今年Bootstrap发布了3.1版本,这个超棒的CSS前端框架越来越受大家欢迎。 Built with Bootstrap中我们可以看到越来越多的网站使用了Bootstrap来开发网站或者web应用。
为了更好的帮助大家来学习和使用Bootstrap,这里我推荐20多款我最喜欢使用的Bootstrap工具和资源,希望大家喜欢!文章源自陈学虎-https://chenxuehu.com/article/2014/04/2087.html
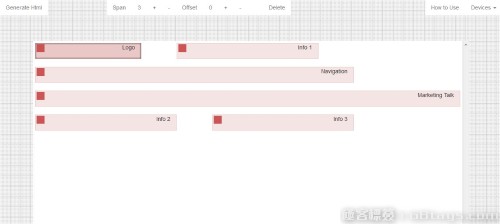
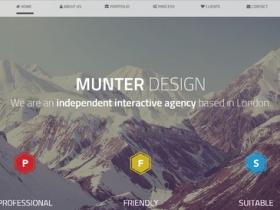
LayoutIT文章源自陈学虎-https://chenxuehu.com/article/2014/04/2087.html
layoutiT是一个超棒的傻瓜式的UI设计工具,可以方便快捷的帮助你设计Bootstrap布局或者UI文章源自陈学虎-https://chenxuehu.com/article/2014/04/2087.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/04/2087.html
文章源自陈学虎-https://chenxuehu.com/article/2014/04/2087.html
Bootstrap Grid Builder文章源自陈学虎-https://chenxuehu.com/article/2014/04/2087.html
基于不同设备来生成列或者行的Grid工具文章源自陈学虎-https://chenxuehu.com/article/2014/04/2087.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/04/2087.html
文章源自陈学虎-https://chenxuehu.com/article/2014/04/2087.html
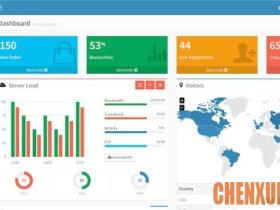
JetStrap文章源自陈学虎-https://chenxuehu.com/article/2014/04/2087.html
Bootstrap3的首选界面设计工具文章源自陈学虎-https://chenxuehu.com/article/2014/04/2087.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/04/2087.html
文章源自陈学虎-https://chenxuehu.com/article/2014/04/2087.html
summernote
超棒的一个所见即所得的富文本编辑器,推荐大家使用

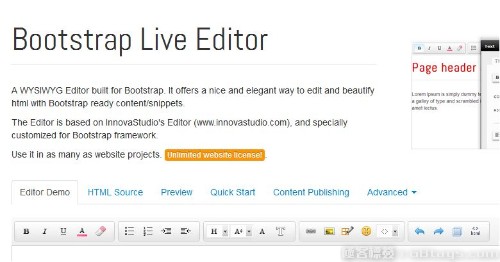
Bootstrap Live Editor
一个Bootstrap专用的所见即所得的富文本编辑器

