jQuery焦点图的种类特别烦多,堪称最为丰富的jQuery插件之一。当然jQuery焦点图在网页应用中使用也相当广泛,比如产品展示和活动展示等。本文分享了目前最新的14款jQuery焦点图动画插件,希望对大家的前端开发有所帮助。
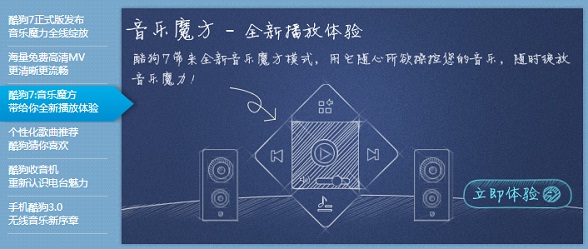
1、jQuery带对比功能的焦点图插件
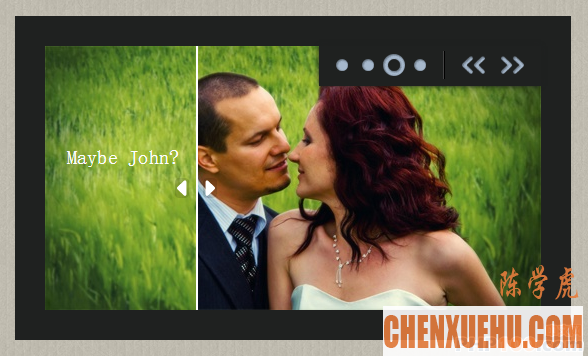
我们在这里已经分享过很多炫酷的jQuery焦点图插件,大部分焦点图插件都比较实用。今天要分享的这款有几个特点:第一是焦点图带有缩略图预览功能,第二是焦点图中的图片带有和原图进行对比的功能,并且这款jQuery焦点图还支持定时图片切换,非常实用。
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3752.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3752.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3752.html
在线演示1 在线演示2 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/11/3752.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3752.html
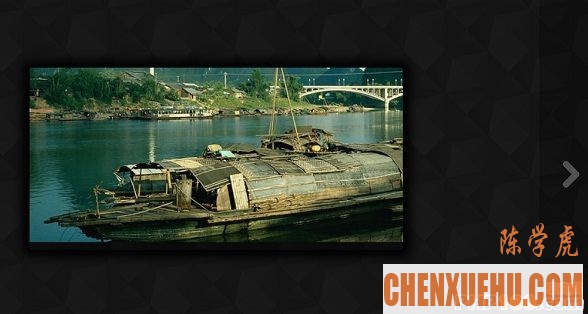
2、jQuery右侧Tab选项卡的焦点图插件
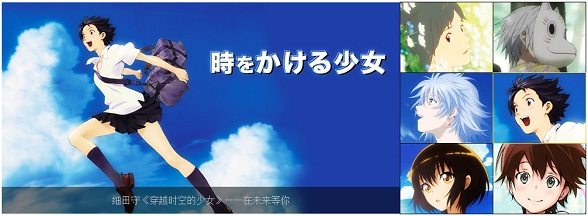
这是一款基于jQuery的焦点图插件,和之前介绍的jQuery焦点图插件类似,它以淡入淡出的动画方式来切换图片,该焦点图插件的特点是右侧有一排Tab选项卡,点击相应选项卡后即可切换对应的图片,应该说这款jQuery焦点图插件还是非常实用的。
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3752.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3752.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3752.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/11/3752.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3752.html
3、jQuery平板样式的焦点图动画插件
上一款我们介绍的是应用在手机端的jQuery焦点图,这款也类似,不过是平板样式的jQuery焦点图。这款焦点图插件还有一个特点是有左右图片切换按钮,并且按钮出现渐隐渐现的动画特效,可以让用户很容易找到切换图片的地方。
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3752.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3752.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3752.html
4、适应手机端的jQuery图片滑块动画
今天我们要介绍一款比较特别的jQuery图片滑块插件,它不仅在PC浏览器上可以使用,而且更适合在手机端的网页中使用。这款jQuery插件不仅可以定义图片切换的方向,而且可以即时切换图片切换的动画方式,可以有平移、翻转、旋转和幻灯片模式,动画效果非常不错。

5、jQuery带缩略图的宽屏焦点图插件
今天我们要来分享一款很不错的jQuery宽屏焦点图插件,这款焦点图插件相当大气,并且在图片上方列出了所有的缩略图,点击缩略图即可切换相应的图片。另外,我们也可以点击左右切换按钮来切换上一张和下一张图片。

