|
Bootstrap 已经使响应式网站开发变得简单很多。 但是如果你不必手动写全部代码,事情会如何呢? 如果你可以自由地选择你想要使用的Bootstrap 组件、并可以把它们拖拽到画布中,事情会如何呢? 这就是Bootstrap 编辑器的用武之地。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3533.html Bootstrap 编辑器和生成器使得画界面原型、测试、搭建响应式网站变得简单。 尽管每一个编辑器都不同,但是它们都利用Bootstrap 庞大的组件库实现了拖入和移除组件功能。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3533.html 在这篇文章中,我们总结了一些目前市场上最好的 Bootstrap 编辑器和生成器。 每一个编辑器都有它独特的功能集和定价(其中一部分是免费的),因此最好的选择依赖于你独特的使用场景。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3533.html |
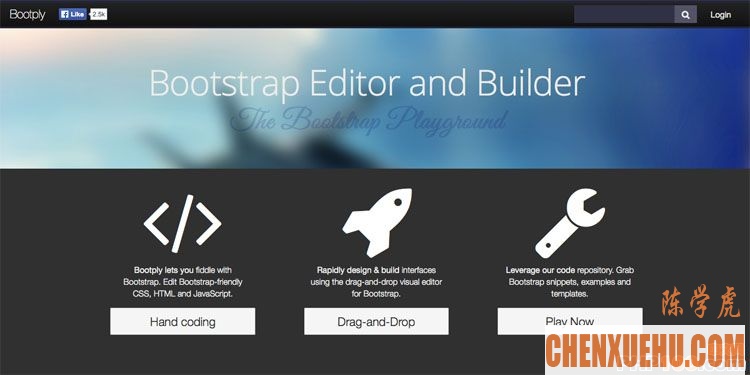
Bootply
Bootply被称为是Bootstrap的活动平台。它不但是一个Bootstrap的编辑器和生成器,同时也拥有非常广泛的代码库。该编辑器可以让你拖拽Bootstrap组件并可以编辑你自己的代码。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3533.html Bootply 同时也整合了其他流行的Bootstrap插件,微型代码库和框架。你也可以借助其他工具的使用像Font Awesome, jQuery + jQuery UI, Bootstrap Select, FuelUX, AngularJS, Google Maps 等等。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3533.html 价格:免费 / 每个月$4可下载源代码。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3533.html |
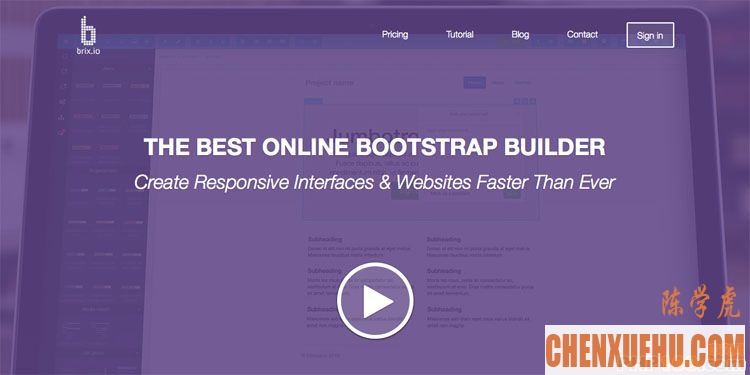
Brix.io
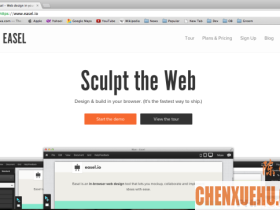
