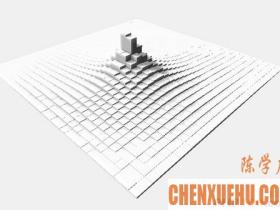
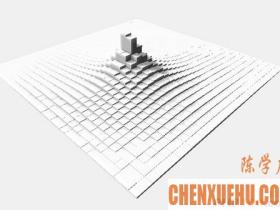
1、HTML5 WebGL实验,超酷的HTML5 Canvas波浪墙这是一款HTML5 Canvas实验项目,也是波浪特效,只是这不是真正的水波,而是利用柱体高度的变化实现的波浪墙...
 前端技术
前端技术
 前端技术
前端技术
 前端技术
前端技术
 前端技术
前端技术
 前端技术
前端技术
 前端技术
前端技术
 前端技术
前端技术
 前端技术
前端技术
 前端技术
前端技术
 前端技术
前端技术
 前端技术
前端技术
 前端技术
前端技术
 前端技术
前端技术
 前端技术
前端技术