JavaScript提供了丰富的函数库,不管是事件,效果,还是AJAX。如果偶尔出现JavaScript库没法做某样工作,那一定会有一个插件可以做到!
这种库提供的灵活性用起来杠杠的。不过,它们其中的一些有时却受到文件大小的阻碍。还有,尽管我们在函数设计上可以采取一些知名的JavaScript库,但是如果你首先想到使用一个更加轻量级的,更加专注的库来执行一个具体的任务,或者,这个任务不被很多流行的JavaScript库所支持,那这会是一个非常明智的决定。文章源自陈学虎-https://chenxuehu.com/article/2014/12/3847.html
在这篇文章里,我们将介绍几个 2014 年 12 月最适用的 JavaScript 和 Jquery 库。 它们可能对你当前的任务,或者你正在为你的站点遇到的头疼的问题提供很棒的解决方法。希望你会觉得这个列表很方便,帮你发现一些在你将来的项目中有用的插件。文章源自陈学虎-https://chenxuehu.com/article/2014/12/3847.html
1. Julius JS
文章源自陈学虎-https://chenxuehu.com/article/2014/12/3847.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/12/3847.html
文章源自陈学虎-https://chenxuehu.com/article/2014/12/3847.html
JuliusJS 是一个Web的语音识别库。 它是Juluis自已用的一个JavaScript端口。它不断地监听用户的正在说的话,然后在callback中解码。所有的识别都在浏览器的一个worker中执行。基于MIT License。文章源自陈学虎-https://chenxuehu.com/article/2014/12/3847.html
2. Vue.js
文章源自陈学虎-https://chenxuehu.com/article/2014/12/3847.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/12/3847.html
文章源自陈学虎-https://chenxuehu.com/article/2014/12/3847.html
Vue.js 旨在打造交互式的Web接口。 它简单,灵活的API提供了MVVM数据绑定和组件化系统的好处。在技术上,Vue.js专注于MVVM模式的视图层。通过双向数据绑定来关联视图和模式。真正的Dom操作和输出格式被抽象为Directives和Filters。文章源自陈学虎-https://chenxuehu.com/article/2014/12/3847.html
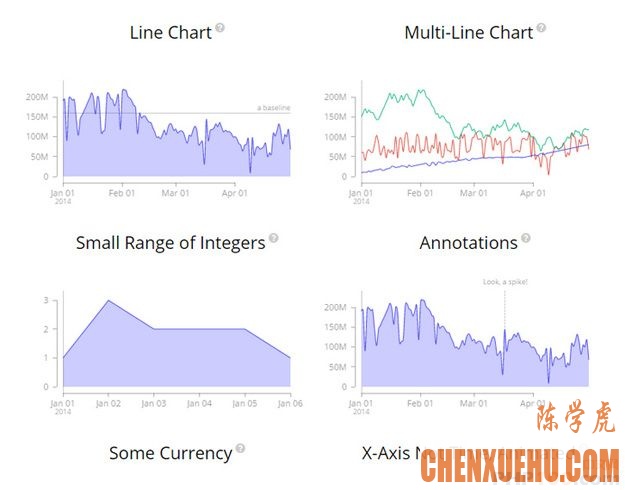
3. MetricsGraphics.js
文章源自陈学虎-https://chenxuehu.com/article/2014/12/3847.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/12/3847.html
文章源自陈学虎-https://chenxuehu.com/article/2014/12/3847.html
MetricsGraphics.js 是一个建立在 D3 基础上,为可视化和时间序列化的数据而优化的库。它提供了一种简单的方式,用一致性,持久性,和响应式方式来产生相同类型的图形。这个库现在支持折线图,, 散点图,直方图,还有像地毯图和基本的线性回归图。
4. SVG Morpheus

SVG Morpheus 是一个使SVG图标改变形状的JavaScript库。 它实现了Material Design’s 的一些非常棒的细节过渡。
5. Contents

Contents 使自动在document里创建基于表头的表格变得很简单。TOC的结果是生成一个有序的列表,插入到#contents容器。
6. Vivus

Vivus 是一个轻量级的JavaScript类(完全无依赖) 来允许你创建 SVG 动画,让他们显示被画出来的轨迹。 Vivus提供很多不同种类的动画。 另外还有选项,你可以按你的想法来创建一个定制的脚本来创建你的SVG动画。
7. Particles.js

Particles.js 一个轻量级的JavaScript库,用来创建颗粒。
8. Zip.js

zip.js 是一个开源的JavaScript库,用来压缩和解压文件。zip.js提供了一个底层API来读写大的zip文件。zip.js在Chrome, Firefox, Safari 6 和Internet Explorer 10工作非常正常。
9. Melchior.js

Melchior.js 是一个模式加载器,提供通过链式模块定义的API,让你可以远离那些长长的AMD定义和重复的模块名。它起步非常容易,定制方便,而且压缩版只有3KB。
10. Lining.js

Lining.js 一个简单的JavaScript插件,它为基本的Web排版提供了一个完善的DOWN-TO-THE-LINE控制。
11. Screenful.js

Screenful.js 是一个简单的跨平台的全屏API封装。它使不同浏览器的全屏实现变得很平滑。而且可以让任何元素全屏。
12. Four Shadows

Four Shadows 使你可以在图标或其他元素加入time-aware阴影。早上9 0’clock绝对不会出现5 o’clock方向的阴影。
13. Binoculars

Binoculars 是一个开源的数据捕获库。主要目的是为了让所有的数据都能轻松获取。目前,它主要应用在捕获HTML5视频元素的数据。
14. jTinder

jTinder 是一个使对人物,商品,图片投票变得快速和简单的JavaScript库。它为移动触摸设备进行了优化,不过也有桌面版。
15. Atomus

Atomus 是一个简单的工具库,用来在Node.js环境下测试客户端代码。当使用终端模拟浏览器的时候,Atomus在单元测试和功能性测试中非常有用。这就是Atomus名字的来源。Atomus会和应用程序的单元和谐工作。你只需要包含需要测试框架和模块,然后创建一个实例,然后开始使用DOM和模块的API即可。
英文原文:Top 15 JavaScript Libraries for December 2014
出处:http://www.oschina.net/translate/top-15-javascript-libraries-december-2014
翻译:ifeixiang










![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl02rt.jpg)










评论