1、Waves
Waves 点击效果的灵感来自于 Google Material Design,很容易使用。只需要引入 waves.min.css 和 waves.min.js 到 HTML 文件中可以使用了。采用 Touchstart 与 Touchend 事件,支持移动设备。赶紧来体验吧!
 文章源自陈学虎-https://chenxuehu.com/article/2014/12/3924.html
文章源自陈学虎-https://chenxuehu.com/article/2014/12/3924.html
效果演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/12/3924.html
文章源自陈学虎-https://chenxuehu.com/article/2014/12/3924.html
2、Textillate.js
Textillate.js 是一款实现极酷 CSS3 文本动画的简单插件。它整合了两个流行的工具库(animate.css 和 lettering.js)来提供易于使用的插件,能够把 CSS3 动画应用到文本内容上。文章源自陈学虎-https://chenxuehu.com/article/2014/12/3924.html
文章源自陈学虎-https://chenxuehu.com/article/2014/12/3924.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/12/3924.html
文章源自陈学虎-https://chenxuehu.com/article/2014/12/3924.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/12/3924.html
文章源自陈学虎-https://chenxuehu.com/article/2014/12/3924.html
3、Bounce.js
Bounce.js 是一个用于制作漂亮的 CSS3 关键帧动画的 JavaScript库,使用其特有的方式生成的动画效果。只需添加一个组件,选择预设,然后你就可以得到一个短网址或者导出为 CSS 代码。文章源自陈学虎-https://chenxuehu.com/article/2014/12/3924.html
文章源自陈学虎-https://chenxuehu.com/article/2014/12/3924.html

在线演示 源码下载
4、Walkway.js
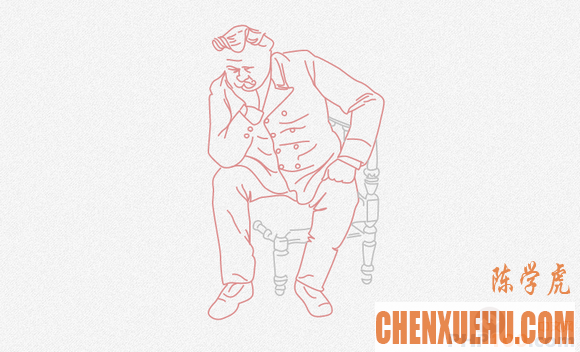
Walkway.js 是一个使用线条和路径元素组成 SVG 动画图像的简单方法。只需根据提供的配置对象创建一个新的 Walkway 实例就可以了。这种效果特别适合那些崇尚简约设计风格的网页。目前, Walkway.js 仅适用于路径和线条元素。

效果演示 插件下载
5、Lazy Line Painte
Lazy Line Painter 是基于 Raphaël(一个用于在网页中绘制矢量图形的 Javascript 库)的 jQuery 路径动画插件,能够把线条图案转换为吸引眼球的路径动画模式。

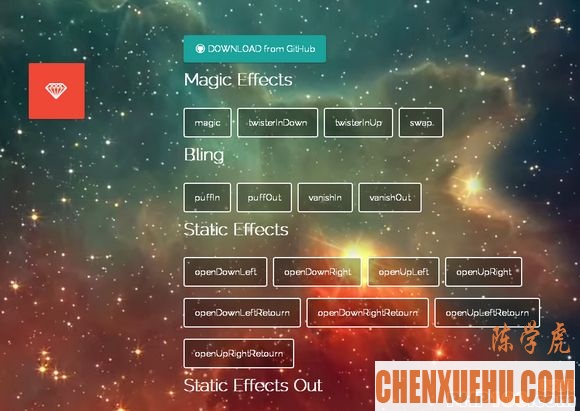
6、Magic CSS3
Magic CSS3 Animations 动画是一个独特的 CSS3 动画特效包,你可以自由地使用您的 Web 项目中。只需简单的在页面上引入 CSS 样式: magic.css 或者压缩版本 magic.min.css 就可以使用了。

在线演示 立即下载















评论