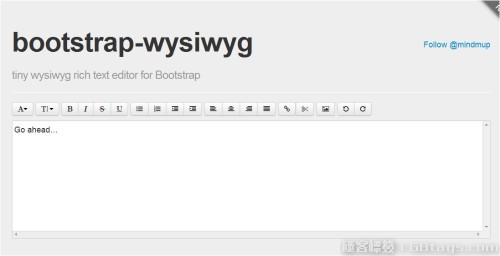
另外一款小巧的Bootstrap所见即所得的富文本编辑器

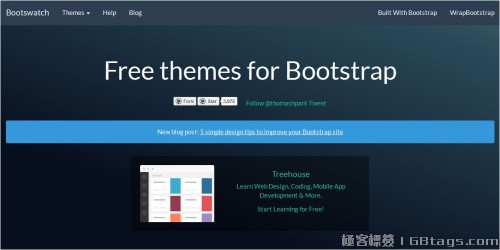
免费的Bootstrap主题网站

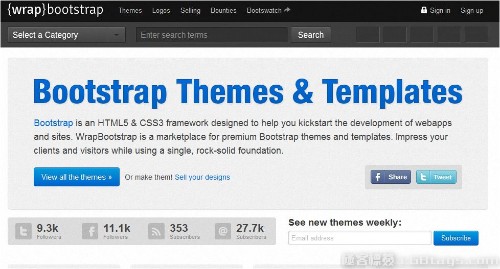
Wrap Bootstrap
高级的Bootstrap主题网站

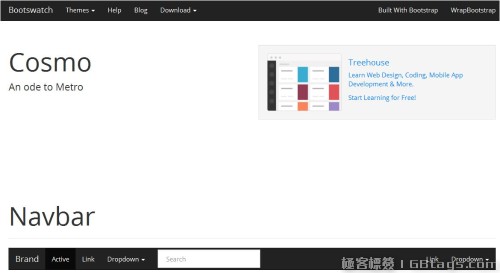
metro风格的bootstrap主题

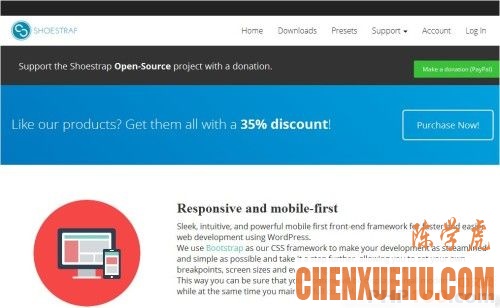
ShoeStrap
基于HTML5 Boilerplate和Bootstrap的开源WordPress主题

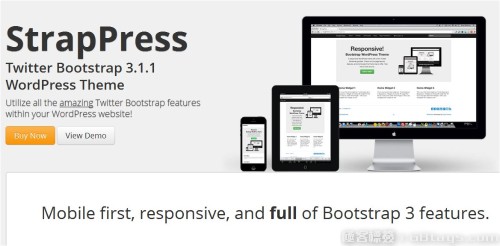
使用Bootstrap3开发的响应式的wordpress主题

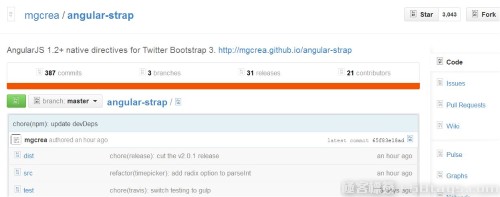
Angular.js版本的Bootstrap

Bootstrap推荐的CDN,包括了Font awsome,Bootswatch

Twitter Bootstrap Button Generator
帮助你快速生成Bootstrap按钮的工具

elusive-iconfont
bootstrap的矢量图标

Fuel UX
扩展自Bootstrap并且添加了一些其它的轻量级Javascript组件

使用Bootstrap的Popover生成的用户向导

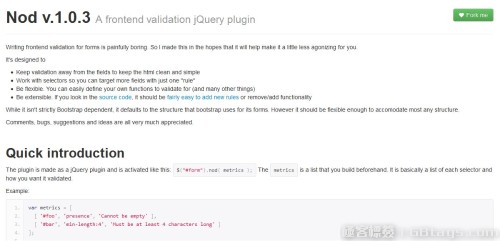
Bootstrap的输入验证JS

帮助创建多属性下拉选择输入的JQuery插件

无需安装即可扩展bootstrap相关app,主题和其它
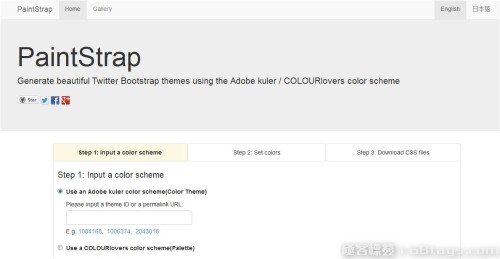
这个工具可以帮助你生成超棒的Bootstrap主题

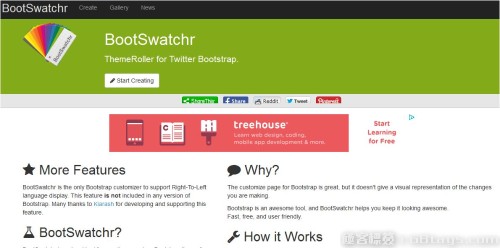
bootswatchr
这个工具也可以帮助你生成漂亮的主题

boottheme
这个工具可以帮助生成主题,视觉稿,网站和应用,支持HTML5,CSS3,Bootstrap,coffeescript,LESS等。












![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl02rt.jpg)








评论