21. Sparky

Sparky 是个免费的 JavaScript 波形图库,依赖于 Raphaël ,非常容易使用。支持多个图表类型(折线,条形,area),折线和区域图可以有多个颜色选择。
22. Envision.js

Envision.js 是个 JavaScript 库,用来简化,快速创建交互式的 HTML5 可视化图表。它包括两个图表类型:时序图和 Finance ,提供 API 给开发者,用户可以直接自定义创建图表。这个库氏基于 Flotr2 和 HTML5 Canvas 的。它与框架无关,依赖于几个小的 JavaScript 库。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
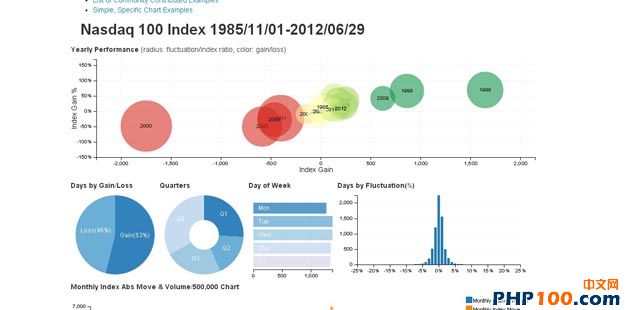
23. Dc.js

dc.js 是个 JavaScript 图表库,有着原生的 crossfilter, 支持和允许高效展示大型多维数据集(基于 crossfilter 的示例);图表使用 dc.js 渲染,是使用原生数据驱动,所以能得到用户的实时反馈;dc.js 最大的亮点在于能提供一个简单而强大的 JavaScript 库,能进行数据可视化和分析;不仅支持桌面浏览器还支持移动端。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
24. ElyCharts

Elycharts 是一个易于使用的,可定制的JavaScript图表绘制组件。这个组件可用于绘制大部分常用的图表类型包括:line, column, are, bar, pie, sparklines and combinations。它支持多种交互式功能包括:鼠标跟踪、事件处理、利用各种动画高亮显示选择中的区域,Tooltip,HTML锚点等。可以动 态修改数据,并以漂亮的动画效果展示图表中的变化。图表利用SVG/VML技术生成,基于jQuery + Raphaël开发。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
25. AwesomeChartJS

AwesomeChartJS Awesome Chart JS 是一个Javascript生成图表的类库,它利用了 HTML5 的 canvas 标签来创建统计图表。此类库就是为了减轻开发者的工作量,使用它只需书写几行代码便能生成漂亮的图表。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
26. Arbor.js

Arbor.js 是一个利用 Web Works 和 jQuery 创建的可视化图形库,它为图形组织和屏幕刷新处理提供了一个高效的、力导向的布局算法。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
27. CanvasXpress

canvasXpress 是一个基于HTML5 canvas标签实现的JavaScript图表类库,它能够支持线性图、柱形图、饼图和热点图等多种常见的图表类型。它所生成的图表交互性很强,鼠标放 上去时会动态显示值。除此之外,它也具有相当高的可定制性,可设置图表的文字、颜色和要显示/隐藏的元素等。当然更重要的一点是,虽然它使用了 HTML5,但是依然支持IE6浏览器。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
28. JSXGraph

JSXGraph 是一个支持各种浏览器的交互式几何图库绘制。JSXGraph 使用 SVG 和 VML.文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
29. Rickshaw

Rickshaw 是一个用于绘制时序图的简单 jS 库,基于 Mike Bostock’s delightful D3 库构建。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
30. rGraph

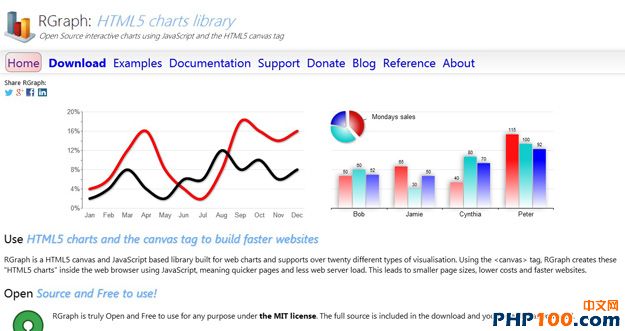
RGraph 是基于HTML5 canvas标签的HTML5 canvas图形库,支持 20 种不同的可视化类型。使用 canvas 标签,RGraph 创建“HTML5 图表”,意味着更快的 web 页面加载和更少的 web 服务器加载。这能帮助减小 web 页面的大小,低能耗和更快的浏览速度。文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html
文章源自陈学虎-https://chenxuehu.com/article/2014/02/1650.html




















评论