华丽,点击下一步按钮即可跳转到下一步填写注册信息。改HTML5表单使用了很多CSS3属性,从而在表单切换时拥有弹性的动画,是一款很不错的HTML5表单。
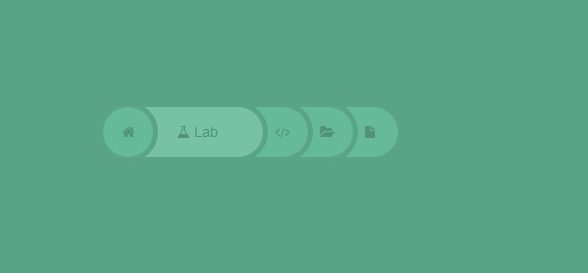
7、纯CSS3圆形面包屑菜单 有展开动画
上一次我们介绍过一款CSS3扁平化面包屑菜单导航,非常漂亮和实用。今天我们再来介绍一款CSS3圆形面包屑菜单,该CSS3菜单的菜单项默认是圆形的,当鼠标滑过菜单项时,菜单项即会展开,并伴随展开动画。让我们一起来看看这款纯CSS3实现的圆形面包屑菜单吧。
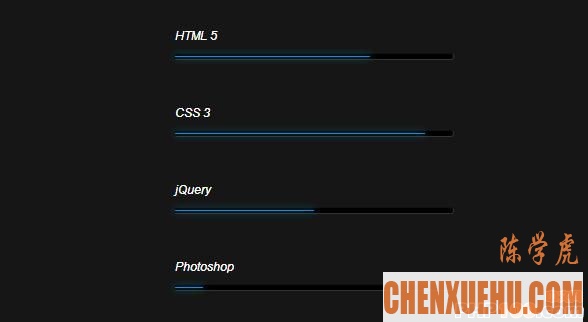
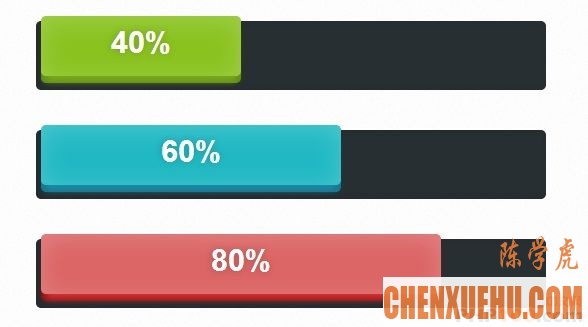
8、CSS3 3D进度条 超炫进度加载动画
进度条在网页设计中有着广泛的应用,它不仅可以让网页外观漂亮,而且可以提示用户操作正在进行,提高用户体验。今天要分享的这款CSS3进度条,不仅外观呈现3D立体,而且在进度加载时也呈现了超炫的动画效果。我们一起来看看这款CSS3 3D进度条。
9、HTML5 3D相册浏览 震撼人心
前几天我刚刚分享过一款HTML5 3D图片插件HTML5 3D立体图片旋转播放展示,确实利用HTML5技术来做各种图片动画都非常炫。今天我们再来看一款HTML5 3D相册浏览应用,图片可以手动播放,也可以自动播放,效果非常震撼,赶紧把这款HTML5 3D相册分享给你的朋友吧。
10、CSS3 SVG 进度条 Loading 动画 炫酷发光特效
之前我们已经介绍过两款CSS3 3D进度条插件了,CSS3 3D进度条按钮 18款精美样式、CSS3 3D进度条 超炫进度加载动画,相信大家都喜欢。今天我再向大家分享一款CSS3 SVG动画进度条应用,进度条在进度加载中将会出现闪闪发光的炫酷特效,遗憾的是,需要高版本的HTML5浏览器才能支持发光动画。





















评论