本文精选7款最新的HTML5动画应用分享给大家,希望能喜欢。
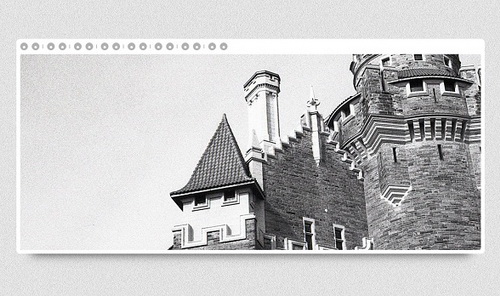
1、HTML5 3D图片阴影翻转动画文章源自陈学虎-https://chenxuehu.com/article/2014/05/2591.html
这是一款很酷的HTML5 3D动画特效,这款3D特效可以为你的图片增加阴影的效果,而且可以让图片在鼠标滑过的时候出现3D翻转的动画效果。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2591.html

在线演示 / 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/05/2591.html
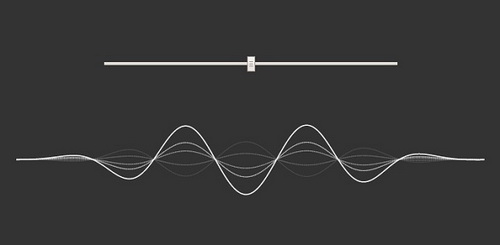
2、HTML5 Canvas波浪动画,可调节波浪高度文章源自陈学虎-https://chenxuehu.com/article/2014/05/2591.html
这款波浪动画是基于HTML5 Canvas的,特点是可以控制滑杆来调节波浪的高度。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2591.html

在线演示 / 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/05/2591.html
3、HTML5 Canvas实现超酷Loading动画文章源自陈学虎-https://chenxuehu.com/article/2014/05/2591.html
这是一款非常酷的Loading动画加载效果,是利用几何的特性来模拟的,它是一些类似旋转的动画效果。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2591.html

在线演示 / 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/05/2591.html
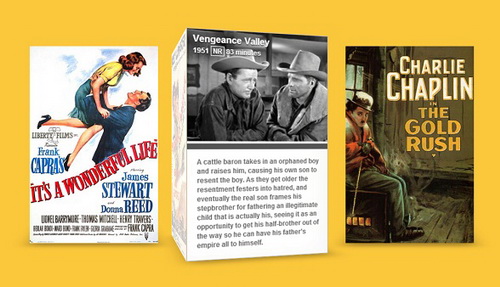
4、CSS3/jQuery简易焦点图,多种图片切换方式文章源自陈学虎-https://chenxuehu.com/article/2014/05/2591.html
这是一款简易的CSS3焦点图应用,这款焦点图应用的图片切换方式非常丰富,而且焦点图的切换按钮比较小,图片篇幅占据比较大,因此总体比较大气。

5、HTML5火焰文字特效
这款HTML5文字特效是火焰燃烧的效果,比较消耗CPU,但是动画效果还是比较酷的。

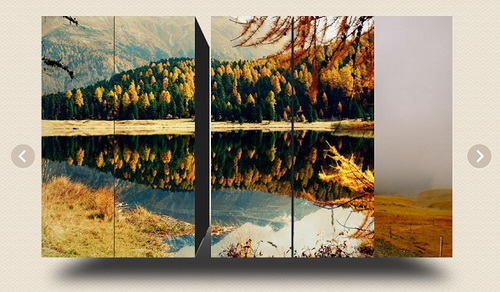
6、HTML5图片切换焦点图应用,3D投影效果
利用HTML5和CSS3技术制作一个图片焦点图特效非常简单,但是如果我们要让这款焦点图足够的精致,那就要花上比较大的力气。这款HTML5 3D焦点图切换应用就非常酷,图片下方有一道投影,使得焦点图有立体的视觉效果。另外,图片切换的方式也有多种,每种切换方式都有不同的3D立体效果。

7、很酷的CSS3 Loading动画,适合页面加载Loading
这是一款很酷的CSS3 Loading加载动画,这款Loading动画非常特别,是两行渐变的矩形,需要说明的是,这款CSS3 Loading动画非常适合整个页面加载时的等待提示,页面加载完这个Loading动画即可消失。

原文链接:http://www.html5tricks.com/7-wonderful-html5-animation.html










![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl0RqP.jpg)








评论