6、jQuery文字描述悬浮焦点图宽屏展示
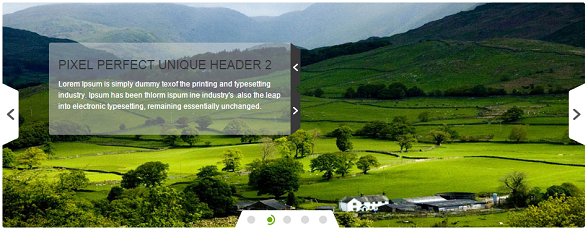
这次我们要来分享一款jQuery焦点图插件,这款jQuery焦点图插件有2个特点,第一是焦点图以宽屏的形式展现,第二是焦点图的图片上方悬浮着文字描述,并且可以在文字描述上点击切换按钮。焦点图整体非常大气,不仅可以通过左右按钮来切换,而且可以点击下面的按钮来切换至任意图片。

7、jQuery仿苹果样式焦点图插件
这次我们要分享的这款jQuery焦点图非常特别,它的外观特别简单,但是又相当大气。焦点图的整体样式是仿苹果样式的,由于jQuery的运用,我们只要点击图片下方的缩略图即可达到图片切换的焦点图特效,这款jQuery焦点图插件非常适合在产片展示的网页上使用。

8、jQuery多图并列焦点图插件
今天我们要来分享一款比较特别的jQuery焦点图插件,它允许你自己定义当前画面的图片数量,在这个演示中,我们定义了3张图片一起显示。和其他jQuery焦点图一样,这款焦点图插件的图片下方也有一排小按钮,可以任意切换图片。另外,每张图片也都有文字描述。

9、jQuery动画焦点图 可自动播放图片
这是一款简单而实用的jQuery焦点图插件,焦点图不仅可以在播放图片的时候让图片有淡入淡出的动画效果,而且图片可以自动播放。该jQuery焦点图的每一张图片都可以设置文字描述,并浮动在图片之上。由于其简单的配置,这款jQuery焦点图可以很方便地与你的网站相结合。

10、jQuery缩略图动态缩放焦点图
今天我们要来分享一款jQuery焦点图,这款jQuery焦点图的图片切换按钮是几张图片的缩略图,鼠标滑过缩略图即可切换至相应的图片。焦点图的切换动画是图片的动态缩放,动画效果还算新颖,图片切换也比较流畅,是一款值得一试的jQuery焦点图。

11、jQuery全屏滑块焦点图 可自定义内容
之前我们已经分享过很多jQuery焦点图插件了,很多焦点图都非常实用,可以应用到自己的网站上去。这次要分享的也是一款基于jQuery的全屏方式滑块焦点图插件,滑块的内容可以自定义,可以是几张图片的组合,也可以是横幅广告。

12、jQuery/CSS3动画相册图片浏览插件
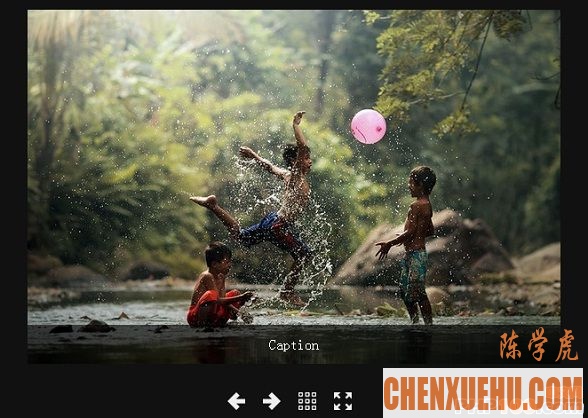
之前我们分享过一款基于jQuery的仿QQ空间相册浏览插件,功能上已经十分完善,但是缺少动画效果。今天这款jQuery相册插件正好弥补了动画的缺陷,由于CSS3特性的利用,当我们点击图片浏览的时候,缩略图就会以淡入淡出的动画效果消失,然后出现原始图片。同时你也可以点击左右按钮来逐一浏览相册中的图片。

13、jQuery纵向滑块焦点图插件 图片切换流畅
今天我们要来分享一款效果很酷的jQuery焦点图,它的Tab切换方式是纵向的,而且图片切换的方式也是纵向的,另外整个jQuery焦点图的色彩非常棒,给人一种神秘的感觉。焦点图的图片切换还是比较流畅的。

14、jQuery/CSS3立方体翻转3D全屏焦点图
天我们要来分享一款非常大气的HTML5/CSS3 3D全屏焦点图,在页面两侧,有两个很立体的左右箭头进行图片切换。这款HTML5焦点图的图片切换方式是3D效果的,类似立方体翻转一样,焦点图默认显示文字,我们已经将文字替换成图片,效果更酷。

在线演示 源码下载
本文链接:http://www.html5tricks.com/14-cool-jquery-image-silder.html
本文作者:html5tricks – 超人

















评论