CSS圆角在现在的前端中运用十分的广,因此今天就分享下CSS圆角的写法,至于怎么使用,怎么美化效果,那就看您的发挥了。
前缀
- -moz(例如 -moz-border-radius)用于Firefox
- -webkit(例如:-webkit-border-radius)用于Safari和Chrome。
文章源自陈学虎-https://chenxuehu.com/article/2014/08/3092.html
例1
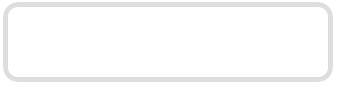
<div id="round"></div>
#round {
padding:10px; width:300px; height:50px;
border: 5px solid #dedede;
-moz-border-radius: 15px; /* Gecko browsers */
-webkit-border-radius: 15px; /* Webkit browsers */
border-radius:15px; /* W3C syntax */
}
效果:
 文章源自陈学虎-https://chenxuehu.com/article/2014/08/3092.html
文章源自陈学虎-https://chenxuehu.com/article/2014/08/3092.html
文章源自陈学虎-https://chenxuehu.com/article/2014/08/3092.html
例2:无边框
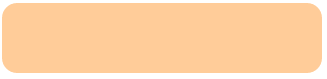
<div id="round"></div>
#round {
padding:10px; width:300px; height:50px;
background:#FC9;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
}
效果:
 文章源自陈学虎-https://chenxuehu.com/article/2014/08/3092.html
文章源自陈学虎-https://chenxuehu.com/article/2014/08/3092.html
文章源自陈学虎-https://chenxuehu.com/article/2014/08/3092.html
书写顺序
/* Gecko browsers */ -moz-border-radius: 5px; /* Webkit browsers */ -webkit-border-radius: 5px; /* W3C syntax - likely to be standard so use for future proofing */ border-radius:10px;
文章源自陈学虎-https://chenxuehu.com/article/2014/08/3092.html
其它
支持上、右、下、左文章源自陈学虎-https://chenxuehu.com/article/2014/08/3092.html
border-radius:5px 15px 20px 25px;
支持拆分书写文章源自陈学虎-https://chenxuehu.com/article/2014/08/3092.html
/* Gecko browsers */ -moz-border-radius-topleft: 20px; -moz-border-radius-topright: 0; -moz-border-radius-bottomleft: 0; -moz-border-radius-bottomright: 20px; /* Webkit browsers */ -webkit-border-top-left-radius: 20px; -webkit-border-top-right-radius: 0; -webkit-border-bottom-left-radius: 0; -webkit-border-bottom-right-radius: 20px; /* W3C syntax */ border-top-left-radius: 20px; border-top-right-radius: 0; border-bottom-right-radius: 0; border-bottom-left-radius: 20px;
文章源自陈学虎-https://chenxuehu.com/article/2014/08/3092.html
支持性
| 浏览器 | 支持性 |
|---|---|
| Firefox(2、3+) | √ |
| Google Chrome(1.0.154+…) | √ |
| Google Chrome(2.0.156+…) | √ |
| Safari(3.2.1+ windows) | √ |
| Internet Explorer(IE7, IE8) | × |
| Opera 9.6 | × |
分





![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl02rt.jpg)









评论