目前Sublime Text已经有几款File Templating插件了,像SublimeTmpl、TemplateNinja、FileTemplates等,但是这些插件的功能太简单了,几行代码完事。他们几乎都使用了ST的内置snippets来实现模板的渲染,并且支持的语言很有限(像SublimeTmpl仅支持Python、Ruby、JavaScript、PHP、HTML、CSS、XML),有的插件仅仅支持ST2(FileTemplates)或者仅仅支持ST3,还有的使用起来及其不效率(像SublimeTmp为每一个支持的文件类型创建一个快捷键)。
FileHeader是一款比上列插件都要优秀的插件,他不仅仅能够满足你的这一小小要求,而且还能够做很多其他有用的事。FileHeader有以下特性:文章源自陈学虎-https://chenxuehu.com/article/2015/02/4320.html
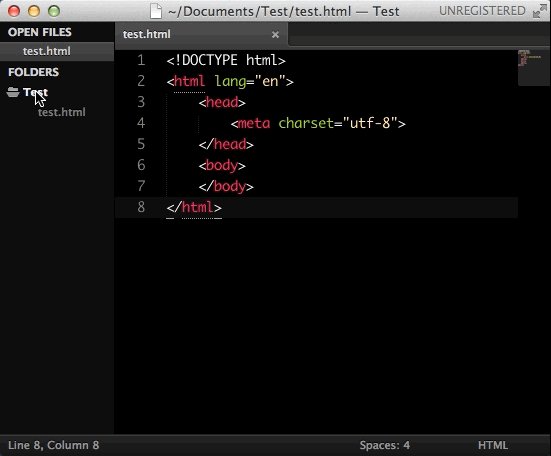
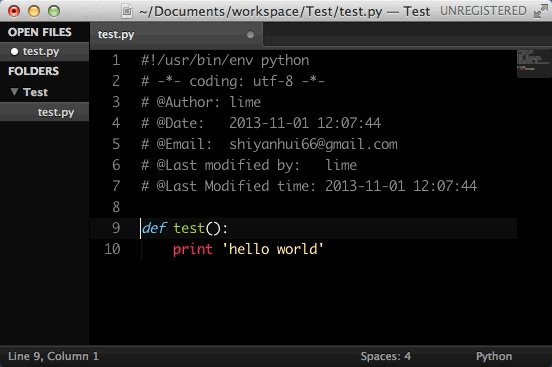
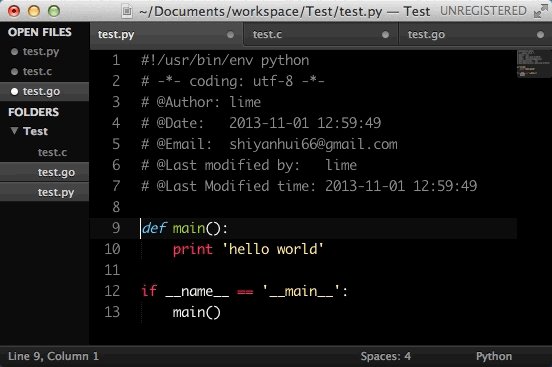
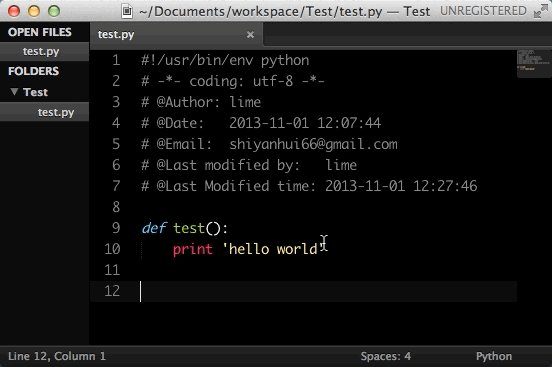
