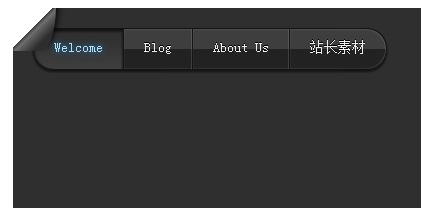
1、纯CSS3实现黑色卷角翻页导航条
翻页效果是利用纯CSS3实现的,同时它也是一款非常漂亮的菜单,效果非常酷。文章源自陈学虎-https://chenxuehu.com/article/2014/03/1919.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/03/1919.html
文章源自陈学虎-https://chenxuehu.com/article/2014/03/1919.html
在线演示 / 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/03/1919.html
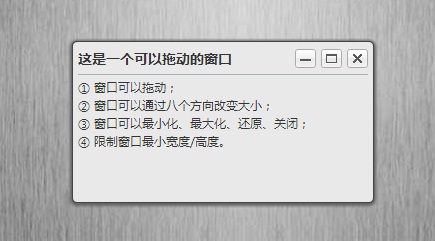
2、jQuery弹出层窗口 可拖拽最大最小化
 文章源自陈学虎-https://chenxuehu.com/article/2014/03/1919.html
文章源自陈学虎-https://chenxuehu.com/article/2014/03/1919.html
在线演示 / 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/03/1919.html
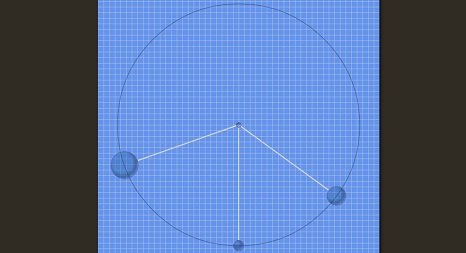
3、HTML5 Canvas绘制时钟表时间
这是一个HTML5时钟模型,没有华丽的外表,但是功能实现了,框架搭好了,外观可以自己定义。文章源自陈学虎-https://chenxuehu.com/article/2014/03/1919.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/03/1919.html
文章源自陈学虎-https://chenxuehu.com/article/2014/03/1919.html
在线演示 / 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/03/1919.html
4、CSS3齿轮转动动画特效
这是一款基于纯CSS3的齿轮动画特效,利用CSS3来模拟齿轮旋转以及各个齿轮之间的传动,非常逼真。文章源自陈学虎-https://chenxuehu.com/article/2014/03/1919.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/03/1919.html
文章源自陈学虎-https://chenxuehu.com/article/2014/03/1919.html
在线演示 / 源码下载
5、CSS3动画图片滑动切换
图上的范冰冰很漂亮,各张范冰冰美图之间的切换都是利用CSS3动画实现的,非常酷。

在线演示 / 源码下载
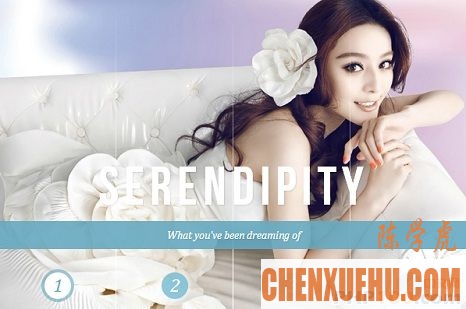
6、仿苹果样式的jQuery图片滑块焦点图
这是一款基于jQuery的焦点图插件,该jQuery焦点图样式是仿苹果的,外观非常炫酷,图片切换十分流畅,并且有缩略图按钮。

在线演示 / 源码下载
7、jQuery带小图标动画菜单
这款jQuery菜单有点仿苹果菜单的感觉,菜单项有小图标,鼠标滑过菜单时有展开动画。

在线演示 / 源码下载
8、jQuery超炫3D效果焦点图
这是一款非常温馨的jQuery焦点图插件,改jQuery插件拥有3D的效果,非常酷。

在线演示 / 源码下载










![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl04IS.jpg)






评论