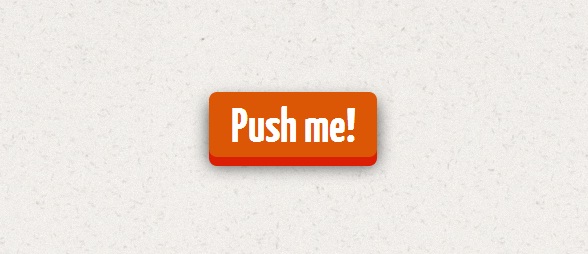
1、CSS3超酷3D弹性按钮 按钮实现非常简单
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/03/1951.html
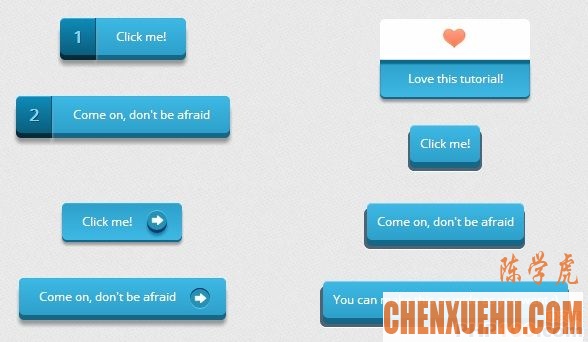
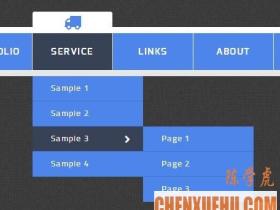
2、新款CSS3按钮组合 5组可爱CSS3按钮
再来分享一款可爱的CSS3按钮组合,该CSS3按钮一共有5种不同的风格,有几款还有3D立体的效果。一起来欣赏这些可爱的CSS3按钮吧。文章源自陈学虎-https://chenxuehu.com/article/2014/03/1951.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/03/1951.html
文章源自陈学虎-https://chenxuehu.com/article/2014/03/1951.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/03/1951.html
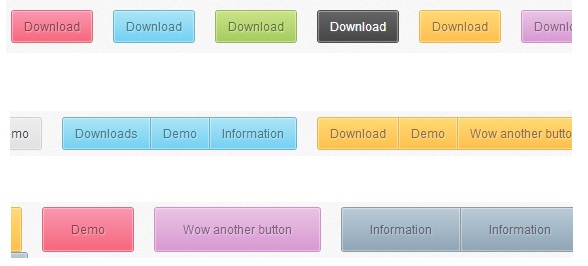
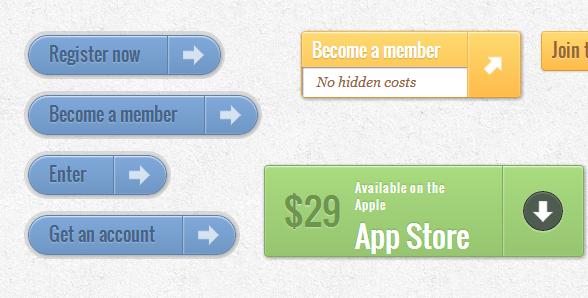
3、3D CSS3按钮 支持单按钮和按钮组
分享一款相对简单的3D CSS3按钮,该按钮支持单个按钮和按钮组,按钮整体呈3D立体,鼠标滑过按钮凹陷,效果很不错。文章源自陈学虎-https://chenxuehu.com/article/2014/03/1951.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/03/1951.html
文章源自陈学虎-https://chenxuehu.com/article/2014/03/1951.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/03/1951.html
4、纯CSS3 3D按钮 按钮酷似牛奶般剔透
CSS3按钮一般都可以设计的非常漂亮,利用投影、渐变等CSS3属性特效可以把按钮渲染的十分动感。今天分享的这款CSS3按钮外观非常特别,它看上去酷似晶莹剔透的牛奶,而且在点击按钮时出现3D效果的动画,按钮按下时,按钮会轻轻的弹动一下,非常逼真。文章源自陈学虎-https://chenxuehu.com/article/2014/03/1951.html
 文章源自陈学虎-https://chenxuehu.com/article/2014/03/1951.html
文章源自陈学虎-https://chenxuehu.com/article/2014/03/1951.html
在线演示 源码下载文章源自陈学虎-https://chenxuehu.com/article/2014/03/1951.html
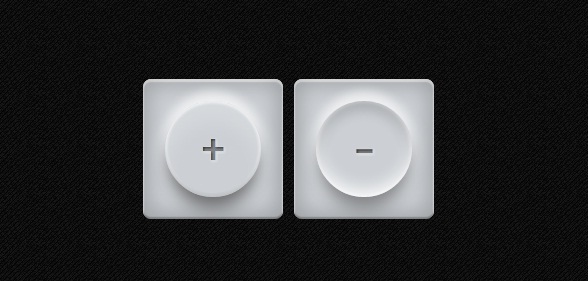
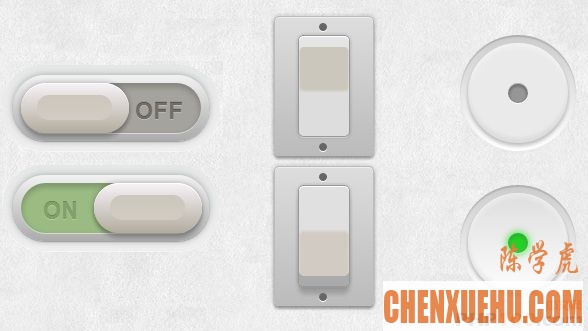
5、CSS3渲染Checkbox实现3D开关切换按钮
这次我们需要利用Checkbox结合CSS3来实现一个3D开关切换按钮,该CSS3按钮一共有4款不同的样式风格,有电器开关样式按钮、iPhone锁屏样式按钮等。该CSS3按钮的实现原理很简单,原型是一个checkbox,然后利用CSS3属性来渲染checkbox,从而实现3D按钮的效果。
6、7组CSS3动画按钮 CSS3按钮很时尚
CSS3按钮在各种CSS3特效中应用最广泛,实用性也最强,并且结合CSS设计可以组合出非常漂亮绚丽的CSS3动画按钮。今天这7组CSS3按钮外观非常时尚,7组不同的动画让这些按钮变得十分动感,这些CSS3动画按钮很适合在产品展示或者游戏页面中应用。
7、CSS3按钮发光动画 绚丽多彩
今天分享一款基于纯CSS3的发光按钮,多种色彩的按钮排列在网页上,伴随着闪闪发光的效果,CSS3的强大肯定会让你叹为观止。该CSS3按钮发光动画主要是利用了webkit的动画属性,让各种颜色规律性的发生变化。也许这么绚丽的CSS3按钮应用不那么广泛,但是在一些需要特效的网页中用来做提交表单按钮或者菜单项,那就非常方便了。
























评论