使用JavaScript库将会使开发变的更简单,大部分JavaScript库提供的功能都是极好的,当我们在为一个项目选定开发技术的时候,选 择一个明星框架当然很不错,但是有些库文件太大了。当你想要为一个特定的任务寻找解决方案的时候,你可以选择一个更有针对性,更轻量级的框架。
在这篇文章中,我们总结了近期30个很棒的JavaScript库,下面这些JavaScript库都是非常实用的,尤其是对于有特定需求的项目。文章源自陈学虎-https://chenxuehu.com/article/2015/07/4586.html
1. Blast.js
 文章源自陈学虎-https://chenxuehu.com/article/2015/07/4586.html
文章源自陈学虎-https://chenxuehu.com/article/2015/07/4586.html
Blast.js通过字母、单词或是句子来分隔一段文本,这样你就可以把动画和样式注入到文本中。文章源自陈学虎-https://chenxuehu.com/article/2015/07/4586.html
2. Intense Images
 文章源自陈学虎-https://chenxuehu.com/article/2015/07/4586.html
文章源自陈学虎-https://chenxuehu.com/article/2015/07/4586.html
Intense Images是一个可以让用户全屏查看原像素照片的javascript库,高质量的照片大小一般不只有电脑屏幕这么大,它提供我们滑动查看,效果非常完美。文章源自陈学虎-https://chenxuehu.com/article/2015/07/4586.html
3. Hammer.js
 文章源自陈学虎-https://chenxuehu.com/article/2015/07/4586.html
文章源自陈学虎-https://chenxuehu.com/article/2015/07/4586.html
Hammer.js可以为你的网站添加触摸手势,是一个多点触摸手势库,能够为网页加入Tap、Double Tap、Swipe、Hold、Pinch、Drag等多点触摸事件,免去自己监听底层touchstart、touchmove、touchend事件 并且写一大堆判断逻辑的痛苦。文章源自陈学虎-https://chenxuehu.com/article/2015/07/4586.html
4. Epoch
 文章源自陈学虎-https://chenxuehu.com/article/2015/07/4586.html
文章源自陈学虎-https://chenxuehu.com/article/2015/07/4586.html
Epoch是一个生成实时图表的javascript库,它专注于可视化编程的两个方面:为历史数据创建图表和实时的数据图表可视化显示。文章源自陈学虎-https://chenxuehu.com/article/2015/07/4586.html
5. Boba.js
 文章源自陈学虎-https://chenxuehu.com/article/2015/07/4586.html
文章源自陈学虎-https://chenxuehu.com/article/2015/07/4586.html
Boba.js是一个易扩展的javascript库,它可以让添加谷歌统计变得简单,它不仅支持经典的ga.js库,而且支持新生的analytics.js,而且它有一个很酷的功能——trackLinks,trackLinks可以跟踪所有的子页面。
6. Lazy.js

Lazy.js和Underscore和Lo-Dash的功能很像,但是有一个重要的区别:它是延迟执行的,它可以在大多数情景下展示出很好的性能,尤其是在解决大型数组的时候。
7. JS Capture

JSCapture是用纯JavaScript和HTML5写的屏蔽录制库。它允许你通过你的浏览器对桌面进行截图或录制,它使用getUserMedia来进行屏蔽捕捉,目前它只支持Chrome浏览器。
8. App.js

App.js是一个轻量级的JavaScript UI库,因为它有一个好名字,现在它已经算是一个明星库了,它可以为你的网站生成一个用户体验很好的手机应用,完全不会影响到性能。而且它是跨平台的,支持Android 2.2以上版本和IOS 4.3以上版本。
9. Shepherd

Shepherd是一个为应用创建用户指南的javascript库。它用到了另外一个开源的库——Tether。Tether可以确保用户指南不会受到浏览器布局的影响。目前Shepherd支持IE9以上和其它所有的现代浏览器。
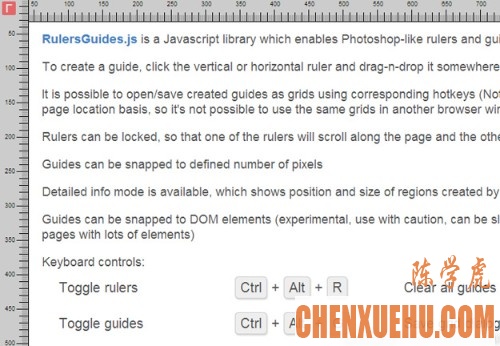
10. RulersGuide.js

