1、HTML5 3D点阵列波浪翻滚动画
今天我们要再分享一款基于HTML5 3D的点阵列波浪翻滚动画特效,同样是非常的壮观。
 文章源自陈学虎-https://chenxuehu.com/article/2014/06/2679.html
文章源自陈学虎-https://chenxuehu.com/article/2014/06/2679.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/06/2679.html
2、HTML5小球弹跳动画 很不错的3D小球
今天我要向大家分享一款很逼真的HTML5动画特效,它是3个色彩各异的弹跳小球,每一个小球在弹跳的时候都会有变化的小球投影,让整个动画更加逼真,而且具有3D的视觉效果。文章源自陈学虎-https://chenxuehu.com/article/2014/06/2679.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/06/2679.html
文章源自陈学虎-https://chenxuehu.com/article/2014/06/2679.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/06/2679.html
3、纯CSS3纸片层叠而成的庙宇动画
今天要分享的这款纯CSS3动画非常特别,动画主体的原型是一座庙宇的屋顶,它用3张纸片和一个小球层叠而成,首先不得不说,就这简单的4个元素叠成的庙宇非常逼真,其次,庙宇屋顶在组合的时候利用CSS3技术形成非常酷的飞入的动画。文章源自陈学虎-https://chenxuehu.com/article/2014/06/2679.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/06/2679.html
文章源自陈学虎-https://chenxuehu.com/article/2014/06/2679.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/06/2679.html
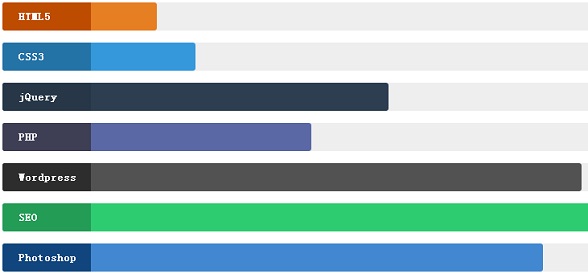
4、jQuery/CSS3投票结果图表 水平柱状图表
这是一款基于jQuery和CSS3的投票结果展示图表,和之前介绍的HTML5柱状图表不一样,这款图表是水平的柱状图表。图表数据初始化时有缓缓滑动的动画特效,这款水平柱状图片非常适合在投票应用中使用。文章源自陈学虎-https://chenxuehu.com/article/2014/06/2679.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/06/2679.html
文章源自陈学虎-https://chenxuehu.com/article/2014/06/2679.html
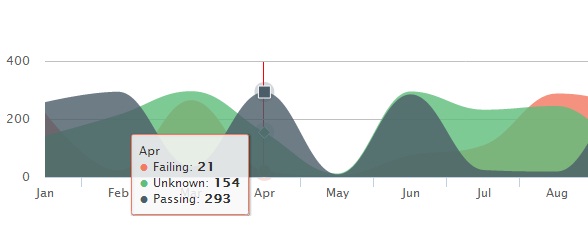
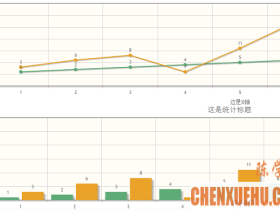
5、HTML5/SVG区域线图表 可显示图表数据项
今天我们要分享一款基于HTML5和SVG的图表应用,这款图表是用区域块来表示一种数据的,用区域线来表示该项数据在图表的范围,每一块区域都可以定义自己的颜色,这样可以让图表数据非常清晰明了。另外,我们只要将鼠标移到区域线上,即可弹出一个该坐标点的图表数据详情。
6、SVG实现镂空动画图标 可填充颜色
这是一款基于SVG的镂空动画图标,图标的绘制是通过SVG的path标签实现的,本示例展示3个不同的东西,篮球、twitter logo和一个猪头。鼠标滑过图标时,图标镂空的部分将会以渐变的方式填充一种颜色,效果非常不错。
7、纯CSS3 3D开关按钮 可左右滑动
这次我们要来看一款非常酷的CSS3 3D开关按钮,点击按钮可以左右滑动,就像开关打开闭合一样的效果.
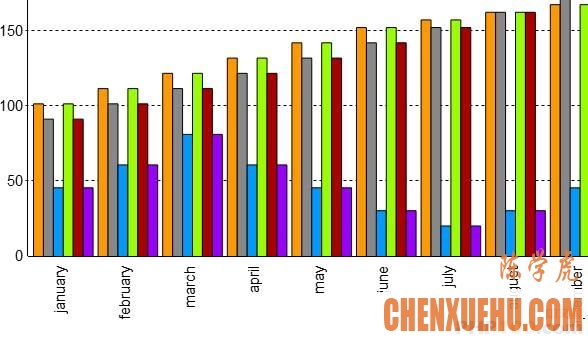
8、HTML5 Canvas柱状图表 可对比多项数据
今天我们要再分享一款基于HTML5 Canvas的柱状图表,这款柱状图表可以同时对比多项数据,外观还算一般,可以自己修改CSS具体定制。
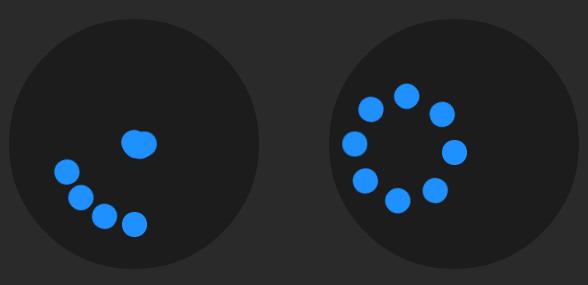
9、四组欢乐的CSS3 Loading加载动画
今天我们又要再分享4组欢乐的CSS3 Loading加载动画,这4款动画是同一种模式,都是一群小球在大球里面形成各种排列从而达到Loading加载动画的效果。
以上就是9款让你眼前一亮的HTML5/CSS3示例及源码,欢迎收藏分享。原文链接:http://www.html5tricks.com/9-likely-html5-css3-demo.html















![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0ha8.jpg)









评论