随着 Web 开发者和设计者收藏 JavaScript 库的数量越来越多,JavaScript 也有大量流行的库:jQuery,MooTools 等等,很多时候大家都会使用 JavaScript 模板引擎来开发 JavaScript 应用。以下列表介绍的就是 JavaScript 模板引擎。
这里我们收集了一些非常有用的 JavaScript 模板引擎,希望能给 Web 开发者和设计者提供一定的帮助:文章源自陈学虎-https://chenxuehu.com/article/2014/05/2384.html
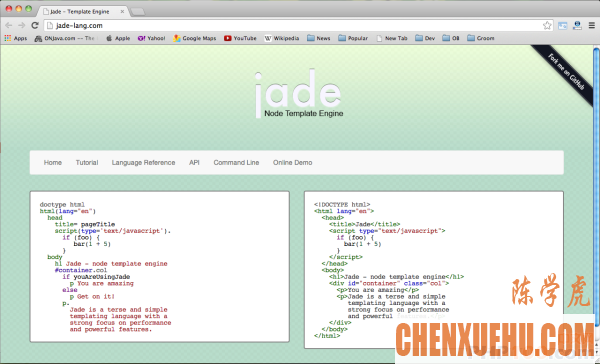
1) Jade
jade 是超高性能的 node JavaScript 模板引擎,有着非常强大的 API 和大量杰出的特性。它主要针对 node 的服务端。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2384.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2384.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2384.html
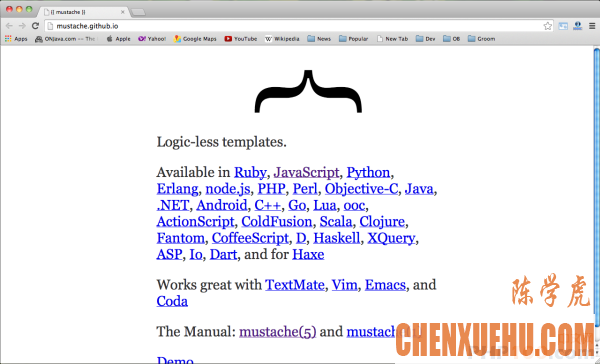
2) Mustache
Mustache 是 logic-less 模板语法,可以使用在 HTML,配置文件,源代码等等地方。它是使用哈希表或者对象提供的值来扩展模板标签。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2384.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2384.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2384.html
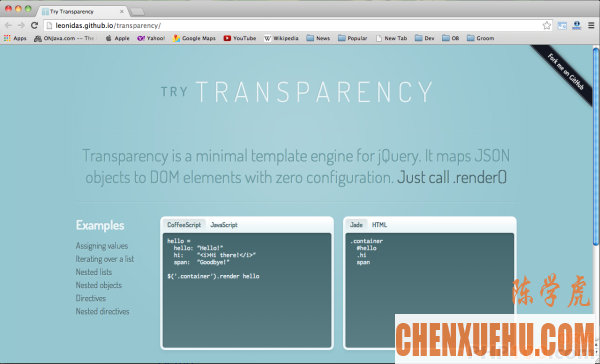
3) Transparency
Transparency 是一个强大的客户端网站模板引擎,可直接绑定数据到 DOM,包括一些很棒的特性如 HTML 模板、JS 视图逻辑。支持 IE9+, Chrome, Firefox, iOS, Android, Etc.文章源自陈学虎-https://chenxuehu.com/article/2014/05/2384.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2384.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2384.html
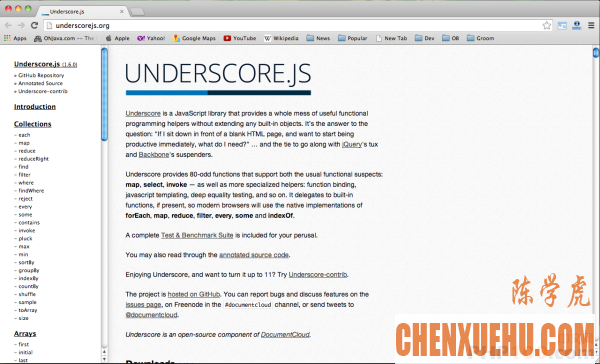
4) Underscorejs
Underscore 是 JavaScript 库,提供大量有用的函数式程序设计助手,不需要扩展任意的内置对象。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2384.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2384.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2384.html
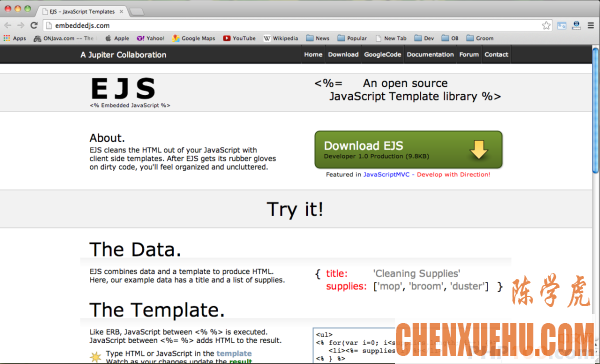
5) Embeddedjs
EJS 会使用客户端模板从 JavaScript 中清理 HTML 代码,整理好这些代码之后,JavaScript 代码就会变得更加整洁和有条理。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2384.html
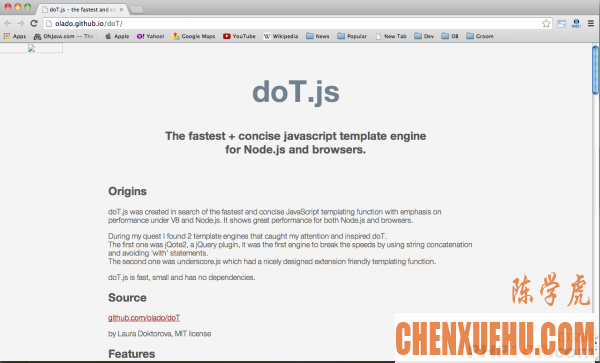
6) DoTjs
doT.js 是最快和简洁的 JavaScript 模板函数搜索,这些函数致力于 V8 和 Node.js 下高性能的表现。doT.js 在浏览器和 Node.js 下都表现出超高的性能。
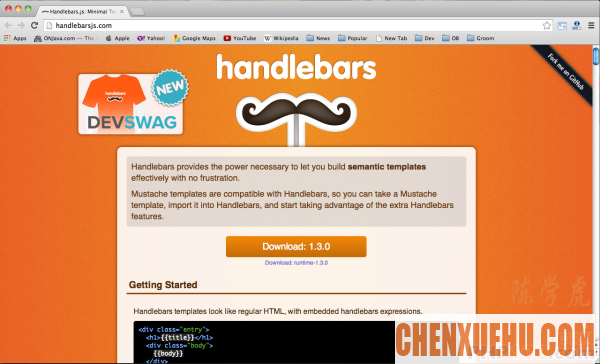
7) Handlebarsjs
Handlebars 给构建语义模板提供强大的基础支持。
8) T.js
T.js 是使用简单 JavaScript 数据结构来展示 html/xml 数据的模板引擎。
9) Dustjs
Dust 是浏览器和 Node.js 异步的模板。
10) Nunjucks
Nunjucks 是更复杂的 JavaScript 模板引擎,有着非常丰富强大的语言块继承,autoescaping,宏和异步控制等功能。
via designzum.com
















![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0RqP.jpg)







评论