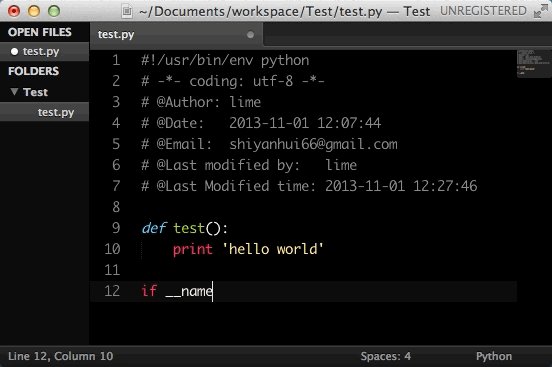
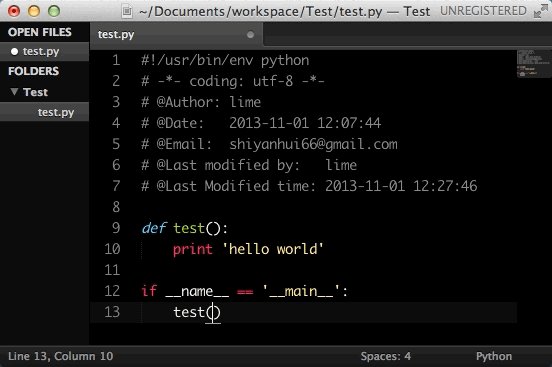
- 将一个模板文件分为header和body两部分。允许用户自定义自己的模板文件。
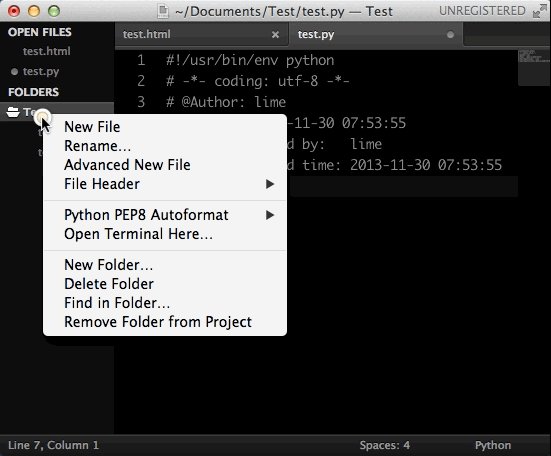
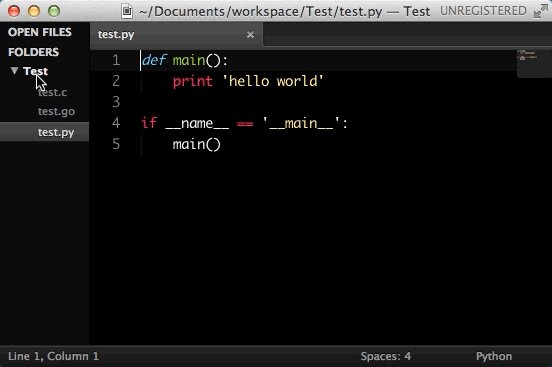
- FileHeader能够自动的监测创建新文件动作,自动的添加模板。
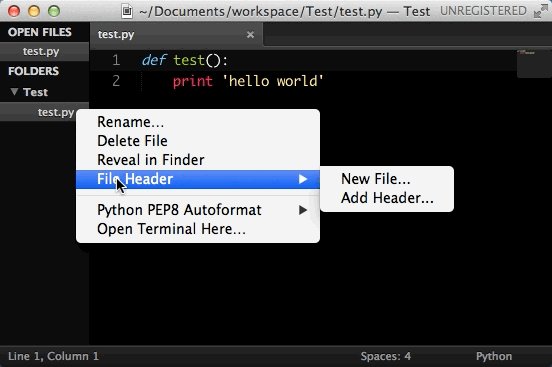
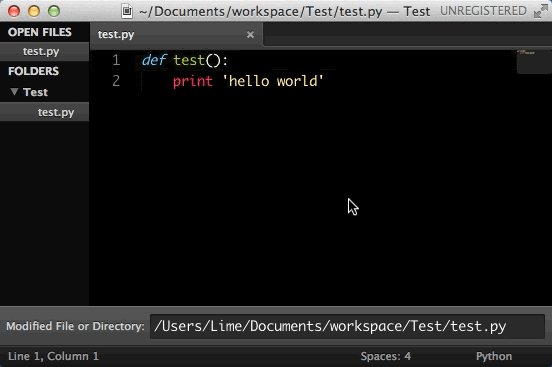
- 不仅支持创建已经使用模板初始化好的文件,而且支持将header添加到已经存在的文件头部,并且支持批量添加。
- 使用了非常强大并且很容易使用的Jinja2模板系统,在模板文件里你可以完成很多复杂的初始化。
- 几乎支持所有的编程语言,并且支持用户自定义语言。
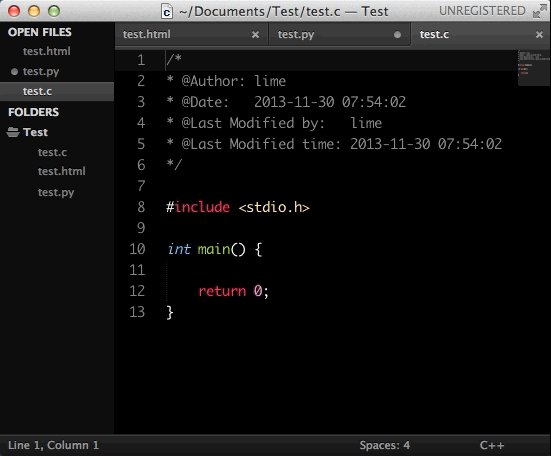
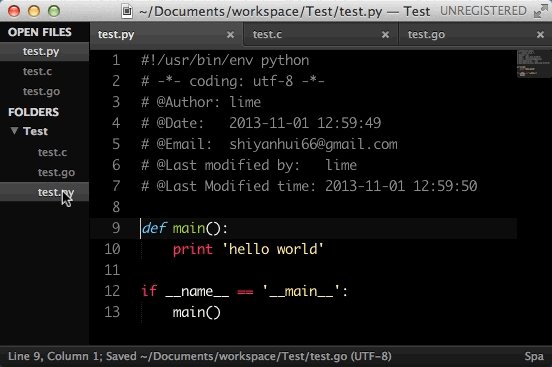
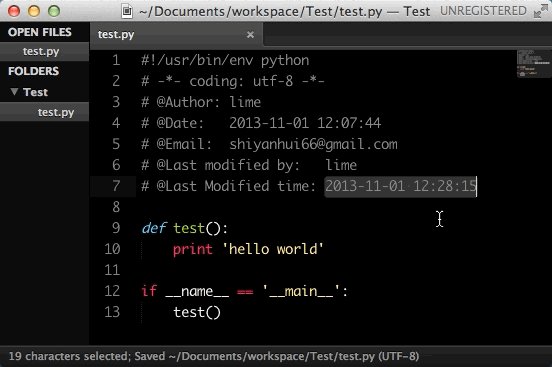
- 能够自动的更新文件最后修改时间。
- 能够自动的更新文件最后的修改者,这在协同开发中是一个很有用的功能。
- 同时支持ST2/ST3。
详细介绍: http://shiyanhui.github.io/FileHeader/文章源自陈学虎-https://chenxuehu.com/article/2015/02/4320.html
插件首页:https://github.com/shiyanhui/FileHeader文章源自陈学虎-https://chenxuehu.com/article/2015/02/4320.html
可以通过Package Control搜索FileHeader安装。
或者:文章源自陈学虎-https://chenxuehu.com/article/2015/02/4320.html
进入到你的"Packages"文件夹(Preferences / Browse Packages),然后:文章源自陈学虎-https://chenxuehu.com/article/2015/02/4320.html
git clone git@github.com:shiyanhui/FileHeader.git文章源自陈学虎-https://chenxuehu.com/article/2015/02/4320.html
使用























评论