当使用ajax的serialize来提交数据,如何解决CSRF问题呢,关闭CSRF当然是不可以选择的,刚开始还一直在纠结思路,后面突然想了下,直接在form中来个hidden的input不就解决了吗?
表单中的input文章源自陈学虎-https://chenxuehu.com/article/2019/05/7433.html
<input type="hidden" name="<?= \Yii::$app->request->csrfParam; ?>" value="<?= \Yii::$app->request->getCsrfToken();?>">
AJAX提交文章源自陈学虎-https://chenxuehu.com/article/2019/05/7433.html
$("#cl").click(function(){
$.ajax({
url :'/site/test',
type : 'POST',
data : $("#ff").serialize(),
});
});
响应文章源自陈学虎-https://chenxuehu.com/article/2019/05/7433.html
public function actionTest()
{
var_dump(Yii::$app->request->post());
}
文章源自陈学虎-https://chenxuehu.com/article/2019/05/7433.html
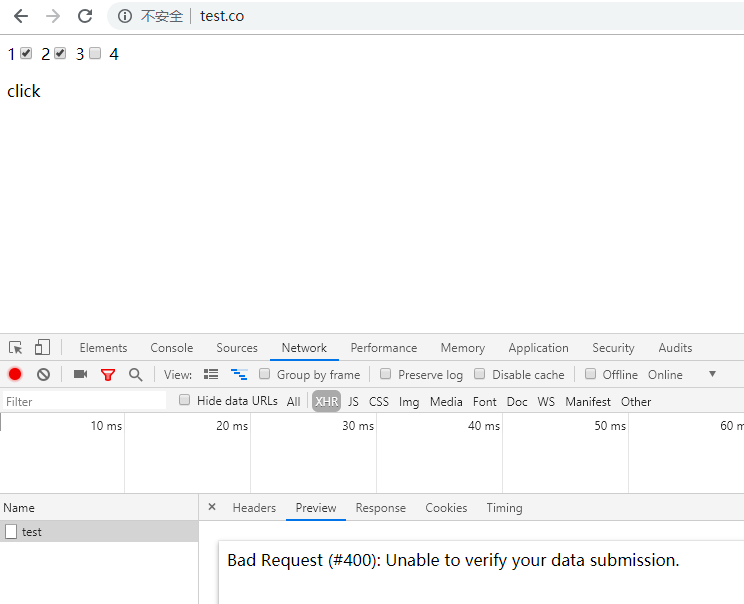
首先,当没有CSRF表单时候,是这样的,会报400错误:文章源自陈学虎-https://chenxuehu.com/article/2019/05/7433.html
 文章源自陈学虎-https://chenxuehu.com/article/2019/05/7433.html
文章源自陈学虎-https://chenxuehu.com/article/2019/05/7433.html
文章源自陈学虎-https://chenxuehu.com/article/2019/05/7433.html
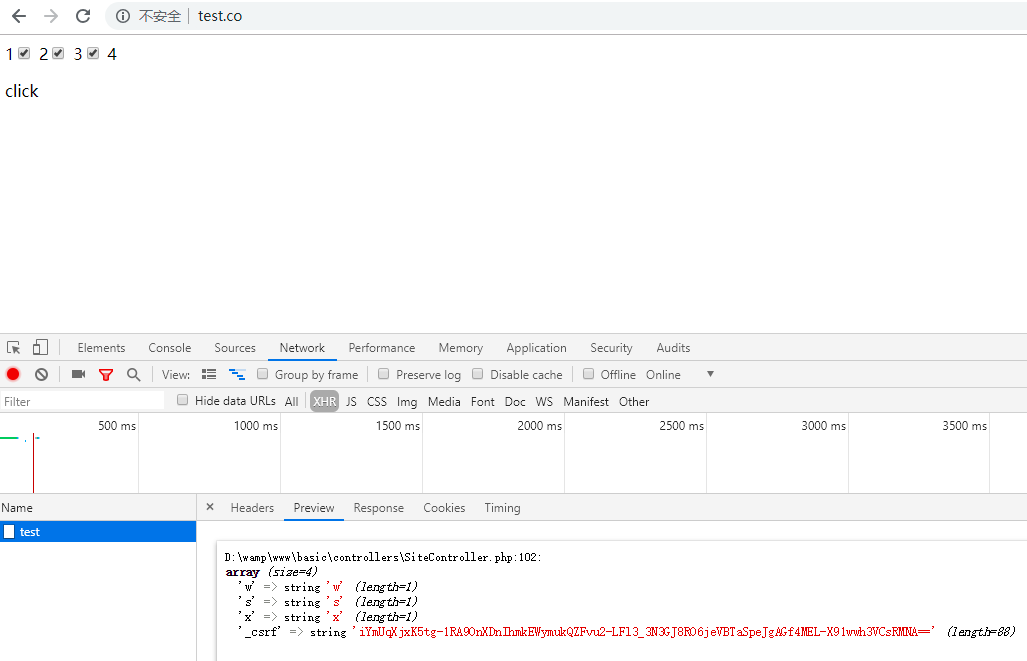
然增加CSRF表单内容后文章源自陈学虎-https://chenxuehu.com/article/2019/05/7433.html
 文章源自陈学虎-https://chenxuehu.com/article/2019/05/7433.html
文章源自陈学虎-https://chenxuehu.com/article/2019/05/7433.html
能正常响应,返回200状态,成功。文章源自陈学虎-https://chenxuehu.com/article/2019/05/7433.html
很多时候,容易陷入思维的陷阱中,一直在寻找怎么将这个数据传递过去,也就实在ajax的data中处理,结果总是没找到合适的办法,加个表单解决了,也许还有更好的方法,有待于后续发现。
















![Exception 'yii\db\Exception' with message 'SQLSTATE[HY000] [2002] No such file or directory'in](https://chenxuehu.com/wp-img/img-r/Vl04IS.jpg)


评论