细心的朋友应该注意到了,陈学虎博客已经全面的启用了HTTPS,前期的图片调用暂时还未做数据库的处理,其他都已经全部实现了https了,但是由于博客使用了百度分享组建,而该组件是不支持https的,因此在调用的时候,可爱的绿标就没了,这对一个程序员来说,是不能容忍的,因此必须解决。
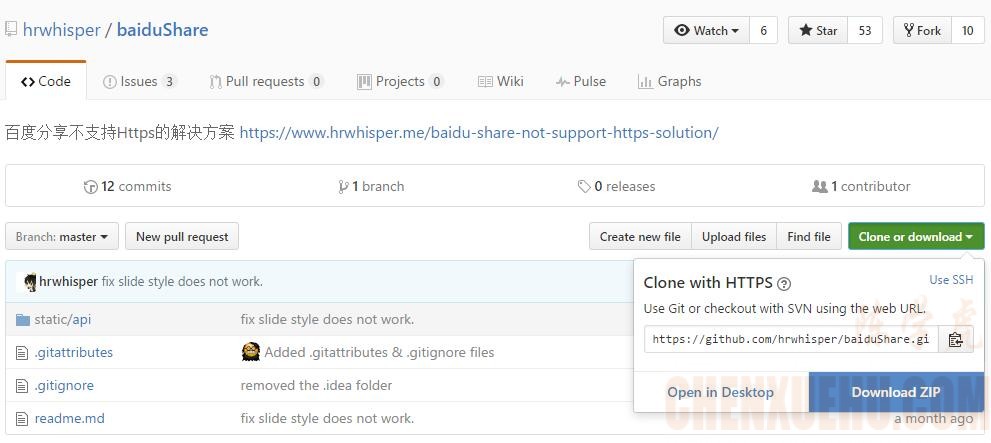
由于更改百度分享JS比较麻烦,过程还是有些复杂,但是有好心的网友已经为我们解决了这个问题,因此我就直接贴GITHUB地址了:文章源自陈学虎-https://chenxuehu.com/article/2016/11/5898.html
文章源自陈学虎-https://chenxuehu.com/article/2016/11/5898.html
https://github.com/hrwhisper/baiduShare文章源自陈学虎-https://chenxuehu.com/article/2016/11/5898.html
文章源自陈学虎-https://chenxuehu.com/article/2016/11/5898.html
下载下来我们得到“static”文件夹:文章源自陈学虎-https://chenxuehu.com/article/2016/11/5898.html
文章源自陈学虎-https://chenxuehu.com/article/2016/11/5898.html
 文章源自陈学虎-https://chenxuehu.com/article/2016/11/5898.html
文章源自陈学虎-https://chenxuehu.com/article/2016/11/5898.html
文章源自陈学虎-https://chenxuehu.com/article/2016/11/5898.html
接下来我们将“static”文件夹上传到网站的根目录,注意一定要放在根目录,因为涉及到到一些调用,避免出错,最好这么干。文章源自陈学虎-https://chenxuehu.com/article/2016/11/5898.html
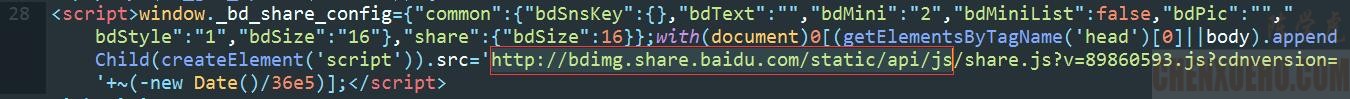
然后我们去Begin主题的根目录找到“footer.php”文件,大概在第28行:文章源自陈学虎-https://chenxuehu.com/article/2016/11/5898.html
<script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"1","bdSize":"16"},"share":{"bdSize":16}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>
更改为您的调用地址:
https://XXX/static/api/js/
然后就惊喜的发现,调用成功,且能正常使用百度分享功能了。
没有什么是复杂的,重要是你敢于尝试!








![根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引](https://chenxuehu.com/wp-img/img-r/Vl04IS.jpg)







评论