现在大部分网页的按钮都是经过美化的,那些原始的浏览器按钮太过于枯燥乏味,让用户失去和网站交互的兴趣。早期我们都是通过背景图片来美化网页按钮,而现在我们可以利用扩展性更好的CSS3来制作漂亮的网页按钮,本文是jQuery/CSS3按钮系列插件的第一篇,希望大家会喜欢。
超可爱的CSS3 3D按钮
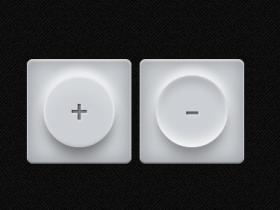
这款CSS3按钮相当具有创意,它的外观很独特,非常适合个性化的个人博客上,可以用来制作评论提交按钮或者简单的交互行为按钮,个人非常喜欢它。
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3706.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3706.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3706.html
DEMO演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/11/3706.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3706.html
纯CSS3实现分享按钮
这些CSS3分享按钮涵盖了国外大部分的社交网站分享按钮,你可以选择其中几个应用到自己的英文网站上去。
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3706.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3706.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3706.html
DEMO演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/11/3706.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3706.html
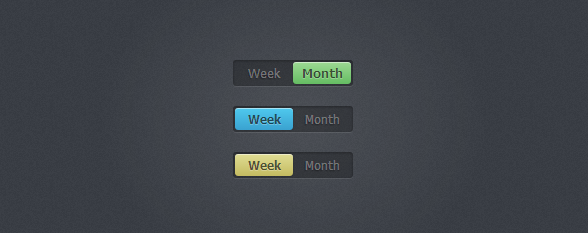
CSS3灰色3D按钮组合
这款按钮组合可以有大尺寸和小尺寸按钮,鼠标滑过按钮时就会改变按钮的背景色,让其有发光的立体效果。
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3706.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3706.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3706.html
纯CSS3实现Metro风格的图标按钮
这款CSS3图标是Metro风格的,外观非常清新漂亮。同时,当鼠标滑过图标是,还会在图标上方滑过文字描述,带飞入飞出的动画特效。

CSS3自定义Radiobox按钮样式
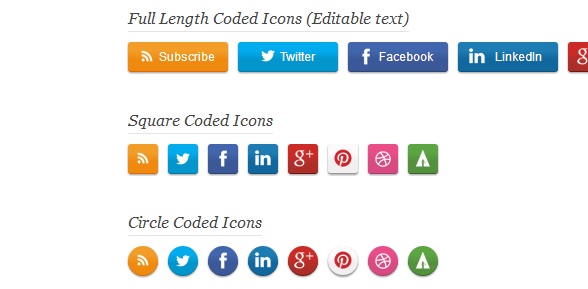
HTML5/CSS3社会化分享按钮
这款分享按钮外观样式非常漂亮,按钮的色彩也比较华丽自然,这款基于HTML5的分享按钮提供两种样式,一种是图标式按钮,另一种则是图标结合文字的按钮样式。

DEMO演示 源码下载
上面的这些CSS3按钮都还不错,欢迎关注jQuery/CSS3经典按钮系列插件的第二篇。
本文链接:http://www.codeceo.com/article/jquery-css3-button-1.html
本文作者:码农网 – 小峰










![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0RqP.jpg)









评论