清明小长假结束了,小编继续为各位分享HTML5和CSS3相关的资源和代码,这次我们把最新收集8款设计精美的HTML5/CSS3应用分享给大家,欢迎收藏分享。
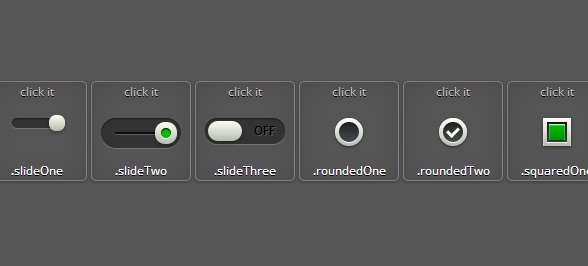
1、CSS3漂亮的自定义Checkbox复选框 9款迷人样式
今天我们来分享一款9款样式迷人的CSS3漂亮的自定义Checkbox复选框。这几款复选框样式很丰富,使用起来也比较方便。文章源自陈学虎-https://chenxuehu.com/article/2014/04/2006.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/04/2006.html
文章源自陈学虎-https://chenxuehu.com/article/2014/04/2006.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/04/2006.html
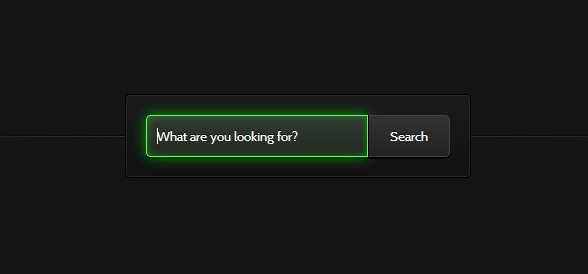
2、HTML5/CSS3发光搜索表单 超酷CSS3表单
今天我们要再来分享一款放光表单,是一款CSS3发光搜索表单,表单整体是黑色的风格,搜索框被激活时,输入框就会发光,由于黑色的背景,整个搜索表单就显得格外绚丽光亮。文章源自陈学虎-https://chenxuehu.com/article/2014/04/2006.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/04/2006.html
文章源自陈学虎-https://chenxuehu.com/article/2014/04/2006.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/04/2006.html
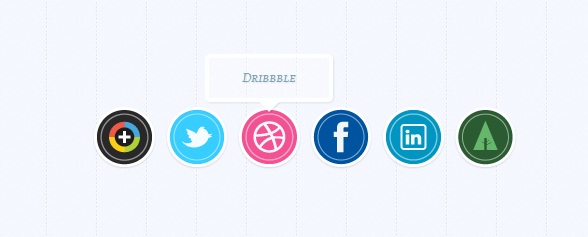
3、CSS3悬停动画工具提示效果
 文章源自陈学虎-https://chenxuehu.com/article/2014/04/2006.html
文章源自陈学虎-https://chenxuehu.com/article/2014/04/2006.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/04/2006.html
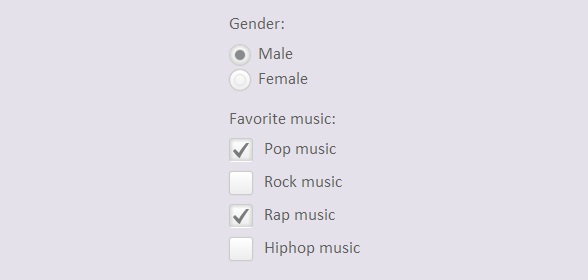
4、HTML5自定义Checkbox和Radiobox 很酷的选中动画
浏览器自带的Checkbox和Radiobox的样式不仅外观丑陋,而且控制起来也不方便,特别是Checkbox在各个浏览器中的样式都不同,今天我们来利用HTML5和CSS3技术来自定义Checkbox和Radiobox的样式,特别是Checkbox,在选中的时候还有非常酷的选中动画。文章源自陈学虎-https://chenxuehu.com/article/2014/04/2006.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/04/2006.html
文章源自陈学虎-https://chenxuehu.com/article/2014/04/2006.html
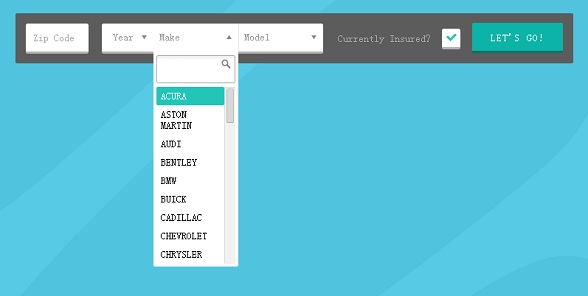
5、HTML5/CSS3自定义抖动表单 下拉表单很时尚
今天我们要分享一款非常不错的自定义抖动表单,有输入框、下拉框、复选框和按钮,这些表单元素都是通过CSS3渲染的,外观非常不错。初始化的时候这些表单元素还会有抖动动画。
6、CSS3仿百度图片浏览效果

在线演示 源码下载
7、CSS3联系表单 背景透明迷人
今天我们要分享一款背景透明迷人的CSS3联系表单,整个表单的背景是半透明的,像是悬浮在一张漂亮的幕布上一样,表单输入框被激活时输入框也呈现透明的效果,非常具有立体感。
8、CSS3折叠式苹果菜单

在线演示 源码下载
以上就是8款设计精美的HTML5/CSS3应用,欢迎收藏。






![纯 CSS3 的导航菜单生成工具和教程[转]](https://chenxuehu.com/wp-img/img-r/Vl0RqP.jpg)














评论