1,HTML5的画布花朵生成器可生成多种样式的花朵
HTML5非常流行,利用HTML5制作动画也非常方便,今天要分享一款利用HTML5 Canvas制作的花朵生成器,我们只需要在Canvas画布上点击鼠标,即可动态生成各种颜色样式的花朵,并且每一朵花都可以缓慢地旋转,非常炫酷。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2256.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2256.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2256.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/05/2256.html
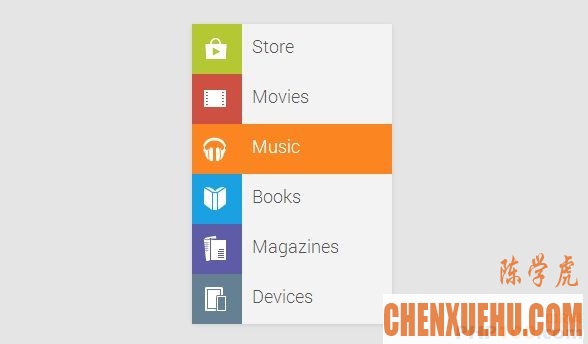
2,HTML5/CSS3仿谷歌播放的垂直菜单
今天介绍的一款CSS3菜单也是垂直菜单,是一款仿Google玩的垂直菜单,另外菜单左侧还有非常漂亮的小图标。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2256.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2256.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2256.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/05/2256.html
3,CSS3 3D按钮按钮有漂亮的边线
今天要分享的这款CSS3按钮效果非常不错,是一款3D的按钮特效,当按钮按下时,按钮便会凹陷下去,这款CSS3 3D按钮还有一个特点,按钮左侧边有漂亮的边线。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2256.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/05/2256.html
文章源自陈学虎-https://chenxuehu.com/article/2014/05/2256.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/05/2256.html
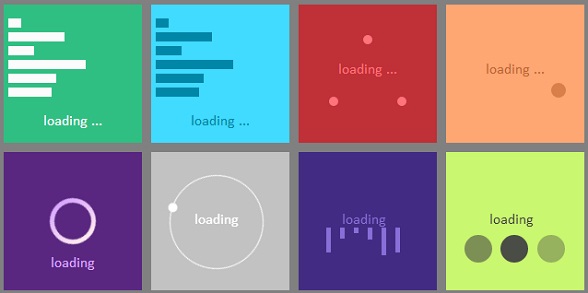
4,10款造型奇特的CSS3进度条 /加载动画
今天我们要分享10款造型奇特的CSS3进度条 /Loading动画,这10款进度条应用不仅有创意的外观,而且还有非常特别的动画效果。另外,有些进度条还可以用在Loading动画,效果也挺不错。文章源自陈学虎-https://chenxuehu.com/article/2014/05/2256.html
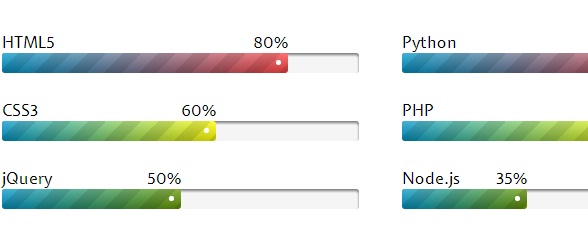
5,HTML5/CSS3动画进度条可用于投票结果分析
今天我们要来分享一款很酷的CSS3动画进度条插件,这款CSS3进度条还可以用在投票结果分析,效果也非常不错。
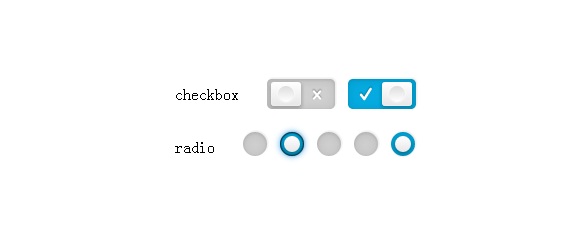
6,非常个性化的CSS3自定义复选框和RadioBox的
对于浏览器默认的checkbox和Radiobox样式实在是比较丑陋了,今天分享一款非常个性化的CSS3自定义checkbox和radiobox,外观非常时尚。
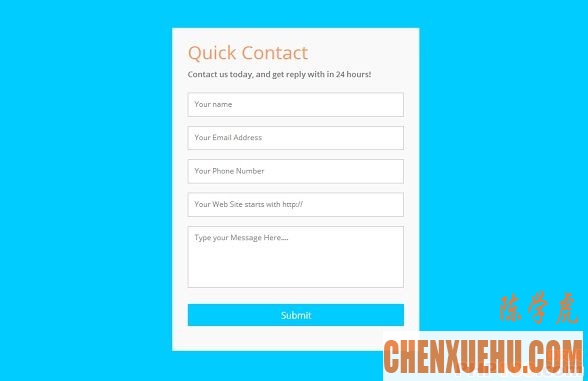
7,HTML5/CSS3简易联系表单扁平化风格
这次要分享的一款HTML5 /CSS3简易联系表单非常清新,整体外观不是那么华丽,但是表单扁平化的风格让人看了非常舒服,同时利用了HTML5元素的特性,表单的验证功能变得也相当简单。
8,纯CSS3实现开机按钮按钮3D有光泽
这是一款利用纯CSS3实现的3D开机按钮,这款按钮并没有惊人的动画效果,但是却利用了CSS3的许多特性给按钮添加了阴影以及光泽,让按钮显得非常立体。而且按钮的设计也非常富有创意,是一个开关机的按钮外观,设计独具匠心。
9,HTML5/SVG线性图表可绘制图表区域颜色
今天要分享的这款HTML5图表应用是一款线性图表,它主要是有SVG构造出来的,这款SVG线性图表可以用不同的颜色绘制出图表的数据区域。
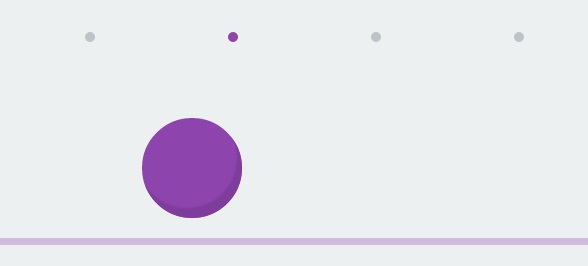
10,CSS3小球浮动按钮小球滚动很逼真
今天要分享一款很有特色的CSS3动画按钮,它和普通的按钮不同,外观也不像普通的按钮,这款按钮由7个点组成,每点击其中一个小点按钮,小球即会滚动到相应的位置,小球有投影,滚动效果也非常逼真。






















评论