嗯,越来越完善了,这次的接口调整验证了一个重要的数据BUG,这个空子钻不了,又得老实一点了,但是没明白的一个操作就是,这次的升级将原来的POST请求更改为了GET请求,有点弄不明白,总感觉这个做法还是不太科学。
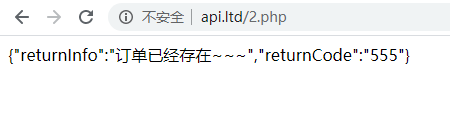
值得肯定的做法是,原来的数据校验只在前台进行,通过UI来控制用户的选择,并未做后台的限制,虽然前台不能选择,但是能通过接口直接POST到后台去,这个BUG这次堵住了,算是一个很大的改善,赞一个。文章源自陈学虎-https://chenxuehu.com/article/2020/02/7557.html
不清楚这次的调整为啥更改为GET请求了,不过都无所为,数据相对之前做了细微的调整,这都容易解决掉。文章源自陈学虎-https://chenxuehu.com/article/2020/02/7557.html
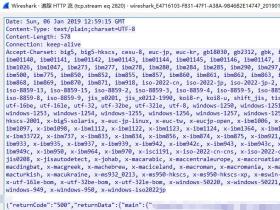
估计最头疼的是,这次的升级检验了“User-Agent”,解决了这个问题,数据就能轻松的搞定了,因此,在发送请求的时候,必须加上“User-Agent”参数。文章源自陈学虎-https://chenxuehu.com/article/2020/02/7557.html
另外这次的请求验证了请求的时间戳,是13位的时间戳,本文后面会附出该函数,其他的都同之前的参数,然后,就能愉快的~~~文章源自陈学虎-https://chenxuehu.com/article/2020/02/7557.html
 文章源自陈学虎-https://chenxuehu.com/article/2020/02/7557.html
文章源自陈学虎-https://chenxuehu.com/article/2020/02/7557.html
文章源自陈学虎-https://chenxuehu.com/article/2020/02/7557.html
/*
|--------------------------------------------------------------------------
| 获取13位时间戳
|--------------------------------------------------------------------------
|
*/
function getMillisecond() {
list($t1, $t2) = explode(' ', microtime());
return (float)sprintf('%.0f',(floatval($t1)+floatval($t2))*1000);
}
文章源自陈学虎-https://chenxuehu.com/article/2020/02/7557.html 文章源自陈学虎-https://chenxuehu.com/article/2020/02/7557.html














评论