|
圣诞节快要来啦,但是呢,各个社区的同学们还在努力工作,他们想尽他们最大的努力把一些很cool的程序和插件传递给我们的开发者和设计师们。对于CodeGeekz的粉丝来说,我们又回来啦,并且,我们又带来了一些最近很有用的 jQuery 插件。我们精心准备了一个好用的 jQuery 插件的列表,希望能帮开发者们,设计师们优化,美化他们的网站和Web程序。 不管是为你们的站点图片创造Lazy效果,还是为响应式设计添加自适应图片,或者是漂亮的Lightbox,还是优雅的倒计时,我们都为你们的需求提供了一些方案。使用Jquery插件几乎能为开发者简化每一样任务,还可以帮助他们学习和改进他们的站点。文章源自陈学虎-https://chenxuehu.com/article/2014/12/3865.html |
|
如果你对下面的插件列表有一点熟悉,那么请和大家分享一下你的心得,或者,如果你还知道哪些好的插件我们没有包含在列表中的,请你在下面的评论模块中分享给我们。文章源自陈学虎-https://chenxuehu.com/article/2014/12/3865.html 1. Structured Filter
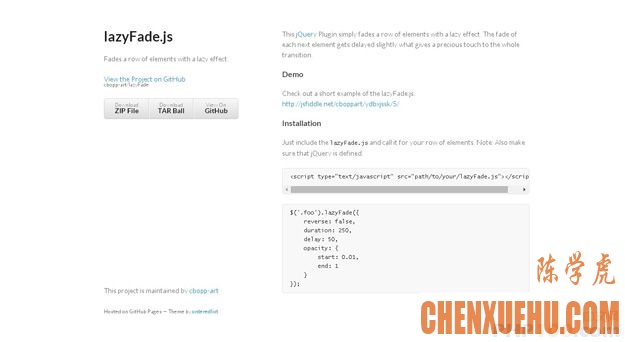
2. LazyFade.js
|
|
3. HiSRC
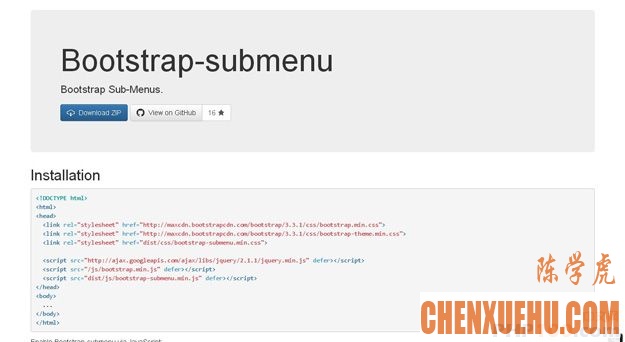
4. Bootstrap SubMenu
|
6. Anchor.js
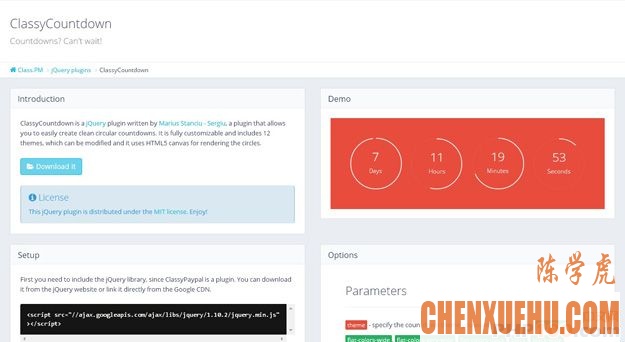
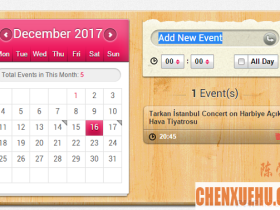
7. ClassyCountdown
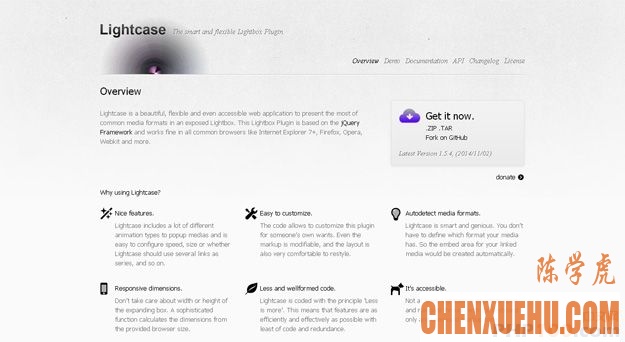
8. LightCase
|
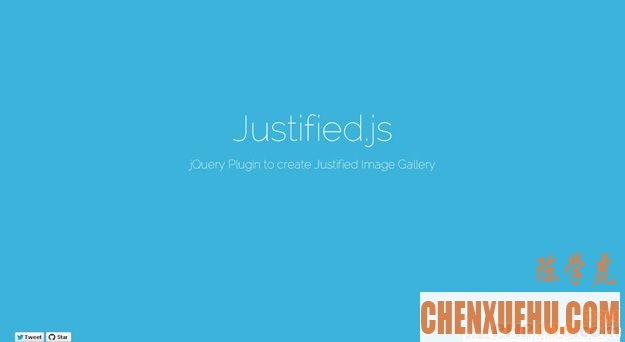
9. Justified.js
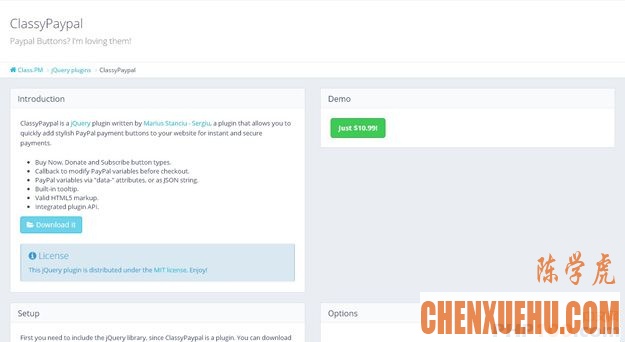
10. ClassyPaypal
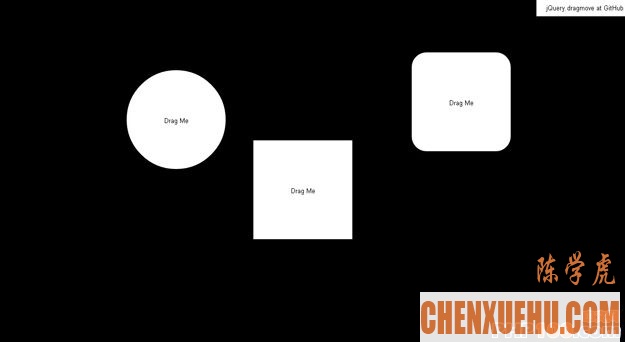
11. jQuery.dragmove
|




















![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0ha8.jpg)








评论