MantisBT 调用百度富文本编辑器,本次使用的MantisBT的版本是 2.18.0,增加富文本编辑器的页面为提交BUG的页面,即bug_report_page.php ,我们这次将“附注”更改为百度富文本编辑器。
原来的附注是这样的文章源自陈学虎-https://chenxuehu.com/article/2018/10/7310.html
 文章源自陈学虎-https://chenxuehu.com/article/2018/10/7310.html
文章源自陈学虎-https://chenxuehu.com/article/2018/10/7310.html
首先将下载好的百度编辑器放在MantisBT安装的根目录,我这里使用的是“1.4.3.3 PHP 版本”,西在后解压文件夹,并改名为“ueditor”。文章源自陈学虎-https://chenxuehu.com/article/2018/10/7310.html
其次打开bug_report_page.php文件,在文章源自陈学虎-https://chenxuehu.com/article/2018/10/7310.html
<?php layout_page_end();
上面增加如下代码文章源自陈学虎-https://chenxuehu.com/article/2018/10/7310.html
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('additional_info');
</script>
然后我们将原来的附注文本框文章源自陈学虎-https://chenxuehu.com/article/2018/10/7310.html
<textarea class="form-control" <?php echo helper_get_tab_index() ?> id="additional_info" name="additional_info" cols="80" rows="10"><?php echo string_textarea( $f_additional_info ) ?></textarea>
替换为文章源自陈学虎-https://chenxuehu.com/article/2018/10/7310.html
<script id="additional_info" name="additional_info" type="text/plain"></script>
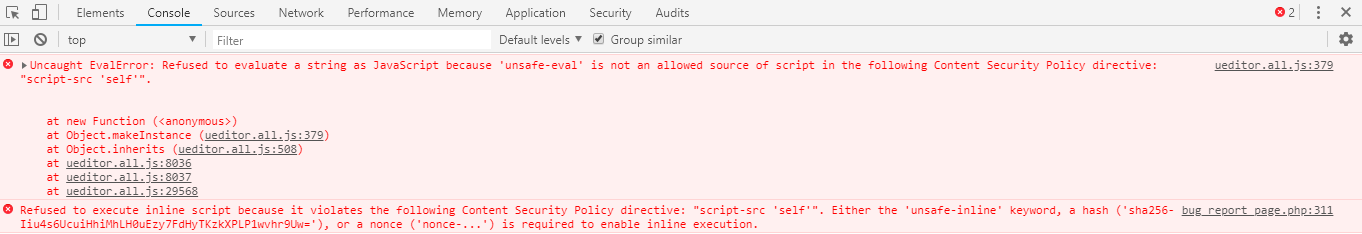
刷新页面即发现并没有出现,我们看看调试信息文章源自陈学虎-https://chenxuehu.com/article/2018/10/7310.html
 文章源自陈学虎-https://chenxuehu.com/article/2018/10/7310.html
文章源自陈学虎-https://chenxuehu.com/article/2018/10/7310.html
原来报错了,这个错误原来解决过,所以先直接解决文章源自陈学虎-https://chenxuehu.com/article/2018/10/7310.html
找到core\http_api.php文件,找到 http_security_headers 函数,将以下两个参数注释:
// http_csp_add( 'default-src', "'self'" ); // http_csp_add( 'script-src', "'self'" );
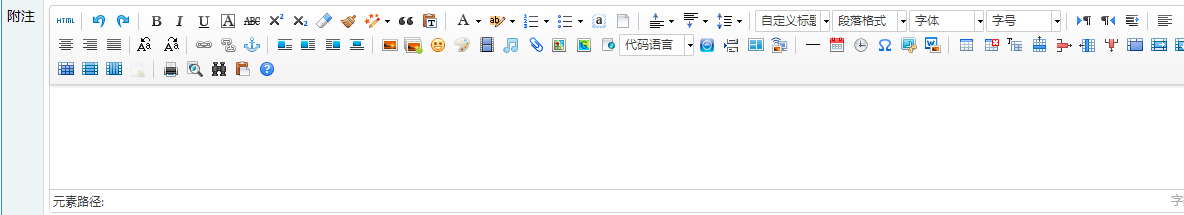
然后刷新页面,我们就能惊喜的发现:
可见百度编辑器成功的加载了,然后提交一条BUG看看效果
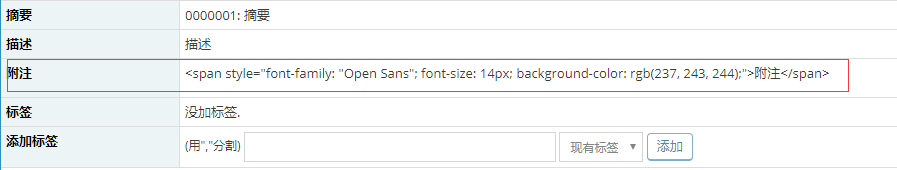
样式也被带进来了,这个在前台显示的时候做处理就好了。





















评论