Brix 是一个强大而且时尚的在线Bootstrap生成器,它能够帮助你快速的制作响应式界面和网站。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3533.html Brix可生成易于阅读,格式良好的HTML,CSS和JS为所有托管服务器或其他编辑器使用。文章源自陈学虎-https://chenxuehu.com/article/2014/10/3533.html Brix可以让你和任何地方的团队成员同时开发项目。 同时开发和讨论可以使工作更加的简单,方便和高效。 价格:每个月$14.90-$49.90 |
Jetstrap
Jetstrap是 Bootstrap 3的一个优质的基于web的界面生成工具,它帮助开发者和设计师提高网站的运行速度。你可以在任何地方任何设备上展开你的工作。 Jetstrap 允许你拖拽 Bootstrap组件到生成器并可用代码进行编辑。标记清晰的代码用法以及复杂组件的快速应用,可以让你不用深究开发文档。 价格:每个月$16-$99 |
|
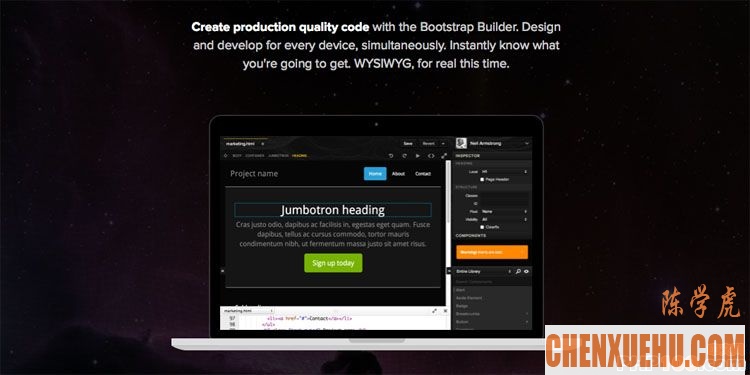
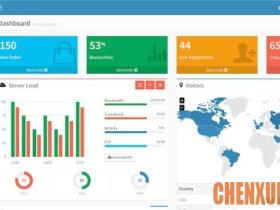
Divshot
Divshot 不仅仅是一款可视化的Bootstrap编辑器,同时也为开发者提供一个应用级托管环境。 Bootstrap 生成器能够让你自己编写的高质量代码合适的嵌套在每一个新的组件上。同时,也支持添加其他流行的CSS框架像Foundation and Racthet。 价格:免费 / 每个月$100托管 |
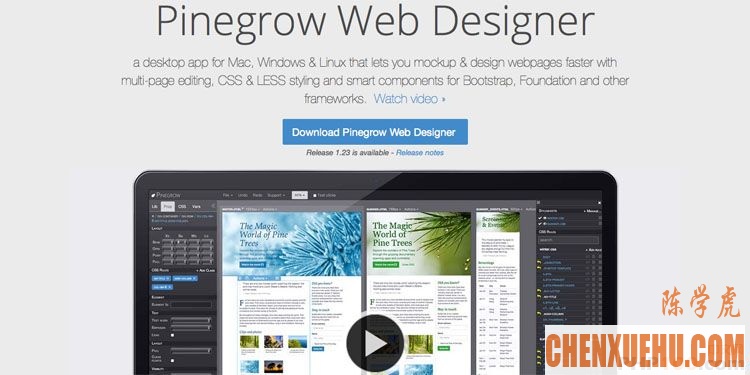
Pinegrow
|
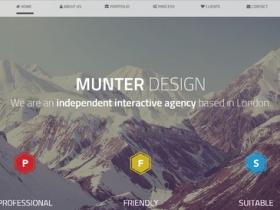
LayouIt
LayoutIt 是一个简单但是高效的Bootstrap界面生成器,它可以让你的前端开发更简单。你可以从零开始或者使用基本的模板开始。 可以简单的把Bootstrap元素拖拽到面板上并可下载HTML。之后,你可以添加你自己的样式并且可以将它整合到其他编程语言中。 价格:免费 |
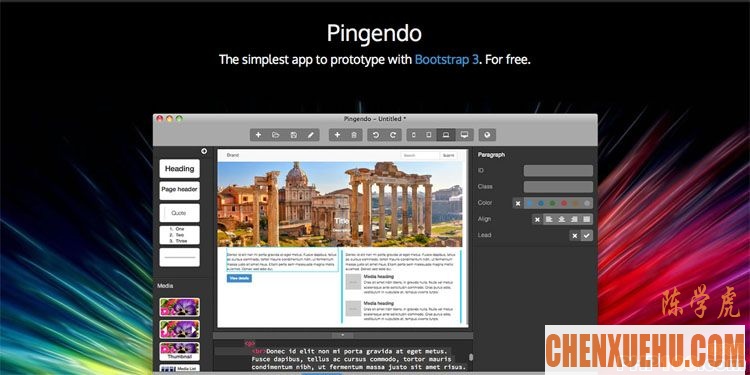
Pingendo
Pingendo 是一个可视化的桌面应用程序,它能够帮助你在Bootstrap的基础上开发响应式网页的原型。 像大多数的Bootstrap的生成器一样,你可以从丰富的集合中添加使用Bootstrap元素到内容。你可以从一个空的面板开始或者使用已经在集合中准备好的布局开始。之后,你可以拖拽,拉伸和定制你自己的内容。 价格:免费 |
总结现在你已经了解了8个快速开发响应式网站的Bootstrap编辑器。 |

















![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl02rt.jpg)








评论