Pure-Highlightjs 一个基于 Highlightjs 实现的 WordPress 代码高亮插件,支持 N 多种语言高亮,还提供多种主题。支持在 WordPress 可视化编辑模式下插入代码。
文章源自陈学虎-https://chenxuehu.com/article/2017/03/6194.html
[code]代码项目主页[/code]
文章源自陈学虎-https://chenxuehu.com/article/2017/03/6194.html
https://github.com/icodechef/Pure-Highlightjs文章源自陈学虎-https://chenxuehu.com/article/2017/03/6194.html
文章源自陈学虎-https://chenxuehu.com/article/2017/03/6194.html
安装方法
1、下载,可以通过上面的页面进行下载,当然,你也可以选择下面的地址直接下载安装包文章源自陈学虎-https://chenxuehu.com/article/2017/03/6194.html
2. 安装文章源自陈学虎-https://chenxuehu.com/article/2017/03/6194.html
进入 WordPress 后台管理页面,“插件 》安装插件 》上传插件”,上传刚才下载的 ZIP 文件,然后安装。文章源自陈学虎-https://chenxuehu.com/article/2017/03/6194.html
或者解压安装包,上传到插件目录,/wp-content/plugins/。文章源自陈学虎-https://chenxuehu.com/article/2017/03/6194.html
3. 启用文章源自陈学虎-https://chenxuehu.com/article/2017/03/6194.html
安装完毕后,在已经安装的插件里启用 “Pure Highlightjs”。文章源自陈学虎-https://chenxuehu.com/article/2017/03/6194.html
如何使用
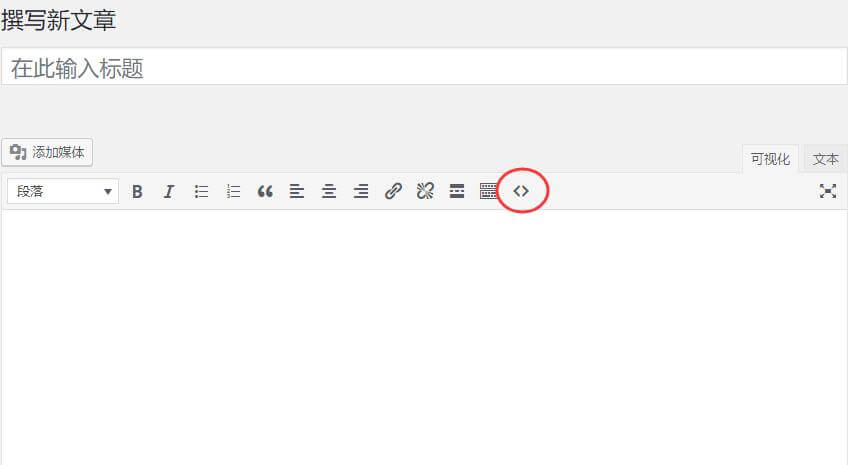
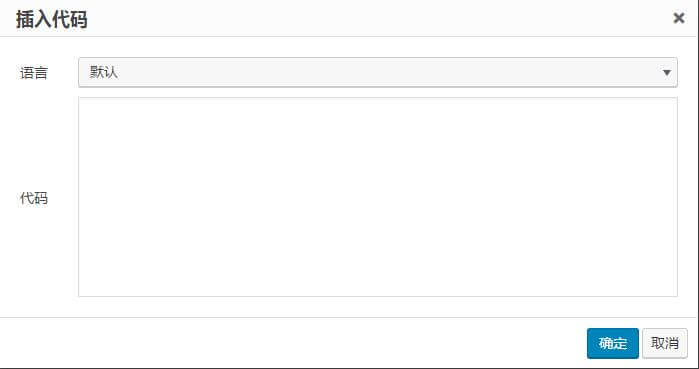
可直接在可视化编辑界面点击“插入代码”按钮,然后选择代码类型,粘贴代码插入即可:






















评论