11. Smoothie Charts

Smoothie Charts 是个极小的图表库,专为实时流媒体数据设计的。Joe Walnes 想展示 WebSocket 推动的实时的流数据。虽然很多图表库允许用户动态更新数据,但是没有一个是可以优化源源不断的流数据。
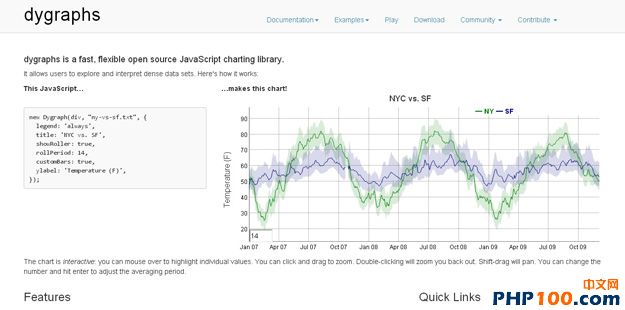
12. Dygraphs

Dygraphs 是个快速,灵活,开源的 JavaScript 图表库。它允许用户展示和解析密集的数据集。可以高亮需要强调的数据集。可以使用鼠标点击或者用鼠标拖动来缩放图表;可以修改数值或者点击条目来调整平均周期。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
13. Grafico

Grafico 是Grafico 是一个基于 Raphaël 和 Prototype.js 构建的 JavaScript 图表库,提供了各种图表类型。这些漂亮的图表,有利于传递他们的信息。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
14. Highchart JS

Highcharts JS是一个制作图表的纯Javascript类库,主要特性如下:兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;对个人用户完全免 费;纯JS,无BS;支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;跨语言:不管是PHP、Asp.net还是 Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;提示功能:鼠标移动到图表的某一点上有提示信息;放大功能:选中图表部分放大,近距离观察图表;易用 性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;时间轴:可以精确到毫秒;在 RunJS 查看在线演示:http://runjs.cn/code/ih5xzoeb文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
15. Flotr

Flotr 是一个基于Prototype开发的javascript绘图工具。支持图例,鼠标跟踪,图片区域选择,图片缩放,添加事件钩子(event hook),通过CSS设置样式等。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
16. Flot

Flot 是受 Plotr 和 PlotKit 的 启发,Ole Laursen 基于 jquery 开发了一个图表绘制(WEB Chart)插件并命名为 flot。 flot 是个纯 JavaSript 库,专注于简单的使用方式,迷人的外观和交互式特性。支持的浏览器有: Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ and Opera 9.5+。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
17. jFreeChart

JFreeChart 主要用来各种各样的图表,这些图表包括:饼图、柱状图(普通柱状图以及堆栈柱状图)、线图、区域图、分布图、混合图、甘特图以及一些仪表盘等等。JFreeChart 项目历史悠久,而且有大量的开发者在维护。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
18. Plotkit

PlotKit 是一个纯 javascript 绘图工具包。它支持 HTML Canvas 和 Adobe SVG。有着很完整的文档,方便用户使用。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
19. JS Charts

JS Charts 是个基于 JavaScript 的图表生成器,不需要任何编码。JS Charts 非常容易使用,只要用户使用客户端脚本(比如,在 web 浏览器中执行)。它不需要多余的插件和服务器模块,只需要下载 JS Charts 的脚本,准备好 XML,JSON 或者 JavaScript 数组数据。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
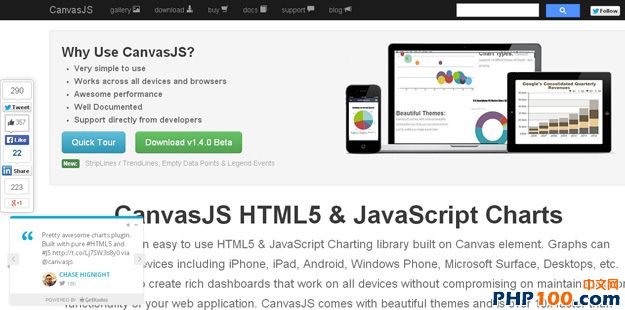
20. Canvasjs

CanvasJS 是个易用的 HTML 5 & JavaScript 图表库,基于 Canvas 元素。Graphs 可以通过设备渲染,包括 iPhone,iPad,Android,Windows Phone,Microsoft Surface,Desktops 等等。它允许用户创建适用于所有设备,不影响 web 应用程序的功能和可维护性的富仪表盘。CanvcasJS 有着非常漂亮的主题和超过传统的 Flash 和 SVG 图表 10x 倍以上的速度——生成轻量级,漂亮和响应式的仪表图。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html


















评论