本文分享了10个顶级的CSS UI开源框架,有几个确实不错,一起来看看。
1、Bootstrap – 最流行的Web前端UI框架
Bootstrap是由twitter推出的Web前端UI框架,它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。它使用了最新的浏览器技术,Bootstrap提供了时尚的排版样式,表单,buttons,表格,网格系统等等。文章源自陈学虎-https://chenxuehu.com/article/2014/09/3337.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/09/3337.html
文章源自陈学虎-https://chenxuehu.com/article/2014/09/3337.html
官方网站:http://getbootstrap.com/文章源自陈学虎-https://chenxuehu.com/article/2014/09/3337.html
2、jQuery UI - 基于jQuery的开源Javascript框架
jQuery UI是一款基于jQuery的开源Javascript框架,jQuery UI框架主要提供了用户交互、动画、特效和可更换主题的可视控件,让开发者可以更方便地实现网页交互界面,jQuery UI的整个框架比较庞大,但你也可以根据自己需要使用的功能生成适合自己的框架底层。jQuery UI界面设计非常漂亮,值得一试。文章源自陈学虎-https://chenxuehu.com/article/2014/09/3337.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/09/3337.html
文章源自陈学虎-https://chenxuehu.com/article/2014/09/3337.html
官方网站:http://jqueryui.com/文章源自陈学虎-https://chenxuehu.com/article/2014/09/3337.html
3、jQuery UI Bootstrap
它是jQuery UI和Bootstrap的集成,它是Bootstrap样式的,因此外观比较漂亮,同时它拥有jQuery UI的控件功能,这也方便开发者快速地创建一个网页控件。文章源自陈学虎-https://chenxuehu.com/article/2014/09/3337.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/09/3337.html
文章源自陈学虎-https://chenxuehu.com/article/2014/09/3337.html
官方网站:https://github.com/jquery-ui-bootstrap/jquery-ui-bootstrap/文章源自陈学虎-https://chenxuehu.com/article/2014/09/3337.html
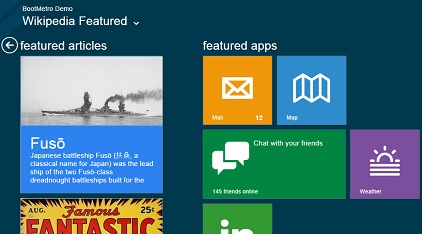
4、BootMetro - Metro风格的CSS框架
BootMetro是一款基于Bootstrap的前端UI框架,BootMetro的特点是可以很方便地构建类似Windonws 8扁平化风格的网页界面,效果非常不错。文章源自陈学虎-https://chenxuehu.com/article/2014/09/3337.html

官方网站:http://aozora.github.io/bootmetro/
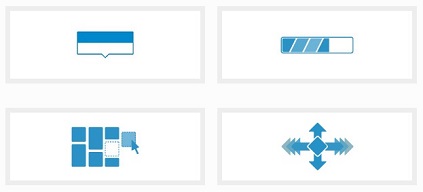
5、Flat UI - 扁平风格 UI 工具包
Flat UI是一套精美的扁平风格 UI 工具包,基于 Twitter Bootstrap 实现。这套界面工具包含许多基本的和复杂的 UI 部件,例如按钮,输入框,组合按钮,复选框,单选按钮,标签,菜单,进度条和滑块,导航元素等等。

官方网站:https://github.com/designmodo/Flat-UI
6、网易CSS框架 NEC
NEC是网易推出的开源前端CSS框架,NEC提供了丰富UI代码库和插件,可以极大的帮助开发人员提高开发效率。即使你并非前端专业开发人员,利用NEC你也可以快速地构建属于自己的网页应用。

官方网站:http://nec.netease.com/
7、Alloy UI – 功能强大的CSS UI框架
Alloy UI是基于YUI 3的前段UI框架,包含一套丰富的(超过60)UI 部件,如图片库,对话框,树形结构,面板,自动完成,按钮,日历控件,工具条等。

官方网站:http://alloyui.com/
8、Cardinal – 移动端的CSS UI框架
Cardinal 是一个小型的移动优先的 CSS 框架,提供很多有用的默认样式、可缩放排版、可重用模块和一个简单的响应式表格系统。

官方网站:http://cardinalcss.com/
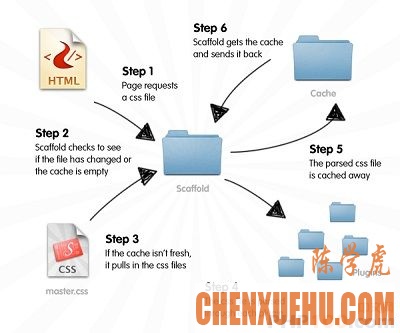
9、快速开发CSS的框架 CSScaffold
不同于许多CSS框架,它必须依靠PHP与Apache的mod_rewrite来执行,但也因为需要这两种东西,让CSScaffold变得很神奇、很方便,写起CSS来又快又轻松!

官方网站:http://www.w3avenue.com/2009/10/13/csscaffold-php-based-css-framework/
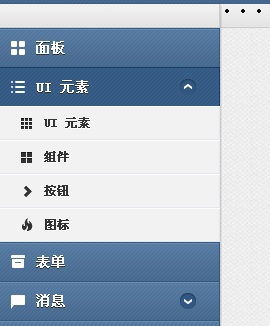
10、后台UI开发框架 MuseUI
一款基于bootstrap风格,兼容于主流浏览器(包括IE6)的后端UI开发组件。

官方网站:http://git.oschina.net/muse/museui
本文链接:http://www.codeceo.com/article/top-10-css-ui-framework.html
本文作者:码农网 – 小峰


















评论