实用工具 ,9款极具创意的HTML5/CSS3进度条动画,这次对于一个复杂的图形或者动画来说,之前我们的处理方式是图片叠加或者利用CSS+JavaScript的方法,然而随着CSS3标准的不断成熟,我们甚至完全可以利用CSS3来绘制一些图片和制作丰富的动画特效。本文主要是分享了8个纯CSS3制作的动画应用,提供源代码下载。
1、纯CSS3实现发光开关切换按钮
前段时间我们向大家分享过一款牛奶般剔透的CSS3 3D开关按钮,效果相当赞。今天我们要来分享一款类似的纯CSS3发光开关切换按钮,它的外观就像一个电灯的开关,可以左右切换。另外开关上的文字还有发光的特效,整体看上去很有立体感。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3541.html

在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/10/3541.html
2、纯CSS3绘制的火龙图像
这又是一款用纯CSS3绘制的动画特效,这次是一个纯CSS3绘制的火龙图像,整条龙没有使用一张图片,完全利用了CSS3的特性。小火龙的样子还是挺逼真的,大家觉得呢?文章源自陈学虎-https://chenxuehu.com/article/2014/10/3541.html

在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/10/3541.html
3、HTML5 3D点阵列波浪翻滚动画
还记得之前分享过的两款HTML5 3D波浪动画特效么?它们是纯CSS3/HTML5实现3D波浪形动画和HTML5 WebGL实验 超酷的HTML5 Canvas波浪墙,其中一款利用WebGL让3D效果渲染得淋漓尽致,不过也消耗CPU。今天我们要再分享一款基于HTML5 3D的点阵列波浪翻滚动画特效,同样是非常的壮观。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3541.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/10/3541.html
文章源自陈学虎-https://chenxuehu.com/article/2014/10/3541.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/10/3541.html
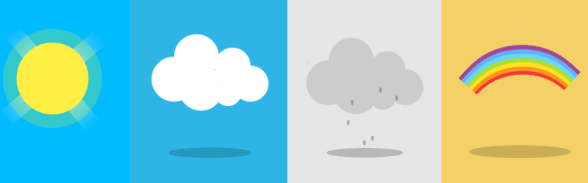
4、纯CSS3天气动画图标
这是一款基于纯CSS3的天气动画图标,利用CSS3特性,我们在这里绘制了7个关于天气的图标,并且每一个图标都有一套代表当前天气的动画特效,比如下雨天气,就会有下雨的动画,下雪也是如此。这些CSS3天气图标可以应用在关于天气预报的应用中。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3541.html

在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/10/3541.html
5、纯CSS3实现人物摇头动画
这次我们要来分享一款超级可爱的纯CSS3人物摇头动画,初始化的时候人物的各个部位是利用CSS3动画效果拼接而成,接下来就是人物听音乐的场景,一边听音乐一边摇着脑袋,十分陶醉的样子,周围还会出现跳动的音符动画。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3541.html
6、纯CSS3实现3D效果iPhone 6动画
iPhone 6刚发布不久,今天我们就用纯CSS3来把iPhone 6的外观简单地绘制出来,记得是用纯CSS3实现的哦,没有用一张图片。由于CSS3特性的运用,整个iPhone 6手机边框带有阴影,很有立体3D的视觉效果。
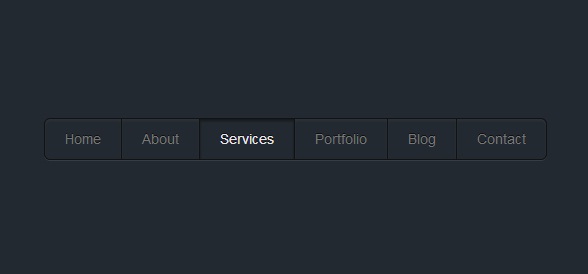
7、纯CSS3立体动画菜单 菜单项按下有内阴影
这次小编来分享一款利用纯CSS3实现的立体动画菜单,该菜单的实现非常简单,并没有太多的特效渲染,但是看起来却非常干净漂亮,尤其配合灰黑色的背景,让菜单显得有点立体的感觉。另外,当我们点击菜单项时,菜单项将会出现内阴影的视觉效果。
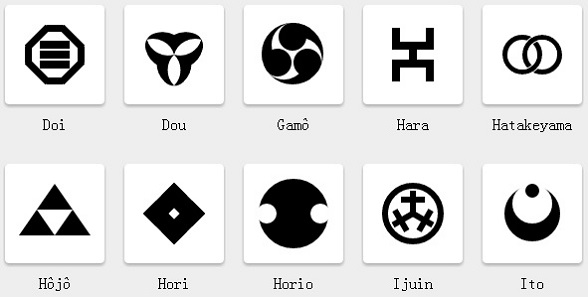
8、纯CSS3绘制的黑色图标按钮组合
这是一款基于纯CSS3的图标组合,利用CSS3,我们基本可以在网页上绘制全部矢量图形,因为CSS3的出现我们可以绘制曲线了。这款图标是黑色风格的,有几个复杂的图案需要用多层CSS代码才能实现,大部分图标的绘制还是比较简单的。
以上就是8个纯CSS3制作的动画应用及源码,欢迎收藏分享。
本文链接:http://www.html5tricks.com/8-pure-css3-animations.html
本文作者:html5tricks – 超人













![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl02rt.jpg)









评论