本文要向Web开发者分享一些干货,如果你热衷于HTML5和CSS3的开发,那么一定会对下面的这些HTML5动画应用感兴趣。本文在提供演示的同时,也会对部分核心代码进行展示和分析,希望各位能够喜欢。
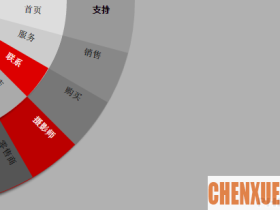
jQuery盒子渐变动画菜单
这款菜单的展现形式非常有特点,它并不像其他菜单一样纵向或者横向排列,而是排列在矩形方格中,并且点击菜单项即可以动画的方式展开菜单的详细信息,利用CSS3产生非常酷的动画效果。
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3674.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3674.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3674.html
DEMO演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/11/3674.html
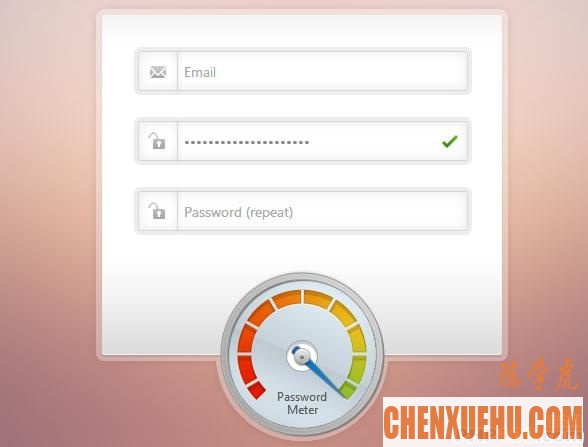
CSS3创意密码强度表单验证
这也是一款很有特点的jQuery/CSS3应用,功能很常见,就是密码强度验证,一般我们都利用颜色的对比度来展示当前密码的强度,但是这款应用却利用了里程表来表示密码的强度,非常有创意。
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3674.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3674.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3674.html
DEMO演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/11/3674.html
HTML5中国象棋
中国象棋电脑版大家都玩过,但是HTML5版本的中国象棋相信大家都不会怎么玩过,今天就让你们打开眼界,值得注意的是,还可以自定义游戏难度哦。
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3674.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3674.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3674.html
DEMO演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/11/3674.html
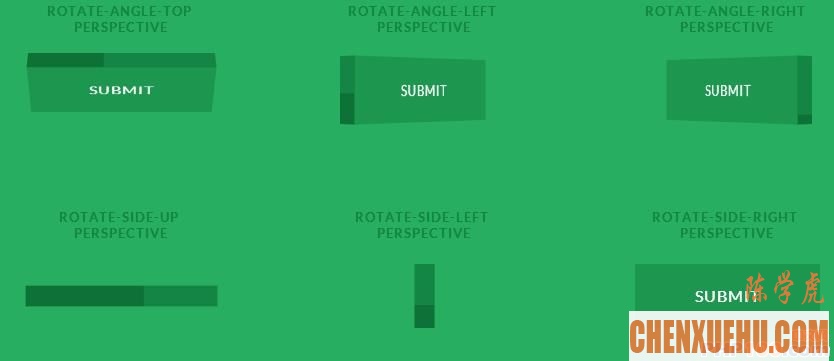
CSS3 3D进度条
这款CSS3实现的进度条是显示在按钮上的,可以更直观的体现出用户提交的进度情况,该CSS3进度条按钮样式非常漂亮,在支持3D的浏览器上还能有3D立体的效果,而且进度条展现形式很多,一共18种样式。
 文章源自陈学虎-https://chenxuehu.com/article/2014/11/3674.html
文章源自陈学虎-https://chenxuehu.com/article/2014/11/3674.html
HTML5古典卡带播放器
这是一款样式非常古典,但又是非常时尚的HTML5播放器,说它是古典播放器,是因为这种卡带式的HTML5播放器比较古老,说它时尚,是因为现在的HTML5播放器很少有这种样式的,非常有创意。

DEMO演示 源码下载
本文链接:http://www.codeceo.com/article/3-html5-apps.html
本文作者:码农网 – 小峰





















评论