RulersGuides.js是一个类似PhotoShop标尺的javascript库。
11. Seen.js

Seen.js渲染3D场景为SVG或者HTML Canvas。Seen.js包含对于SVG和HTML5 Canvas元素的图形功能的简单抽象。所以这个库的其它组件都是不用关心要渲染类型的。
12. At.js

At.js 是一个自动完成库,用来实现自动完成的提示,如表情等,就像你在 Github 或 Twitter 上看到的一样。它支持 HTML5 contentEditable 元素。你可以监听任何字符,而不仅仅是 '@' 符号,可为不同的字符设置多个监听器以实现不同的行为和数据。
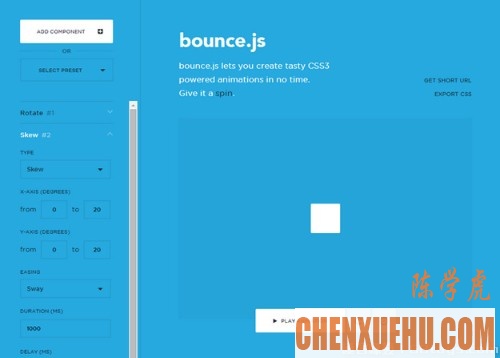
13. Bounce.js

bounce.js 是一个用于制作漂亮的 CSS3 关键帧动画的 JavaScript 库,使用其特有的方式生成的动画效果。只需添加一个组件,选择预设,然后你就可以得到一个短网址或者导出为 CSS 代码。
14. Vis.js

Vis.js 是一个动态的,基于浏览器的可视化库。该库被设计为易于使用,能处理大量的动态数据。该库由以下几部分组成:一是数据集和数据视图,基于灵活的键/值数据集,可以添加,更新和删除项目,订阅数据集变化;二是时间轴,用于显示不同类型的时间轴数据,在时间轴上项目可以交互移动,缩放和操纵;三是图形,使用节点和边显示一个交互式图形或网络。
15. Draggabilly.js

Draggabilly只有10K,如它的名字,作者对Draggabilly的介绍非常简单,Draggabilly 可帮你轻松实现网页上各种元素的拖放操作,支持 IE8+ 和多点触摸。
16. Shine.js

Shine.js 是一个用于实现漂亮阴影的 JavaScript 库。您可以设置动态光的位置,可定制的阴影。不依赖于第三方库,兼容 AMD。能在支持 textShadow 或 boxShadow 的浏览器中正常使用,如果有需要会自动添加前缀。
17.Gremlins.js

Gremlins.js 是基于 JavaScript 编写的 Monkey 测试库,支持 Node.js 平台和浏览器中使用。Gremlins.js 随机模拟用户操作:单击窗口中的任意位置,在表格中输入随机数据,或者将鼠标移动到特别的元素。Gremlins.j 的目的是触发 JavaScript 错误或使应用程序失败。如果它不能让你应用程序崩溃,那么说明你的应用程序已经足够强大了,可以发布给真正的用户使用。
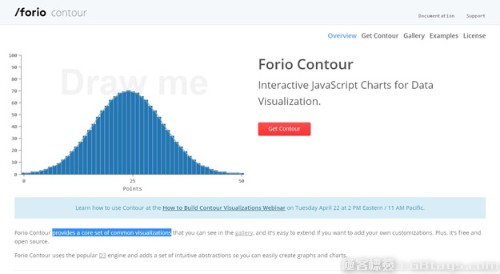
18. Coutour.js

Contour是Forio的可视化库提供的一个核心的通用库。建立于受欢迎的D3引擎之上,它可以让你很容易的建立一个可视化的数据图形。
19. Sticker.js

Sticker.js 是一个很小的 JavaScript 库,它允许您在网页中创建漂亮的贴纸效果。没有依赖关系(不需要 jQuery),可以在大多数支持 CSS3 的主流浏览器工作。
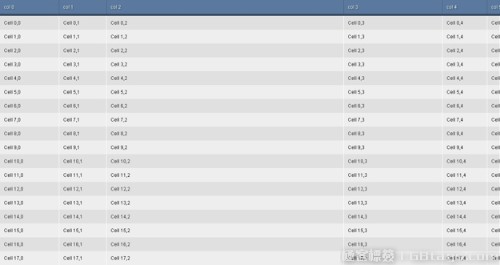
20. Fattable.js

