| 随着响应式网页设计逐渐进化成每个网站必备的一部分,越来越多的用户界面问题在设计面向手机、平板的网站时涌现。
在下面的展示中,我们展现了15款新生的响应式JQuery代码片段,它们能增强用户在手机、平板或是普通的浏览器上的用户体验,文章源自陈学虎-https://chenxuehu.com/article/2014/09/3263.html 用户界面类MultiScroll
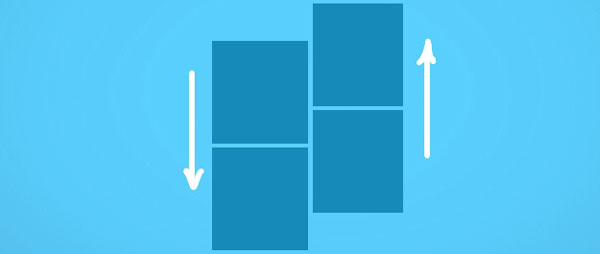
Multiscroll 是一款强劲的JQuery插件,它能允许你创建分离的、有两个竖直滚动条的页面。它的强劲功效不仅体现在所有现代浏览器上(甚至IE8它也支持),还适用于移动设备和平板。这款插件能让你即使是在响应式网站上也能利用这个华丽的效果。文章源自陈学虎-https://chenxuehu.com/article/2014/09/3263.html 如何使用:文章源自陈学虎-https://chenxuehu.com/article/2014/09/3263.html 实现这个效果很简单。所有你需要做的就是在<head>标签内引入脚本文件,然后把剩下的代码放在<body>标签内。 |
TourTip
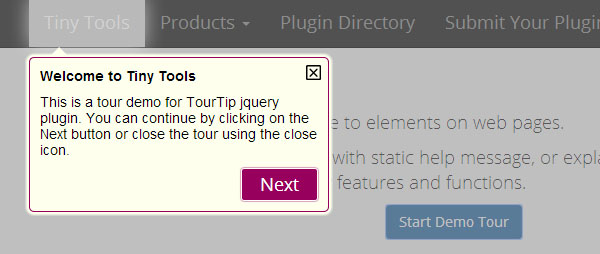
TourTip 是一种网页元素的交互式可视化指南。TourTip可以替代静态帮助信息接口或者是解释文本,通过添加一个页面指引,让用户更容易了解产品的新特性和新功能。TourTip对于那些有关新产品或者介绍服务,又或者是帮助指南的一些介绍性网站或者登录页面都是非常有用的。其直观的界面使其解释任何事情都易如反掌。文章源自陈学虎-https://chenxuehu.com/article/2014/09/3263.html 用法:文章源自陈学虎-https://chenxuehu.com/article/2014/09/3263.html TourTip可以根据用户的需求来定制构建,允许你“玩耍"多个变量,你仅仅只需要根据你的目的或者需求来调整它即可。文章源自陈学虎-https://chenxuehu.com/article/2014/09/3263.html
|
jQuery Tilted Page Scroll
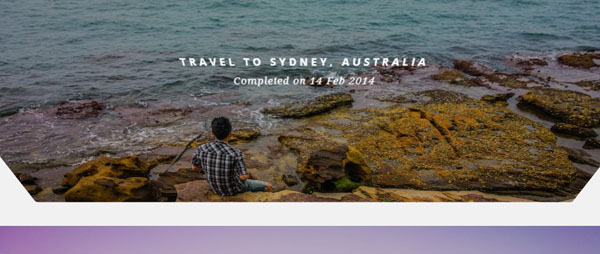
这个高级的jQuery代码片段允许你使用一个页面滚动插件来创建一个三维倾斜的滚动效果。这个效果看起来很简单但是它对于你的博客或者是摄影集或者是组合网站来说,是一个非常好的体验。兼容性测试在现在的浏览器都测试通过了,当然不包含IE。文章源自陈学虎-https://chenxuehu.com/article/2014/09/3263.html jQuery Tip Cards
