该项目目前仍在开发中,因此不建议在生产环境中运行它。现在有两种方法可以尝试 WordPress 5.0 Beta 1 版本,一是安装 WordPress Beta Tester 插件,二是下载 5.0 Beta1 的安装包(zip)。
我们率先下载了WordPress 5.0 Beta 版本进行体验,首先准备好测试环境,我们使用WAMP环境进行测试。文章源自陈学虎-https://chenxuehu.com/article/2018/10/7334.html
在C:\Windows\System32\drivers\etc\hosts中增加文章源自陈学虎-https://chenxuehu.com/article/2018/10/7334.html
127.0.0.1 tiaoshi.co
然后在C:\wamp\bin\apache\apache2.4.23\conf\extra\httpd-vhosts.conf中增加文章源自陈学虎-https://chenxuehu.com/article/2018/10/7334.html
<VirtualHost tiaoshi.co:80>
ServerName tiaoshi.co
DocumentRoot d:/web/tiaoshi
<Directory "d:/web/tiaoshi/">
Options +Indexes +Includes +FollowSymLinks +MultiViews
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
然后自己新建一个数据库,这样环境就准备妥当了,接下来在浏览器中输入http://tiaoshi.co/ 进行访问安装文章源自陈学虎-https://chenxuehu.com/article/2018/10/7334.html
 文章源自陈学虎-https://chenxuehu.com/article/2018/10/7334.html
