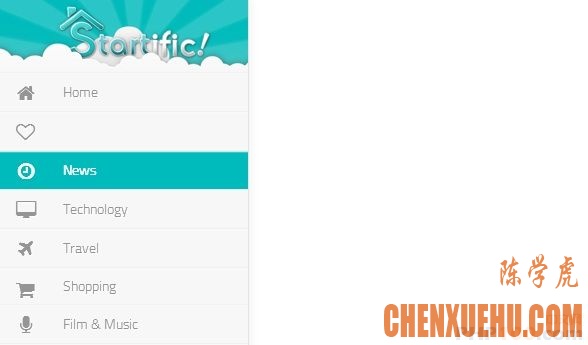
1、清新小图标的HTML5/CSS3侧边栏菜单
之前我们分享过几款CSS3侧边栏菜单,像CSS3侧边栏菜单 带可爱的小图标菜单和CSS3侧边栏手风琴菜单,都非常不错。今天我们要分享的这款CSS3侧边栏菜单和之前这款菜单类似,也带有漂亮可爱的小图标,鼠标滑过菜单项时背景会出现淡入淡出的效果。
 文章源自陈学虎-https://chenxuehu.com/article/2014/04/1997.html
文章源自陈学虎-https://chenxuehu.com/article/2014/04/1997.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/04/1997.html
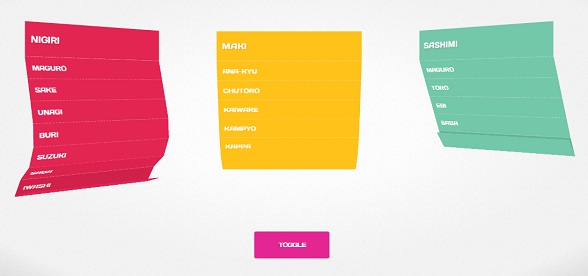
2、3D侧躺CSS3菜单 3D展开子菜单
今天我们再来分享一款CSS3 3D菜单,这款3D菜单的特点是它侧躺在页面上,展开子菜单时也有漂亮的动画,并且子菜单也呈现3D的效果,大家可以下载这款菜单的源码学习研究。文章源自陈学虎-https://chenxuehu.com/article/2014/04/1997.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/04/1997.html
文章源自陈学虎-https://chenxuehu.com/article/2014/04/1997.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/04/1997.html
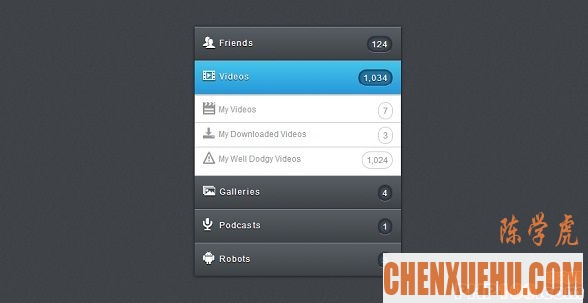
3、CSS3手风琴菜单 可同时折叠多个菜单
今天开始我们要来分享一些各种样式的手风琴菜单,这次分享的CSS3手风琴菜单可以同时折叠展开多个菜单项,菜单整体是黑色的风格,并且在每一个菜单项上都有很漂亮的小图标,小图标像是嵌入在里面一样很有质感。文章源自陈学虎-https://chenxuehu.com/article/2014/04/1997.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/04/1997.html
文章源自陈学虎-https://chenxuehu.com/article/2014/04/1997.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/04/1997.html
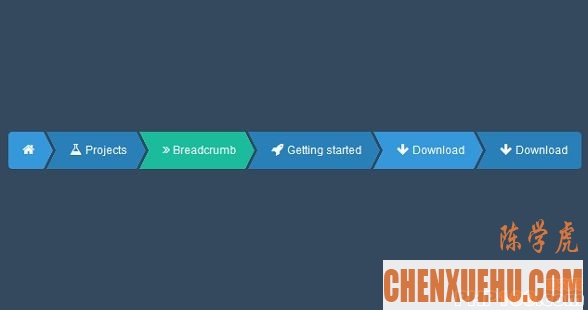
4、CSS3扁平化面包屑菜单导航 菜单很精巧
面包屑菜单一般贯穿整个网站,可以很清晰地描述访客的当前层级目录,让用户更清楚地了解网站各个频道之间的关系。这款CSS3面包屑菜单十分精巧,它采用了扁平化设计,让菜单显得更加简单易用,视觉效果也非常不错。该CSS3面包屑菜单的箭头也是用纯CSS3代码实现。文章源自陈学虎-https://chenxuehu.com/article/2014/04/1997.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/04/1997.html
文章源自陈学虎-https://chenxuehu.com/article/2014/04/1997.html
5、HTML5/CSS3 3D下拉折叠菜单 超炫CSS3菜单动画
之前我们介绍过很多CSS3菜单了,效果都十分华丽炫酷,但是这些CSS3菜单基本都是二维平面菜单,今天要分享的这款HTML5/CSS3菜单却是3D的效果。菜单展现时出现折叠下拉的动画特效,菜单也可以收起,鼠标滑过菜单项的效果也很不错。
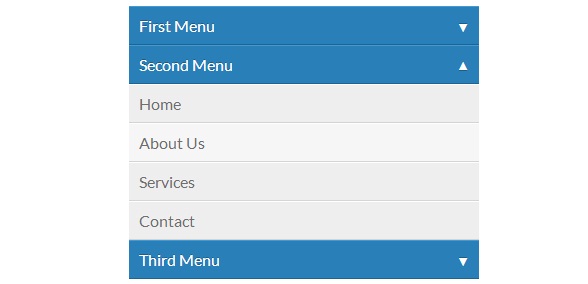
6、CSS3手风琴菜单 下拉展开带弹性动画
今天我们分享的这款是CSS3手风琴菜单,菜单项在展开和收缩的时候菜单项会有弹性动画效果。每一层父级菜单有一个小三角,菜单项在展开的时候这个小三角也会出现动画,非常酷。
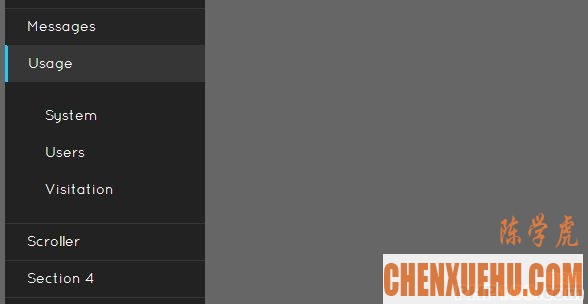
7、CSS3侧边栏手风琴菜单 折叠动画非常酷
这是我们分享的第二款CSS3手风琴菜单,这款CSS3手风琴菜单在左边的侧边栏,菜单项在折叠的时候有非常酷的动画效果。另外,菜单项的左侧有一条颜色鲜亮的线条,在黑色背景的衬托下,菜单显得非常漂亮。
以上就是让你大饱眼福的7款类型各异的CSS3实用菜单,欢迎分享。













![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0ha8.jpg)








评论