s-shot,一个神奇的网站,通过他的接口,我们能快速的获取网站的缩略图,尤其是在导航网站上,有比较大的作用,能实时的去更新网站的缩略图,带去更好的用户体验。
文章源自陈学虎-https://chenxuehu.com/article/2017/05/6419.html
s-shot 地址文章源自陈学虎-https://chenxuehu.com/article/2017/05/6419.html
文章源自陈学虎-https://chenxuehu.com/article/2017/05/6419.html
http://www.s-shot.ru/文章源自陈学虎-https://chenxuehu.com/article/2017/05/6419.html
文章源自陈学虎-https://chenxuehu.com/article/2017/05/6419.html
 文章源自陈学虎-https://chenxuehu.com/article/2017/05/6419.html
文章源自陈学虎-https://chenxuehu.com/article/2017/05/6419.html
文章源自陈学虎-https://chenxuehu.com/article/2017/05/6419.html
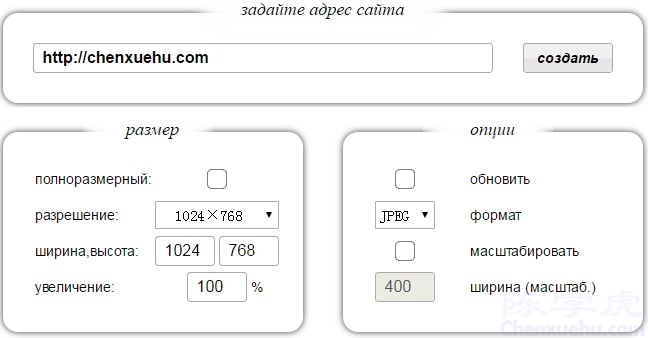
使用方法,我们常用的直接使用:文章源自陈学虎-https://chenxuehu.com/article/2017/05/6419.html
文章源自陈学虎-https://chenxuehu.com/article/2017/05/6419.html
http://mini.s-shot.ru/?https://chenxuehu.com文章源自陈学虎-https://chenxuehu.com/article/2017/05/6419.html
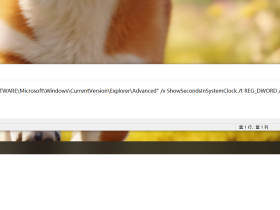
不限制分辨率和大小,获取的结果截图如下效果,比较小(400X300):
其次就是我们设置大小的截图,
http://mini.s-shot.ru/1024/400/png/?https://chenxuehu.com
其实使用还是很简单的,接下里我们就在PHP脚本中直接调用,试试:
<?php
header( 'Content-Type: image/png' );
$fileS = file_get_contents('http://mini.s-shot.ru/1024x768/JPEG/1024/Z100/?chenxuehu.com');
echo $fileS;
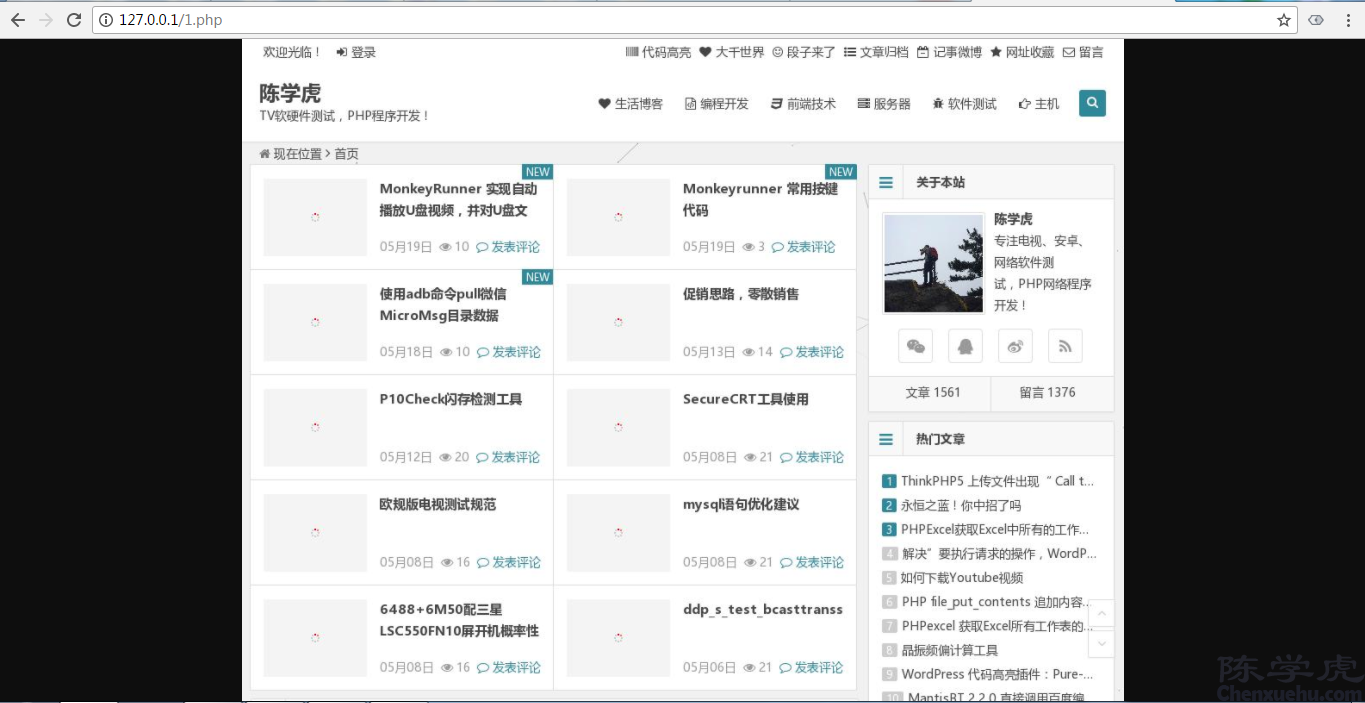
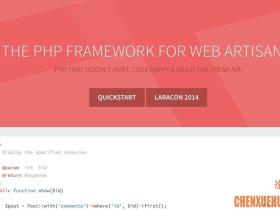
效果就是这样的:
是不是很好用呢,赞一个吧!!!





















评论