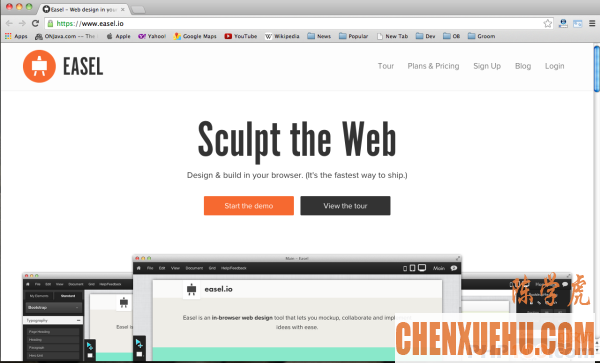
1) Easel
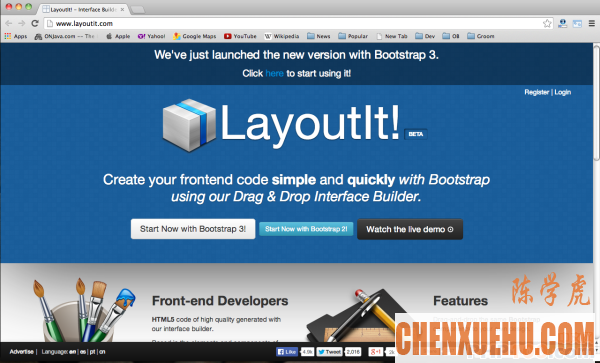
2) LayoutitLayoutit 是一个无需精通Javascript,HTML5,CSS3就可以用来帮助你更容易地编写前端代码的非常实用的工具.文章源自陈学虎-https://chenxuehu.com/article/2014/06/2725.html
3) JetstrapJetstrap 是另外一个很美妙的面向web开发者,设计师的,针对twitter bootstrap的基于web的界面构建工具. 不多的工作和查看文档,Jetstrap 就可以帮助你创建并运行一个超赞的站点.文章源自陈学虎-https://chenxuehu.com/article/2014/06/2725.html
|
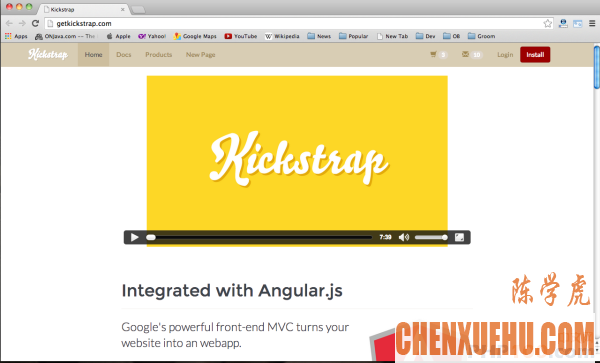
4) Get kickstrapKickstrap将Bootstrap 和最新的web技术无缝的结合在了一起。它非常的高级,表现为它可以运行一个有验证的,数据库驱动的web程序,而不需要本地的后端程序。Kickstrap和JSPM.io合作,为我们提供了一个基于Require.js的强大的管理前端依赖的工具。文章源自陈学虎-https://chenxuehu.com/article/2014/06/2725.html
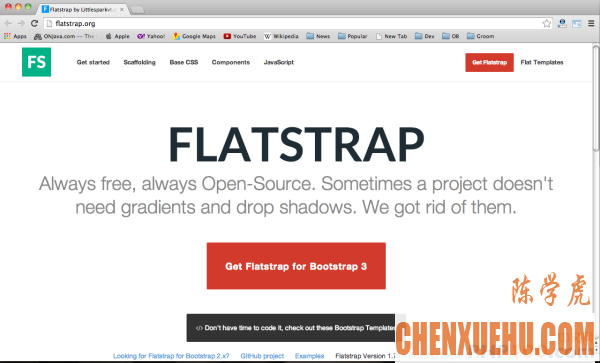
5) FlatstrapFlatstrap 是一个开放的平台可以用来开发一个高效的,富有创造力的网站。文章源自陈学虎-https://chenxuehu.com/article/2014/06/2725.html
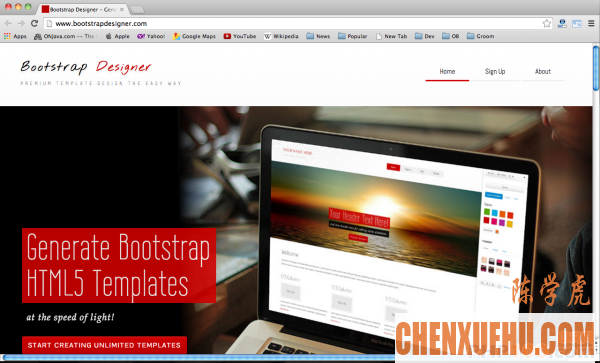
