Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度。
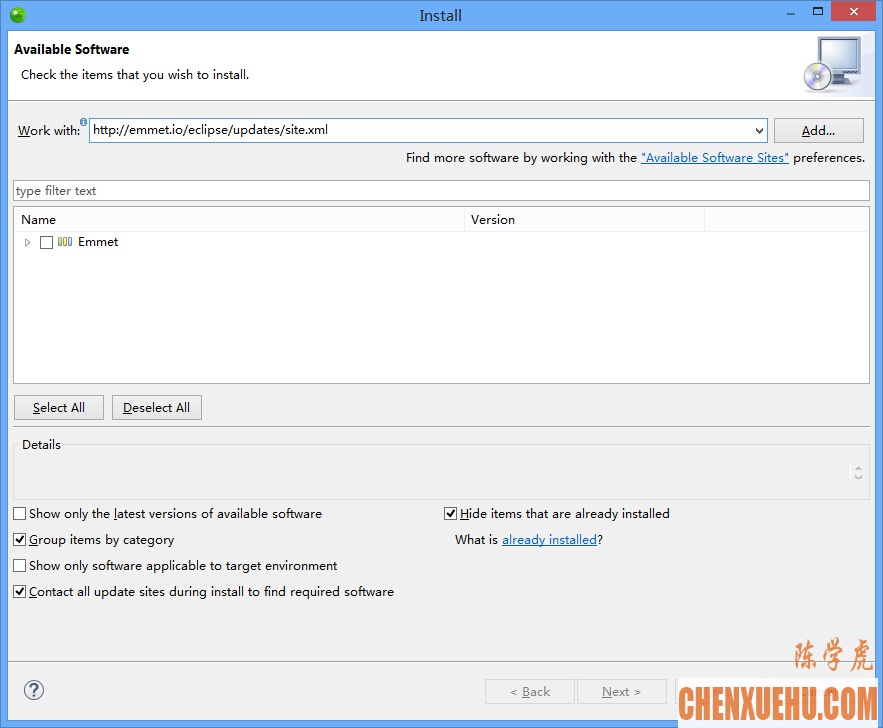
打开Zend studio,打开 help>install new software 的面板,输入下面地址完成安装:文章源自陈学虎-https://chenxuehu.com/article/2015/04/4478.html
http://emmet.io/eclipse/updates/site.xml文章源自陈学虎-https://chenxuehu.com/article/2015/04/4478.html
文章源自陈学虎-https://chenxuehu.com/article/2015/04/4478.html
然后勾选下图中的EMMET,一路下一步就解决问题了,中间出现一个提示信息,点击 “OK”即可。文章源自陈学虎-https://chenxuehu.com/article/2015/04/4478.html
 文章源自陈学虎-https://chenxuehu.com/article/2015/04/4478.html
文章源自陈学虎-https://chenxuehu.com/article/2015/04/4478.html
文章源自陈学虎-https://chenxuehu.com/article/2015/04/4478.html
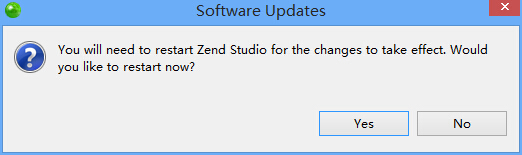
然后重启zendstudio即可。文章源自陈学虎-https://chenxuehu.com/article/2015/04/4478.html
 文章源自陈学虎-https://chenxuehu.com/article/2015/04/4478.html
文章源自陈学虎-https://chenxuehu.com/article/2015/04/4478.html
文章源自陈学虎-https://chenxuehu.com/article/2015/04/4478.html
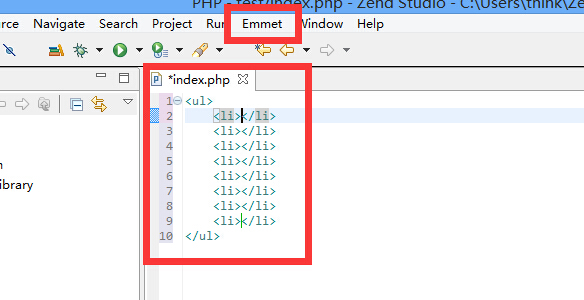
出现如下界面即成功了。可以使用如下代码测试输入后按TAB键:文章源自陈学虎-https://chenxuehu.com/article/2015/04/4478.html
ul>li*8
是不是很爽~



















评论