文章源自陈学虎-https://chenxuehu.com/article/2018/10/7334.html
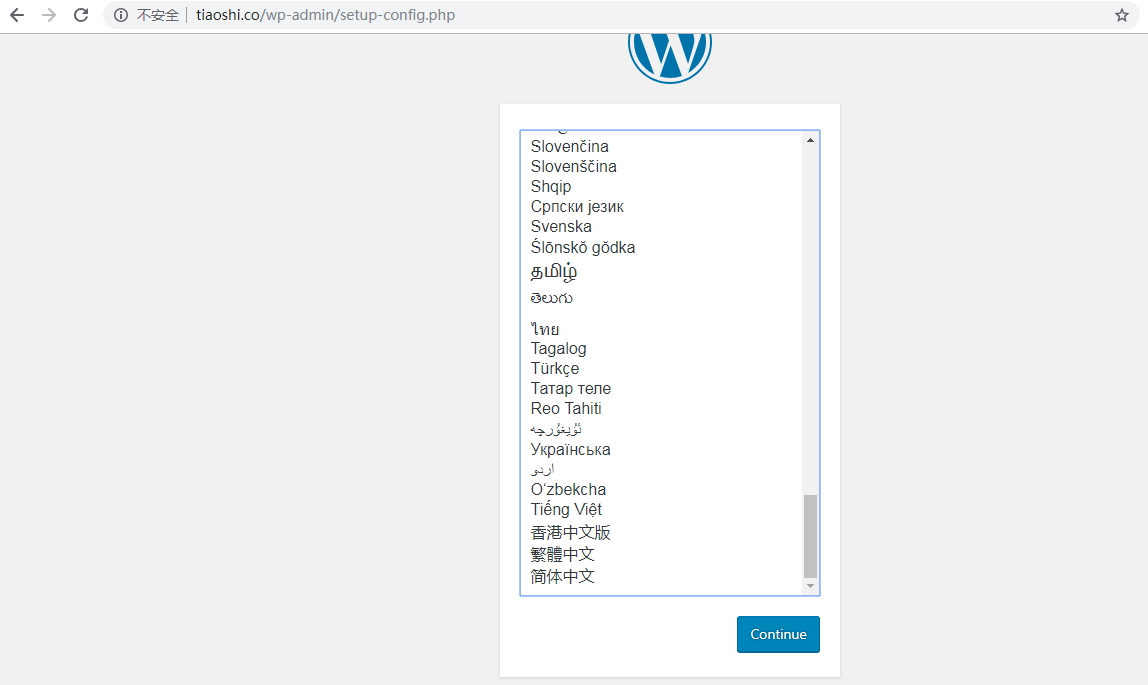
选择熟习的“简体中文”,继续文章源自陈学虎-https://chenxuehu.com/article/2018/10/7334.html
 文章源自陈学虎-https://chenxuehu.com/article/2018/10/7334.html
文章源自陈学虎-https://chenxuehu.com/article/2018/10/7334.html
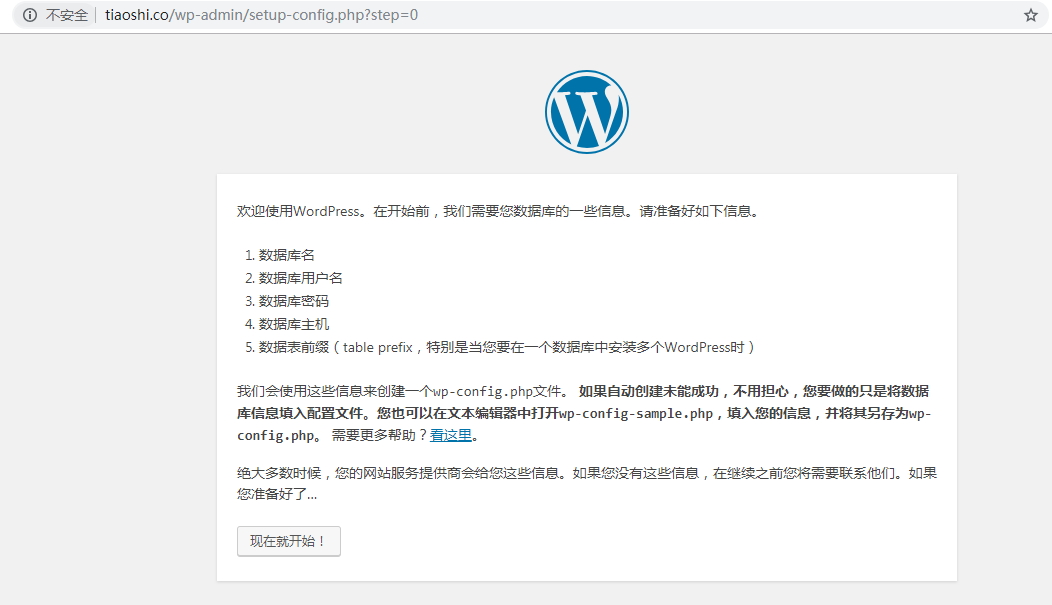
提示信息,和之前的没啥区别,开始就行文章源自陈学虎-https://chenxuehu.com/article/2018/10/7334.html
 文章源自陈学虎-https://chenxuehu.com/article/2018/10/7334.html
文章源自陈学虎-https://chenxuehu.com/article/2018/10/7334.html
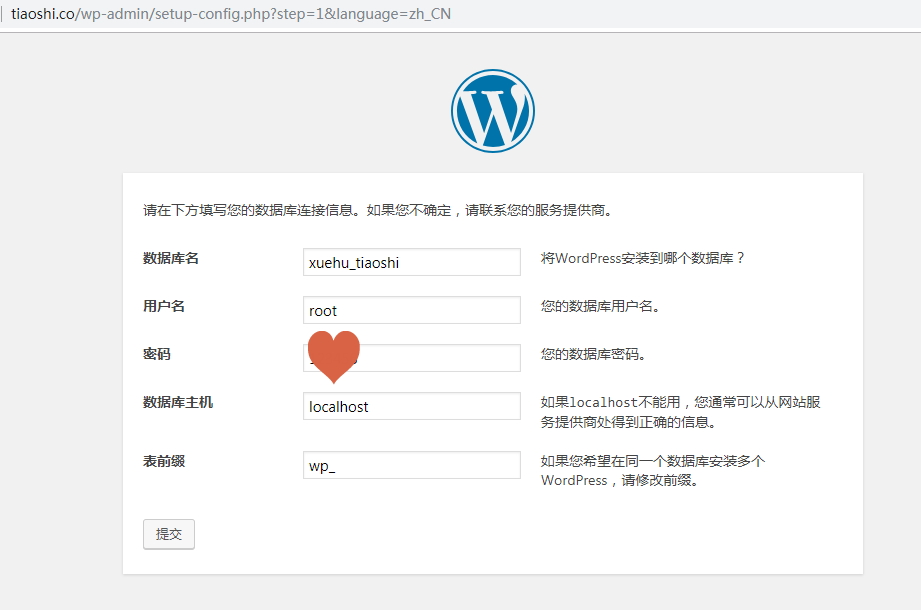
按照需求,填写好你准备的数据库信息,提交文章源自陈学虎-https://chenxuehu.com/article/2018/10/7334.html
如果数据库信息准备,你就到了这一步了,没啥好说的,又是多余的提示信息,现在安装即可
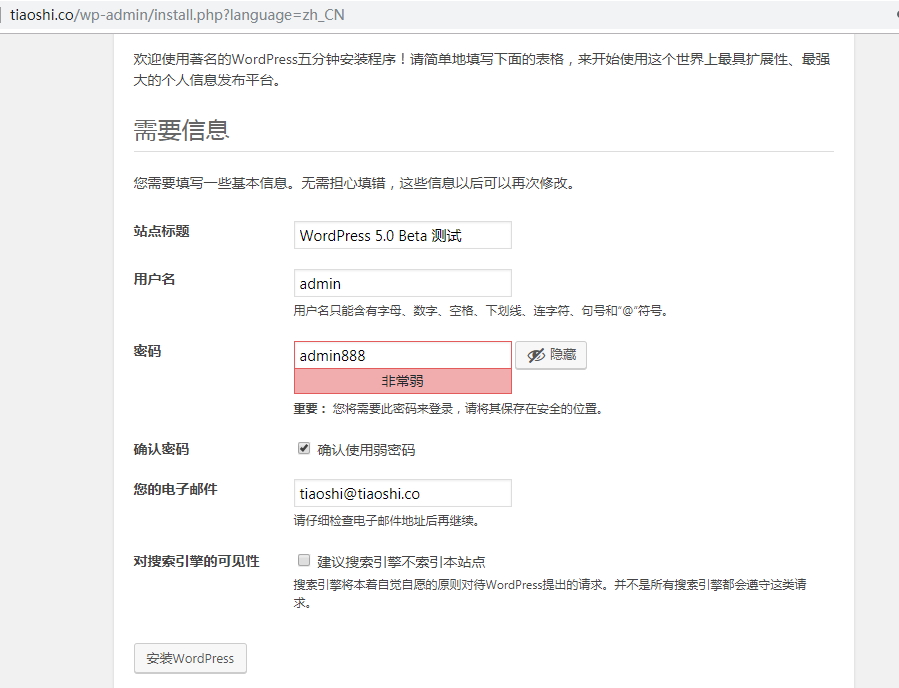
这个页面也没啥好说的,都是写简单的信息,按照您的需求填写即可,我这里是本地测试,用户名和密码都是so so sou easy 的,线上,你当然不能这么干,除非你...点击 安装wordpress 继续
不用多说,看见“成功”,表明万事大吉了。
接下来就去看看新的版本有什么不同,初步简单的体验看看界面。


























评论