6) Bootstrap DesignerBootstrap Designer 是一个在线的设计工具,可以生成基于Bootstrap框架的漂亮的HTML5模板。可以使用Bootstrap Designer 来创建各种各样的设计风格:极简风格,黑白风格,另类风格,排版驱动的风格,单色风格,简洁并富有创意的,等等。文章源自陈学虎-https://chenxuehu.com/article/2014/06/2725.html
|
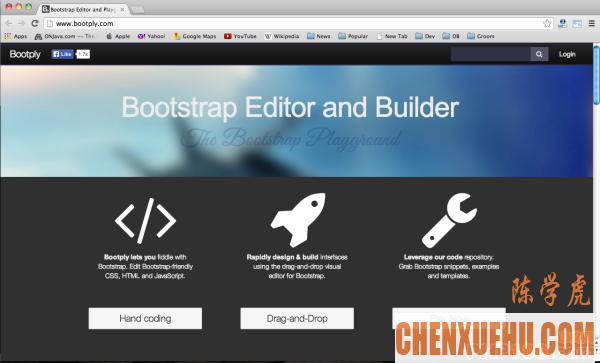
7) BootplyBootply 是一个专为设计者和开发者设计的完全的HTML, CSS和JavaScript的bootstrap编辑器和构建器。
8) Bootstrap Magic通过使用这个bootstrap magic框架,开发者可以创建自己的清新的bootstrap主题。
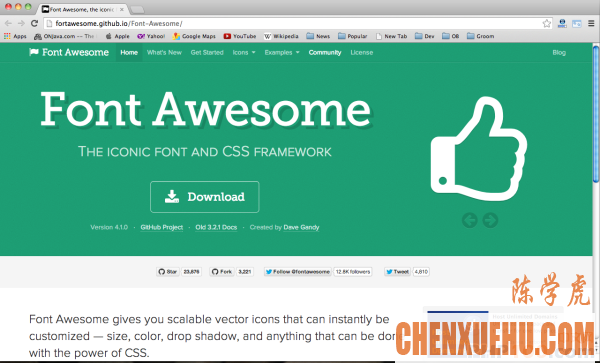
9) Font AwesomeFont Awesome 为你提供了一个可扩展的矢量图标,可以实时的对大小,颜色,阴影,以及其他一些可以通过CSS设置的属性进行自定义。
|
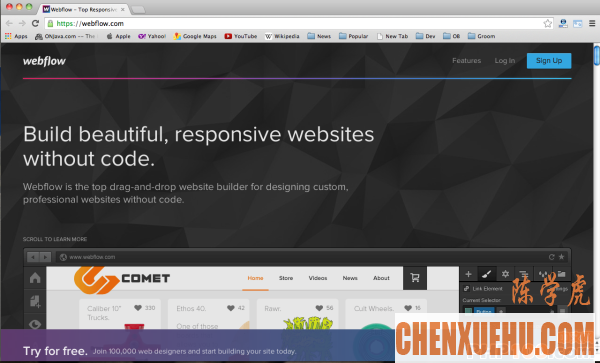
10) WebflowWebflow 是一个不用任何代码,仅通过拖拽就可以设计出自定义的,专业网站的构建工具。Webflow 会根据你的设计自动的生成漂亮的代码。你不需要亲自写代码,更不用雇佣一个开发者来为你做这些。
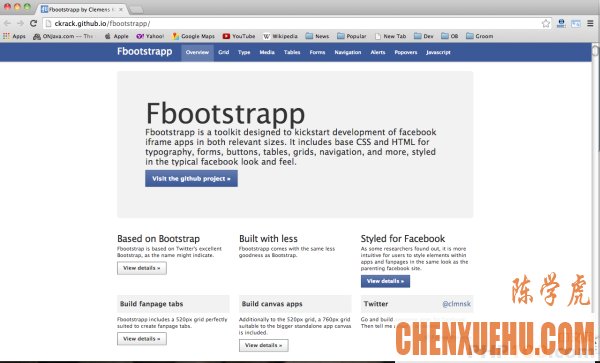
11) fBoot StrappFbootstrapp 是一个用来快速开发facebook风格应用程序的开发包。它包括一些为排版,表单,按钮,表格,网格,导航以及其他组件的基本的CSS和HTML,辅以facebook经典的外观和感觉。
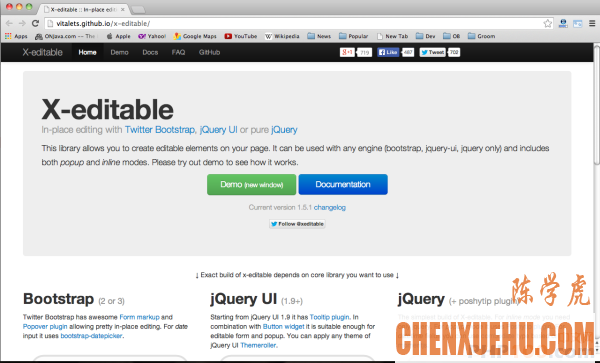
12) x-Editable该库允许你在你的页面上创建可以编辑的元素。它可以和任何引擎一块儿使用(包括bootstrap, jquery-ui, jquery),并包括了popup和inline模式。
|





























评论