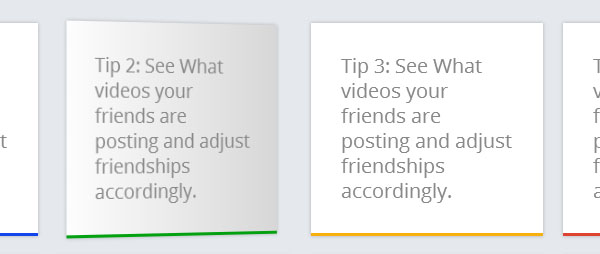
该代码片段帮助你创建一个供用户翻阅的卡片布局集合。这个想法是非常有趣,它已经被Google的“Tips”项目实现。这个代码片段有许多不用的用途,你可以用它展示你最新的博客帖子,portfolio items,网页游戏等。 用法: 根据翻转卡的性质,你可以使用栈的方式存储内容,效果非常的棒!在head中连接脚本,同事把回调函数放到footer里。 |
Slinky.jsSlinky.js 是一个用于创建优雅的带堆叠头的滚动导航列表的jQuery插件。当你在浏览器上体验它的时候,它会创建了一个类似移动设备的环境。因为它是轻量级的(大约1KB),它能带给你一个平滑的令人舒适的体验,并且它能与你最喜爱的浏览器的最新版本兼容。 用法: 在jQuery之后,使用script标签引入下载的文件,然后在你想激活Slinky的jQuery元素上调用.slinky()方法。 |
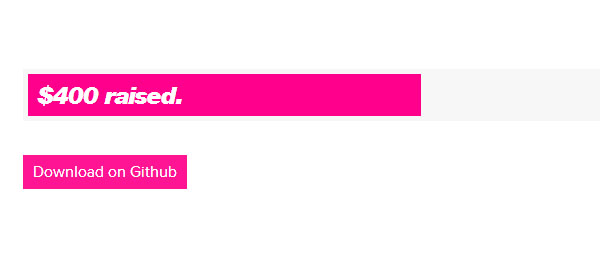
GoalProgressGoalProgress是一个允许你使用jQuery创建一个动画进度条的插件。填入必填项后,该插件会自动计算你当前的进度,并且用动画效果展示进度条。你可以在显示的数字前后指定显示文字。在各种事件或者活动的捐赠活动上,用该插件来显示捐赠情况是非常棒的。 用法: 你所需要做的就是引用该脚本的样式文件,在页面上创建一个空的html div元素然后初始化该脚本即可。 |
表单与输入类Card
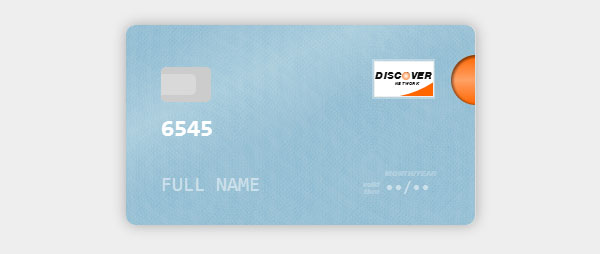
如果你在开发一个电子商务项目,这款轻量级却优美的代码片段就是你所需要的。Card 仅仅用一行的代码,你就能展现出用户需要输入的信用卡信息。创建支持4种卡的动画效果,给用户提供直观的体验,所有这一切都是免费与开源的。 如何使用: 在你的HTML中包含并引用需要的文件。初始化脚本然后在你的当前表单中创建或者替换输入的值,从而让它们具有响应式的样式。 |
|
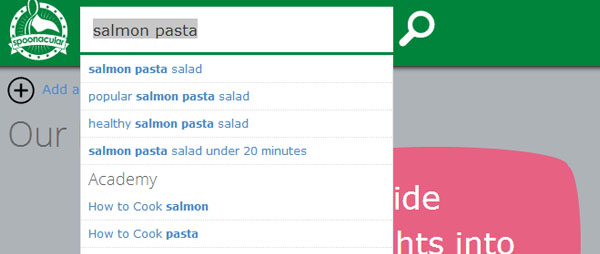
