今年有一种流行的网页设计趋势就是“幽灵按钮”,就是一个带有边框和透明背景颜色的按钮。你可以在SitePoint和DesignModo上查看更多关于幽灵按钮设计趋势的讨论。下面展示11种风格的CSS幽灵按钮。
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3740.html
1.We Are Heckford
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3740.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3740.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3740.html
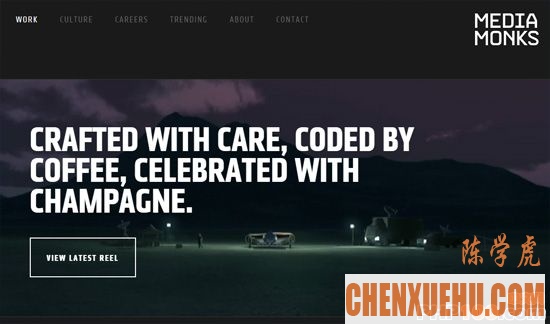
2.MediaMonks
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3740.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3740.html
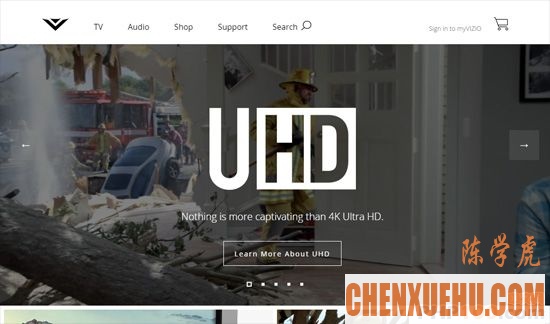
3.VIZIO
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3740.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3740.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3740.html
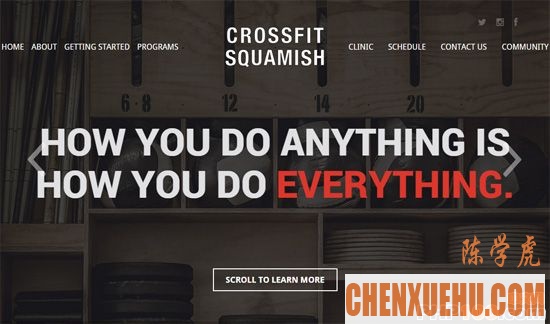
4.CrossFit Squamish
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3740.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3740.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3740.html
5.Icon PR
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3740.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3740.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3740.html
6.Lees Ferry
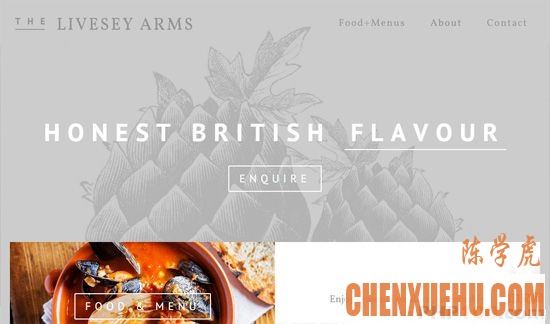
7.The Livesey Arms
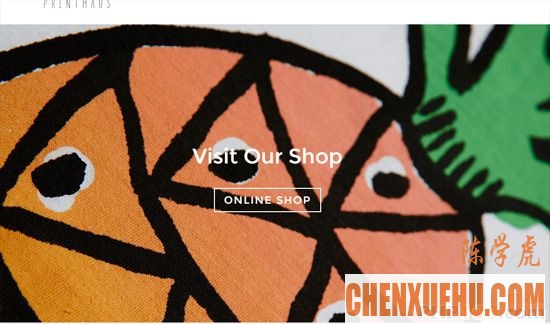
8.Dotsprint.co.uk
9.Squares Conference
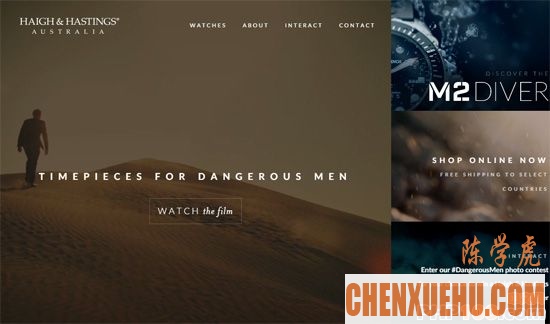
10.Haiqh&Hastings
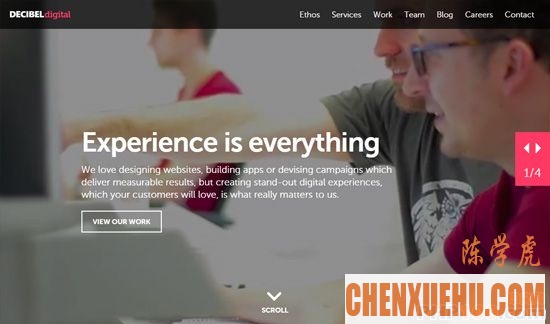
11.Decibel Digital
原文:http://sixrevisions.com/css/ghost-buttons/
译文:http://www.php100.com/html/it/focus/2014/1118/7839.html
(翻译:PHP100_Alex)












![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0RqP.jpg)







评论