Fattable是一个帮助创建无限滚动,及其无限行列数的Javascript类库。比较大的表(多余10000个单元格)使用DOM处理不是很方 便。你的滚动会变得不均匀。同时比较大的表格增长的速度也更快。不太可能让用户去下载或者保留全部数据。Fattable可以帮助你很好的处理异步数据加 载
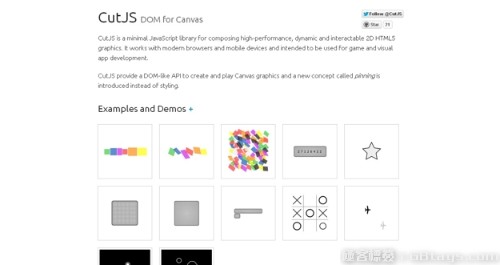
21. Cut.js

CutJS是一个帮助你开发高性能,动态互动2DHTML5图形的超迷类库。支持现代浏览器和移动设备,可以帮助你开发游戏和可视化的应用。CutJS提供了DOM类型的API来创建和播放基于画布的图形。
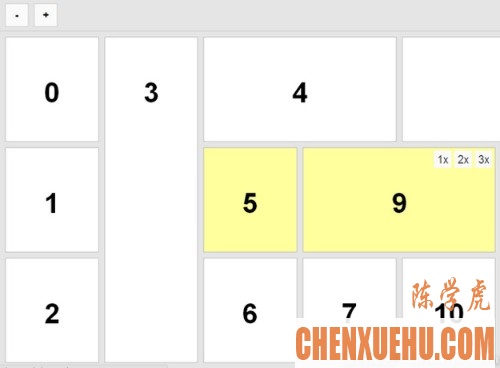
22. GridList

GridList是一个二维的可拖拉的响应式列表库。
23. Fn.js

fn.js是一个鼓励你使用函数编程风 格的可选Javascript类库。主要帮助你基于性能和规则来支持函数化实践。为了保证你的路径正确。fn.js内部强制避免side effects,Object Mutation和Function state。支持Node.js或者浏览器,可以使用常规的script来引用或者通过AMD加载器,例如,RequireJS。即将支持Bower。 fn.js基于MIT LIcensed,你可以在Github下载
24. Progress.js

Progress.js是一个帮助开发人员使用JS和CSS3创建进度条的javascript类库。你可以自己设计进度条的模板或者自定义。你可以使用progess.js来展示加载内容的进度(images,Video等等),可以应用到所有页面元素,比如,textbox,textarea甚至整个body
25. InstantClick.js

用来帮助你实现网站提速的Javascript类库,能够帮助导航更加高效。它预加载你的用户可能会点击的一些链接。可以配置来在特定操作下加载,例如,mousedown
26. Wow.js

帮助你在滚动过程中展示CSS动画效果。缺省你可以用它来触发animate.css动画。当然,你可以配置来触发其他你喜欢使用的动画类库
27. Type Rendering Mix

Type Rendering Mix是个基于浏览器、应用CSS文本渲染的引擎。Type Rendering Mix通过解析用户代理字符串检测浏览器的文本rasterizer和antialiasing方法。
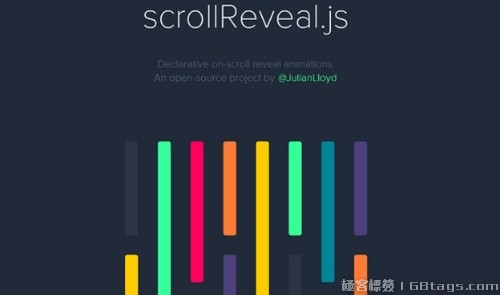
28. ScrollReveal.js

ScrollReveal.js 用于创建和管理元素进入可视区域时的动画效果,帮助你的网站增加吸引力。只需要给元素增加 data-scrollreveal 属性,当元素进入可视区域的时候会自动被触发设置好的动画。
29. Switchery

Switchery是个简单的JavaScript组件,只要几个简单的步骤就可以帮助用户把默认的HTML复选框转换成漂亮iOS 7样式风格。用户可以很方便的自定义这种转换,所以可以很好的配合你的设计风格。
30. Echo.js

Echo.js 是一个独立的延迟加载图片的 JavaScript 插件。Echo.js 不依赖第三方库,压缩后不到1KB大小。 延迟加载是提高网页首屏显示速度的一种很有效的方法,当图片元素进入窗口可视区域的时候,它就会改变图像的 src 属性,从服务端加载所需的图片,这也是一个异步的过程。
原文地址:http://codegeekz.com/collection-of-best-javascript-libraries-for-2014/










![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0fVf.jpg)









评论