UniboxUnibox是一款jQuery插件,它支持通用的搜索框用来提供基于查询的搜索提示。它提供丰富多样的内容展现方式-从链接到图片或者任何其他元数据-这些在用户提交标签后都会被展示。 如何使用: Unibox的安装有一点点复杂但没那么困难。在需要配置的页面引入脚本和CSS文件,并且安装服务端/客户端插件。由于该插件的运行方式是提供搜索提示,所以你除了在客户端安装脚本,在服务端也需要有对应的数据格式来支持。 |
VanillaboxVanillabox是一款简单又现代的lightbox式样的JQuery插件,能被用于轻松的建立起一个图像画廊。它有着简单、最小化的设计,适用于所有现代浏览器。它是许多相似功能的插件中安装简单、轻量级的一款,可被用于替换之前已用的插件。 如何使用: 安装非常简单。仅仅把script和css在<head>中导入然后调用脚本就行了。 |
|
MediaToneDen Player
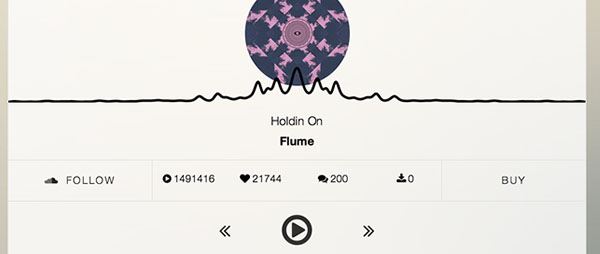
ToneDen是一款纯js定制的音频播放器。它有一个完全可定制的界面,给你一连串的配置项来提升你的听觉体验。简易简洁的界面是赏心悦目的,并且也不会在页面上带来任何的混乱。 如何使用: 由于展示和播放音乐的方式有许多不同,所以定制播放器的方法也有很多。当谈到播放器的配置项时候,开发者做了一个很棒的工作,使得可以容易的使用它,它确实是相当高级先进。使用脚本来满足基本的需求,或对照文档来使用更多高级的配置。 |
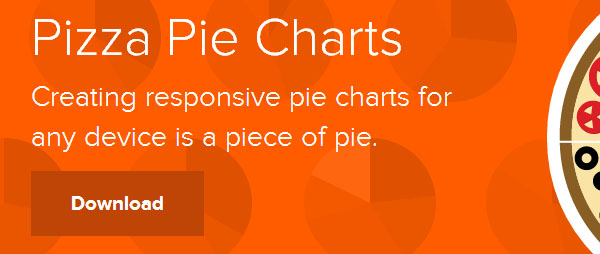
Pizza Pie Charts这款代码片段允许你在任何设备上呈现出一个pizza样式的图表。它是一款使用简便的插件,既能和Zurb的响应式框架契合,也能作为单独的脚本而工作。关于这个插件没有什么可以介绍的,因为它仅有的一个选项就是展示pie或者开发者所称的pizza图表。这款插件十分优秀、方便使用与自定义,以至于在这篇文章中如果不把它包含进来就是个错误。 用法: 引用css和js文件,然后你就已经拥有了一个基本的pie图表,但是别忘了HTML。 |
Hashtabber
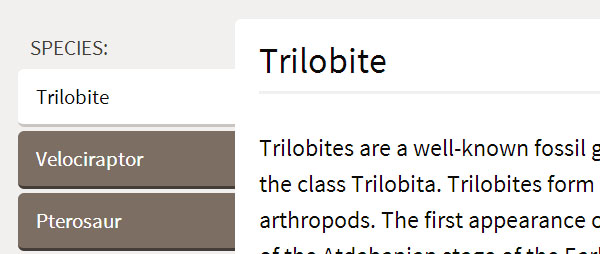
Hashtabber 是一款用于hashchange驱动的标签式内容选择器的JavaScript插件。考虑到它也适用于移动设备,你有多种方式来利用这款插件。它包括了一些预设定的主题以及一些自定义的方法。 用法: 在HTML中分别链接各个文件,然后建立一个HashTabber的section。 |





















![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl04IS.jpg)








评论